Animated GIF best practices include all the GIF optimization factors to take into account in order to efficiently work with GIFs. Read on to see how industry professionals are utilizing GIF Resolution, GIF Framerate, GIF Speed, and GIF Colors to enhance GIF quality.
This article will also walk you through the topics of GIF Transparency, GIF Dithering, GIF Direction, and the novelty of GIF Stickers. To wrap up, we’re comparing GIF benefits versus GIF disadvantages to help you decide if this animated image format is right for you, your clients and/or your brand!
Table of contents:
- What is a GIF?
- GIF Best Practices
- GIF Optimization
- GIF Resolution
- GIF Framerate
- GIF Speed/Duration
- GIF Colors
- How to Improve GIF Quality?
- GIF Transparency
- GIF Dithering
- GIF Direction
- GIF Stickers
- GIF Advantages and Disadvantages
- Future of GIF

Believe it or not, GIF turned 35 years old in 2023! In the digital era, this is as close to “senior citizen” status as it gets. At the pace that graphic media is currently changing and cycling through trends, it’s impressive to see GIFs not only keep up, but over-deliver in usability, despite the performance concerns they raise.
Now, don’t be mistaken – being a digital elder does have its perks! One of the pillars that GIF’s longevity stands on is the close-to-universal support it has as a web image format. As the web moved into its pursuit of minimalism in the early 2000s, GIFs did get a bad rep and were seen as juvenile and tacky in terms of web design. Despite that, GIF has made a strong comeback, in part thanks to easily accessible third-party GIF integrations like Giphy and Tenor.
What is a GIF?
A GIF (Graphics Interchange Format) is an image file that can be static or animated, but it is predominantly used as an animated image file. CompuServe introduced the GIF in 1987, and computer scientist Tim Berners-Lee invented the World Wide Web in 1989. GIFs are very much a part of Internet culture, but most of us might be surprised to find out that GIFs predate the World Wide Web by 2 years.
What Is a .gif File?
A .gif file extension is the type of image file extension used for the Graphics Interchange Format (GIF). The .gif was the first solution to allow compression of images with no data loss. Originally, the GIF format made lower-resolution still pictures easier to pass around, but the fact that it could also be used to create animated images was a game changer.
How to Use Animated GIFs?
The best uses for GIFs are as a social media tool and as a digital marketing tool. The spectrum of use cases ranges between:
1. Social tool to react/express emotions, either in the comment section of a viral tweet or in the private group chat of an instant messaging app.

2. Digital marketing tool suitable for use on social media, the company website, in email marketing, in prototyping platforms, or in “meme format” as a way to help humanize brands.

GIF is now broadly used for animated graphics. Email marketing, banner advertising, memes on social media, animated reaction stickers in Discord servers – the list goes on and on! Even the SVGator team, which is obviously partial to the SVG format, recognized the need to keep GIFs in the creative loop. SVG to GIF export is one of the most requested features we’ve had, along with SVG to video export.
Creating animated graphics with vectors and keyframes is still the best way to master and utilize motion design in the context of web performance, usability, and accessibility. Exporting your SVG animations to a raster format, like GIF, simply augments the range of scopes you can use your custom motion graphics for.
How do GIFs Work?
GIFs work using lossless compression when the encoded image is fit for the GIF format, aka an image with an 8-bit color palette. This is why the format was a perfect initial solution for creating highly compressed image files in the web’s early days.
If the source image is a full color image, like a 24-bit PNG, the compression process behind GIF will cause loss of details, due to the quantization that comes with lossy compression. The same happens when you convert a video file to animated GIF.

GIF Best Practices
GIF best practices are a set of guidelines that will help you export the smallest GIF file size with the “best you can work with” GIF quality. There’s no one-size-fits-all solution for this dilemma. So, the best we can do is follow these best practices, to the extent that they apply to each use case.
The intended use for your animated GIF plays a major role in how you tailor these practices. There are a few considerations to take into account:
In terms of GIF quality:
➜ Decide how much quality you’re willing to sacrifice in order to keep the GIF size manageable
In terms of GIF file size:
➜ The networks/platforms the GIF is going to play on
➜ The respective native resolution/quality settings of the network/platform in question
➜ How impactful the GIF size will be on page load speed
➜ Whether or not the GIF file size will negatively reflect on SEO, etc.
As you can see, size matters most! And on that note, we need to:

GIF Optimization
The best GIF size for each particular file you export can indeed vary, but the best GIF optimization practices will always be connected to the same four elements:
These four GIF specs, and their customizable nature, are easy to fine-tune, especially if you go into the design process already familiar with the recommended guidelines on how to optimize a GIF. It’s much simpler to export an already optimized GIF than it is to jump from tool to tool trying to figure out how to edit a GIF in post-production.

