

Animate the SVG Element Along a Custom Path
A quick and easy solution online to make an SVG element move along a predefined path.

Create a motion path with position keyframes
The position keyframes will define the path an element takes on screen during a transition. You can make the element move in a straight line by using two keyframes marking the start and end points.
With SVGator’s friendly interface, you can curve the path just by dragging this line in a certain direction. We call this the cubic bezier curve and you can adjust it as you like with two easy-to-use handles.


Discover the easiest way to animate paths

You can focus on your animation using SVGator’s powerful tools and friendly interface. We will take care of the rest by generating a single animated SVG file once you are ready to export the animation.
Animate your element along a predefined path in just a few clicks and take your animation to the next level with motion paths!
Make your motion path interactive
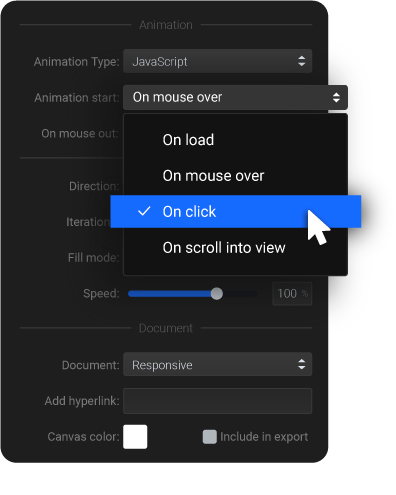
Encourage the viewer to interact with your site by starting the animation on hover or on click. Now you can set this easily right before exporting the file.
The most advanced features for SVG animation have been included in SVGator’s easy-to-use interface along with Path, Morph, Filter and Color animators.
Turn your ideas into resolution-independent animations
Make your website look professional on all devices by using SVG animations instead of other heavy animated formats.
RESOURCES
SUPPORT

See what others are saying about us:


|
© 2023 SVGator. All Rights Reserved.