Impressive, huh? Give SVGator a try!
Create your own animated GIF using an easy & intuitive no-code animation tool.
How Big Should a GIF Be?
The best GIF size ranges between 15 KB and 1 MB. This value will vary for each particular file you export, and will be influenced by which platform you intend to use the GIF on. For example, most e-mail client software will encourage users to aim for GIF file sizes below 200 KB.
How to Compress GIFs?
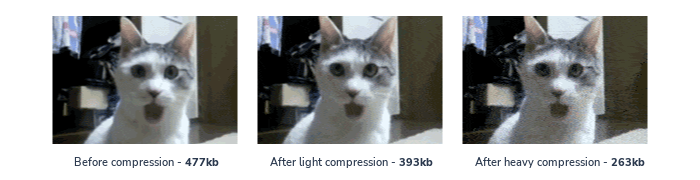
To compress GIFs you can use third-party GIF optimizers/compressors, like ezGIF. Tools like these can help you optimize a GIF, but more often than not, the quality of the animated graphic will take a major hit. What little control you have with this GIF optimization method comes from a list of suggested options, like the ones pictured here:

Nothing wrong with using post-production tools to optimize motion graphics. We go over quite a few of them in our “How to Optimize SVG Animations” guide. But if you’re looking to get a firm grip on the exact steps to take to both lower GIF file size and improve GIF quality, then we’ve got you!

How to Reduce GIF File Size?
Reducing a GIF’s file size can be accomplished by leveraging the following 4 techniques:
- Lowering a GIF’s resolution
- Lowering a GIF’s framerate
- Speeding up a GIF and reducing its duration
- Limiting the number of colors in a GIF
GIF Resolution
GIF resolution represents the size of a media file measured in pixels (more pixels to display = more data = larger file size). Optimizing your canvas for the GIF format from the get-go is the first step you can take.
Whether you’re going for a square, horizontal, or vertical aspect ratio, a larger canvas will almost always result in an above-average GIF size after export.
How to Increase GIF Resolution?
To increase a GIF’s resolution you can increase the canvas size, for starters. The more pixels that get displayed, the higher the animated image’s resolution will be. Note that this is counterintuitive if your goal is to optimize your GIFs.
How to Decrease GIF File Size by Lowering GIF Resolution?
Lowering a GIF’s resolution decreases the GIF’s file size simply because there are fewer pixels that need to be displayed when playing the animated GIF. Due to the GIF format being compressed using LZW lossless compression, the canvas size you choose, along with the complexity level of your animated graphics, will determine how large of a .gif file you’ll end up with.
If exported to newer image file formats, like APNG or WebP, the same animation could be less heavy. So, it’s simply a matter of taking into account the inherent characteristics of the GIF format.
What Is the Average GIF Resolution?
The average GIF size dimensions are 480p resolution (4:3) — at 640 width ×480 height. You’ll find platforms advising to keep dimensions under 1200x900px, and others encouraging the use of GIFs that are 500px wide at most. Staying within the size limit recommendations of the GIF animation’s final destination will save you the trouble of finding out how to crop a GIF with minimal detail loss.
How to resize a GIF?
To resize a GIF you can use third-party GIF resizer tools like those created by ezGIF or RedKetchup.io. To avoid having to use GIF resizers altogether, SVGator has a built-in solution for GIF scaling.

GIF Framerate
GIF framerate refers to the number of frames per second (fps) that an animated GIF displays. When resolution/canvas size is not a feature you can alter for your GIF’s intended use, it’s time to bring out the big guns: optimizing the GIF framerate.
How Many Frames Per Second for a GIF?
The number of frames per second for a typical GIF ranges between 12 and 30fps. GIF search engines like Giphy have their own set of framerate best practices for their uploads (between 15 and 24fps, with a total of fewer than 200/100 frames in total). But it’s worth noting that you can get away with much less and still end up with a GIF that runs smoothly(ish)!
How to Reduce GIF File Size by Lowering GIF Framerate?
Lowering a GIF’s framerate reduces the GIF’s file size by cutting down the overall number of frames that need to be rendered in order for the animated GIF to play. If figuring out how to lower GIF file size is top priority for your use case, then lowering your animation’s framerate is the quickest GIF optimization tactic out there.
The number of frames per second dictates the total number of frames that get rendered in the final export. The GIF size difference between a 10-second animation at 12fps (= 120 frames total), vs. the same animation at 30fps (= 300 frames total) is significant.
When exporting animated vector graphics as GIFs with SVGator, you can set your export’s framerate as low as 12fps and still wind up with a decent GIF quality.
On the other hand, it goes without saying that this framerate, or any lower, would make for a laggy GIF when using a 720p resolution source video.
In some cases, as a GIF creator you’ll need to bear in mind a platform’s native framerate settings in order to deliver an animation at an expected quality. If GIF framerate and resolution are non-negotiable, there are still other ways you can go about GIF optimization.
| How GIF framerate influences GIF file size | |
|---|---|
| Framerate | GIF file size |
| 4 fps | 50 kb |
| 12 fps | 143 kb |
| 24 fps | 283 kb |
| 30 fps | 353 kb |
GIF Speed/Duration
A GIF's duration needs to be just long enough for that satisfying perfect loop to connect between each iteration.
For example, Giphy recommends a 6s duration at most, and won’t even allow uploads that are longer than 15s. The good news is that you can change the speed of GIF to compress GIF file size of a longer animation.
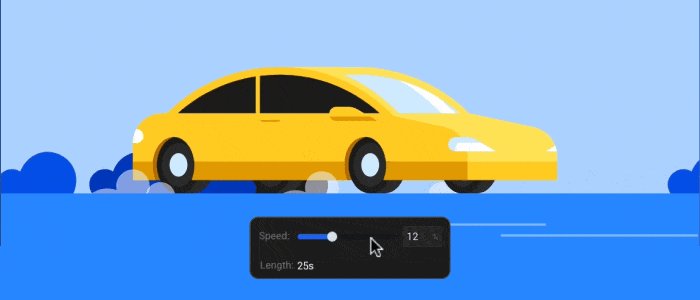
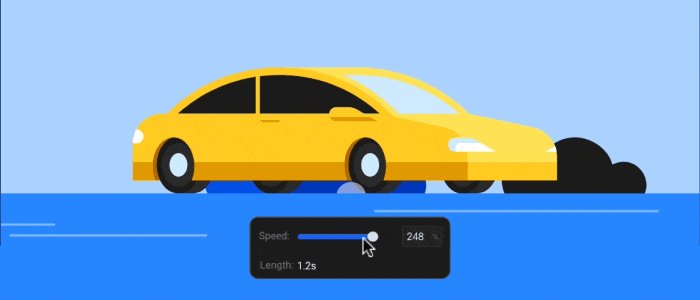
How to Speed Up a GIF?
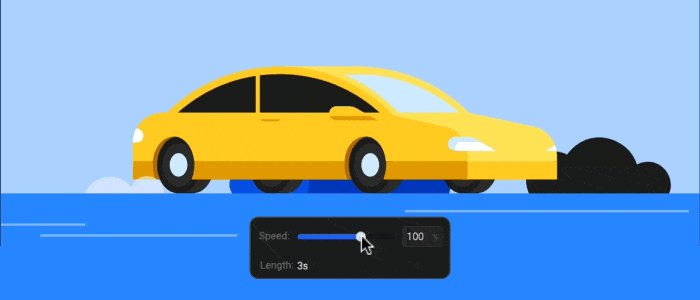
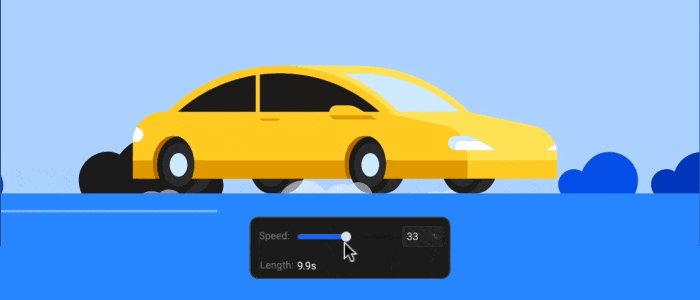
To speed up a GIF you can use GIF editor tools, like GIMP or Veed.io, with preset options like x0.25, x1.5, x2, etc. The presets can be used to either slow down or speed up an animation. If you’re exporting a GIF from SVGator, you can control GIF speed with even more precision, because we use percentages (between 1-1000%).
How to Change GIF File Size by Adjusting GIF Speed/Duration?
Adjusting a GIF’s speed changes the GIF file size in two ways:
- The length (duration) of your GIF changes (i.e., a 10s GIF at 200% speed becomes a 5s GIF)
- The total number of frames changes (at 30fps — the initial 10s GIF, at 200% speed, will have 150 total frames as it becomes a 5s animation, down from 300 total frames).
With a shorter GIF duration, and a smaller total number of frames, you get to export a more lightweight file, without altering framerate/resolution settings at all. Pretty neat, right? But what about the number of iterations?
No. The number of iterations in a GIF, or even an infinite loop, will not change the GIF file size. Only the length of the animation that is being repeated matters.

GIF Colors
GIF supports a limited number of colors, and even so, the number of colors you use for one animated GIF can still weigh down its file’s size a great deal.
How Many Colors Does GIF Support?
The GIF format supports a maximum of 256 colors, which is not that many, especially when compared to the 16+ million color palettes of other modern image file formats.
The GIF format, with its lossless compression, stores the information of each frame without discarding any pixel data. This means that the more colors you use (and the more pixels are changing between frames), the larger the rendered GIF file will be.

| How the number of GIF colors influences GIF file size | |
|---|---|
| Number of colors | GIF file size |
| 4 colors | 19 kb |
| 16 colors | 26 kb |
| 32 colors | 36 kb |
How to Lower GIF File Size by Limiting GIF Colors?
Limiting the number of colors in a GIF lowers the GIF file size by reducing the number of pixels changing between each frame. It is a pretty straightforward way to optimize a GIF.
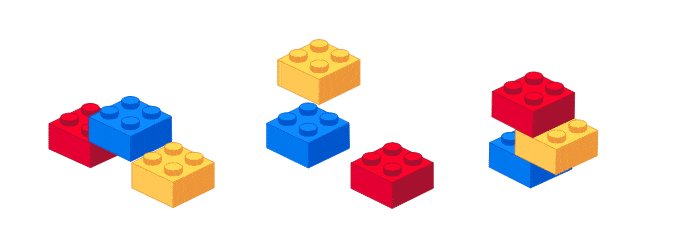
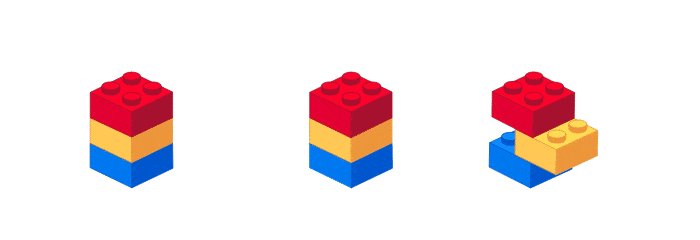
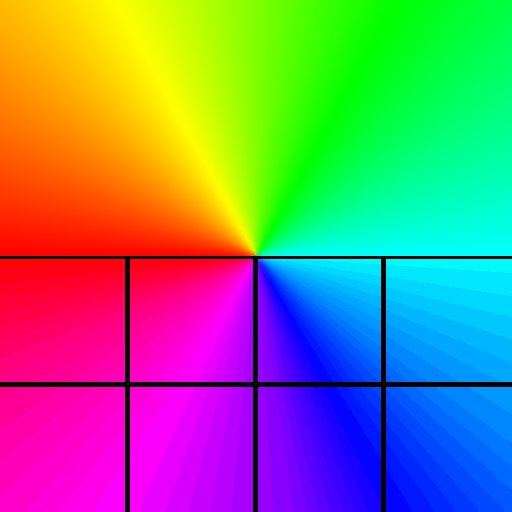
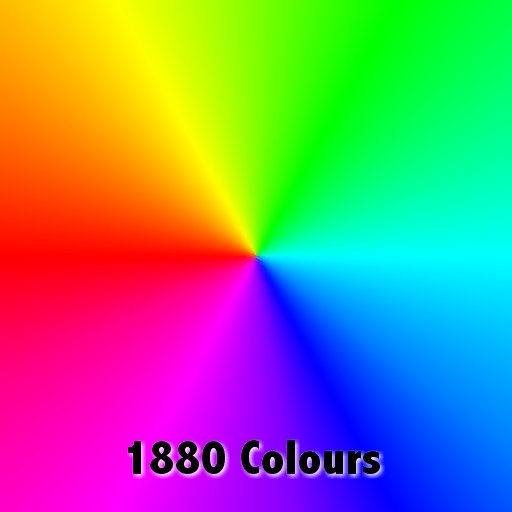
It's a common misconception to try and use the minimum number of colors in a graphic. This vector graphic originally uses only 4 colors: yellow, dark yellow, blue-black and white. With only 4 colors selected at export, you can lose low contrast colors, and edges will look jagged and pixelated. You need extra colors for anti-aliasing (aka to prevent the raster artifact around sharp edges) which makes pixel-based images look smooth.
Most design tools, including SVGator, allow you to input any custom number of colors (most common presets are: 8, 16, 32, 64, 128, and 256 colors). You can go as low as using only 8 colors for your animated GIF, but you’ll need to keep this color number setting in perspective when designing your graphic.
To keep GIF quality at an average level with just 8 colors, it’s recommended that you:
- Use a restricted color palette by default ✅
- Use less movement/include less moving elements (i.e., use a flat, solid-color background instead of confetti background animation) ✅
- Hold back on working with gradients, or color animation. ✅
With these GIF optimization best practices in place, you should be able to easily keep your animated GIF as small as possible with minimal compromises on quality.


How to Improve GIF Quality?
To improve a GIF’s quality you can enable edge matting (for GIF transparency) and include GIF dithering. Starting out with a high quality source video (raster video or converted from vector graphics), and not overstepping the limits of GIF optimization, help too!
Animated GIF image file size is the top concern GIF creators hyperfocus on, and for some very valid reasons. Heavy GIFs can slow pages down to a crawl, have a negative impact on SEO, and can even lead to failed email marketing campaigns when loading too sluggishly. With so much at stake, size optimization can sometimes overshadow the best practices we have on hand for GIF quality optimization.
Learning how to increase GIF image quality is even more straightforward than file size optimization. GIF Transparency and GIF Dithering are the only two key settings to tweak for an instantly obvious GIF quality improvement.
GIF Transparency
GIF transparency is possible on a single level, which means that every pixel can only be either fully transparent or fully opaque. The GIF format doesn't support semi-transparency (alpha-channel). As a result, the edges of a GIF exported with a transparent background will look rough (pixelated) on most backgrounds. This visual artifact can lessen the overall quality of your animated GIFs. It’s the type of defect that you can’t unsee once you notice it.
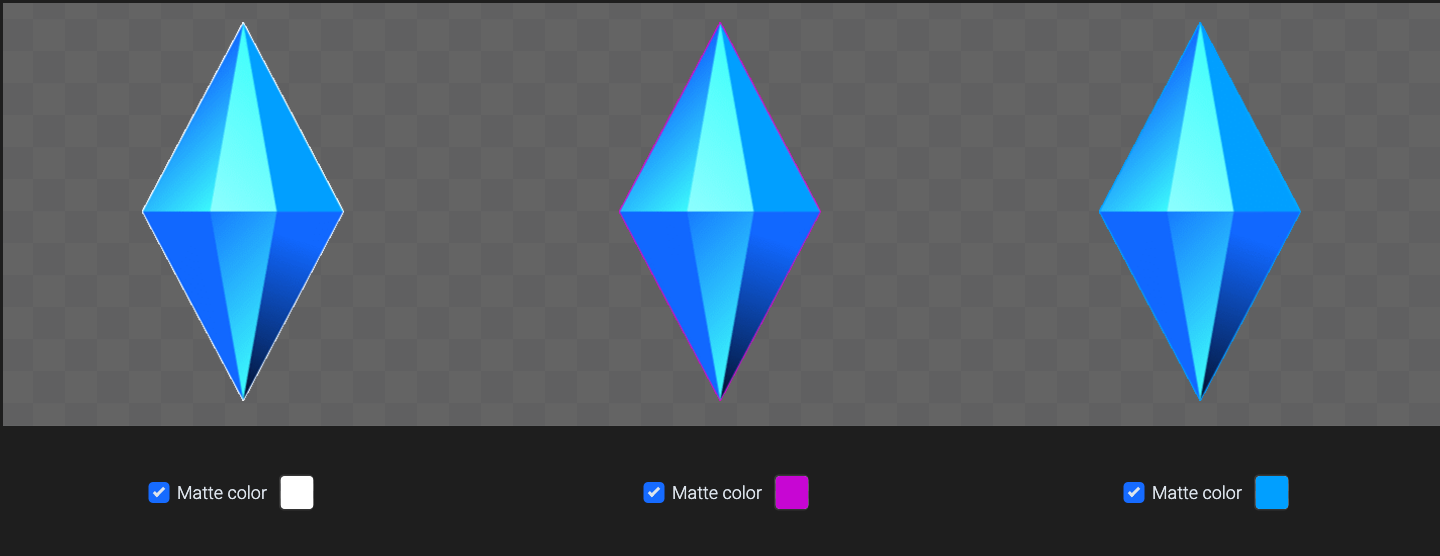
Fortunately, there’s a quick fix for this pesky transparent GIF-specific drawback! Edge matting makes white jagged edges considerably less noticeable. This feature makes the color of the background blend with the color of the edges of your animated graphics, instead of blending into white. When you export GIFs from SVGator, you’ll see the “Matte color” option enabled by default when you have the “Transparent background” option checked.
You can customize the color selected for the “Matte color” feature, but by default, it will either be set to white, or to the color of your canvas. Knowing the color of the background that your transparent animated GIF will be added to gives you a clear advantage. It’s difficult to make a transparent GIF look neat on any background, but with edge matting, you can make that GIF look amazing on an intended color, or at least alright on a similar color.

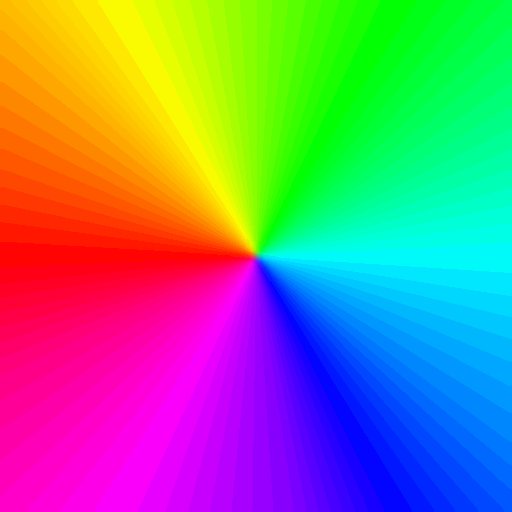
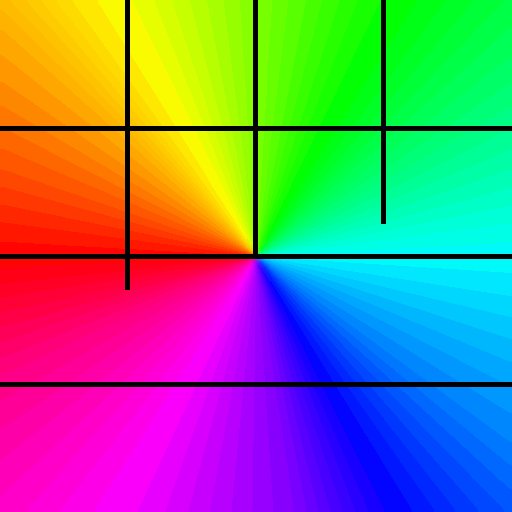
GIF Dithering
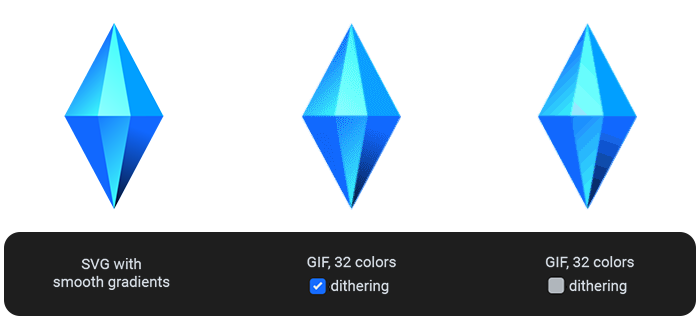
GIF dithering is a quality enhancement measure that works wonders, especially if you’re working with a restricted color palette, gradients, or true-color images when creating mixed media GIFs (vectors + PNG). If your GIF has plenty of large areas with solid colors, like backgrounds, flat graphics, etc., you can do without dithering.
What Is GIF Dithering?
GIF Dithering is the process of intentionally adding colored pixels in a noise pattern to make your animated graphics look smoother. The process uses two colors to determine the shade of a third color by placing the two pixels closer together.

GIF Direction
The four main GIF direction options are:
➜ Normal - default forward playback direction
➜ Reverse - backward playback direction after export
➜ Alternate - the GIF plays Normal (forward) first, and then Reverse (backward)
➜ Alternate Reverse - the GIF plays Reverse (backward) first, and then Normal (forward)
GIFs can be rendered to play with these four different direction settings when you’re exporting them from SVGator. Your choice of GIF direction won’t have any influence on the graphic’s file size or quality, but instead it’s a setting worth experimenting with for different effects.
Wondering what effects you can go for? Set your GIF direction to Alternate for your animation to play boomerang style

GIF Stickers
GIF stickers are animated GIFs with transparent backgrounds. Think of GIF stickers as a different breed of GIFs that are still the same species as the GIFs made using vector animations or video conversions.
Giphy describes their GIF stickers as “GIF files with transparency around the edges [...]. In order to register as a sticker, at least 20% of pixels must be transparent in the first frame.” Their GIF sticker best practices also include a recommendation that the loop be set to “Infinite,” and that creators use multiples of 4 for width and height.

GIF Advantages and Disadvantages
A list of pros and cons for any image file format will bear little weight to those that have already made up their mind on what type of animated graphics they like creating/using most. Let’s just say that GIFs are an acquired taste for the tech-savvy crowd that puts performance over shareability any day. And they’re irreplaceable for the creatives that have been using the GIF format from the internet’s dawn.
Find yourself in the middle of this spectrum?
Then let’s discuss GIF benefits vs. GIF disadvantages!
What Are the Advantages of Animated GIFs?
| ✔️ GIF Advantages | |
|---|---|
| Lossless compression | |
| Easy to create | |
| Global support | |
| Shareability | |
What Are the Disadvantages of Animated GIFs?
| ❌ GIF Disadvantages | |
|---|---|
| Lossless compression | |
| Need to be optimized | |
| Editing after exports is tricky | |
| Gen Z deems GIFs cringe | |
Pros and Cons of GIFs explained
| ✔️ GIF Pros | ❌ GIF Cons |
| Lossless compression - A GIF’s quality never drops as a result of compression. No amount of data is lost in the process. | Lossless compression - A blessing and a curse, lossless compression is essentially the main reason why a GIF file can amount to a mammoth size so easily. Not one pixel left behind! |
| Optimized GIFs are easy to create - Equipped with GIF best practices, you can create optimized animated GIFs that won’t be a burden on page load speeds or stifle your digital marketing efforts in any way. | GIFs need to be optimized - GIF optimization is perceived as a speed bump in the creative process, and it requires a constant juggle of size and quality. |
| Global support - GIFs can be played anywhere on the web. They are supported by all browsers and on most SNS platforms, prototyping tools, etc. | Editing GIFs after export is tricky - Because GIFs are actually a series of image frames put together, editing files (especially animation-based GIFs) is difficult. |
| Shareability - Thanks to GIF repositories and their close-to-universal integration into all the places where we interact with others online, meme GIFs in particular are a force to be reckoned with. |
Gen Z is deeming GIFs cringe
|
Looks like the jury’s still out on GIF, 35 years after its creation!
Future of GIF
The GIF format as it stands today, and with its notable past snapbacks into glory, is not going away anytime soon. With the advantage of universal adoption and with so many leading design tools making it a breeze to create GIFs with minimal tech expertize, GIF is far from becoming obsolete.
On top of all that, GIFs as simple animated loops might not be where the metamorphosis of this graphic format ends. Giphy Clips are the latest add-on to this creative medium, which are basically GIFs + Sound. Come what may, the future of GIF is looking interesting, to say the least!

Final Thoughts
The storyline of the GIF format is still unfolding, and there’s more marketability and entertainment value to tap into with GIFs.
Use this GIF best practices guide to experiment with the GIF format in the shape and context of today’s digital sphere, where performance trumps all.
Log in to SVGator, export your first optimized GIF, and show us your tip-top loops on Facebook, Instagram, Twitter, or Reddit!






