The fastest CSS loader maker
Create animated CSS loaders in minutes.
Keep your users engaged during wait times and reduce bounce rates.
- No coding or CSS skills required
- Lightweight animated SVG files
- Improve user experience easily

Trusted by teams at
CSS loaders created with SVGator
Smooth looping preloaders made by UI/UX designers in the community



Easily create animated loaders
Avoid complicated interfaces, heavy files and users leaving during loading times.
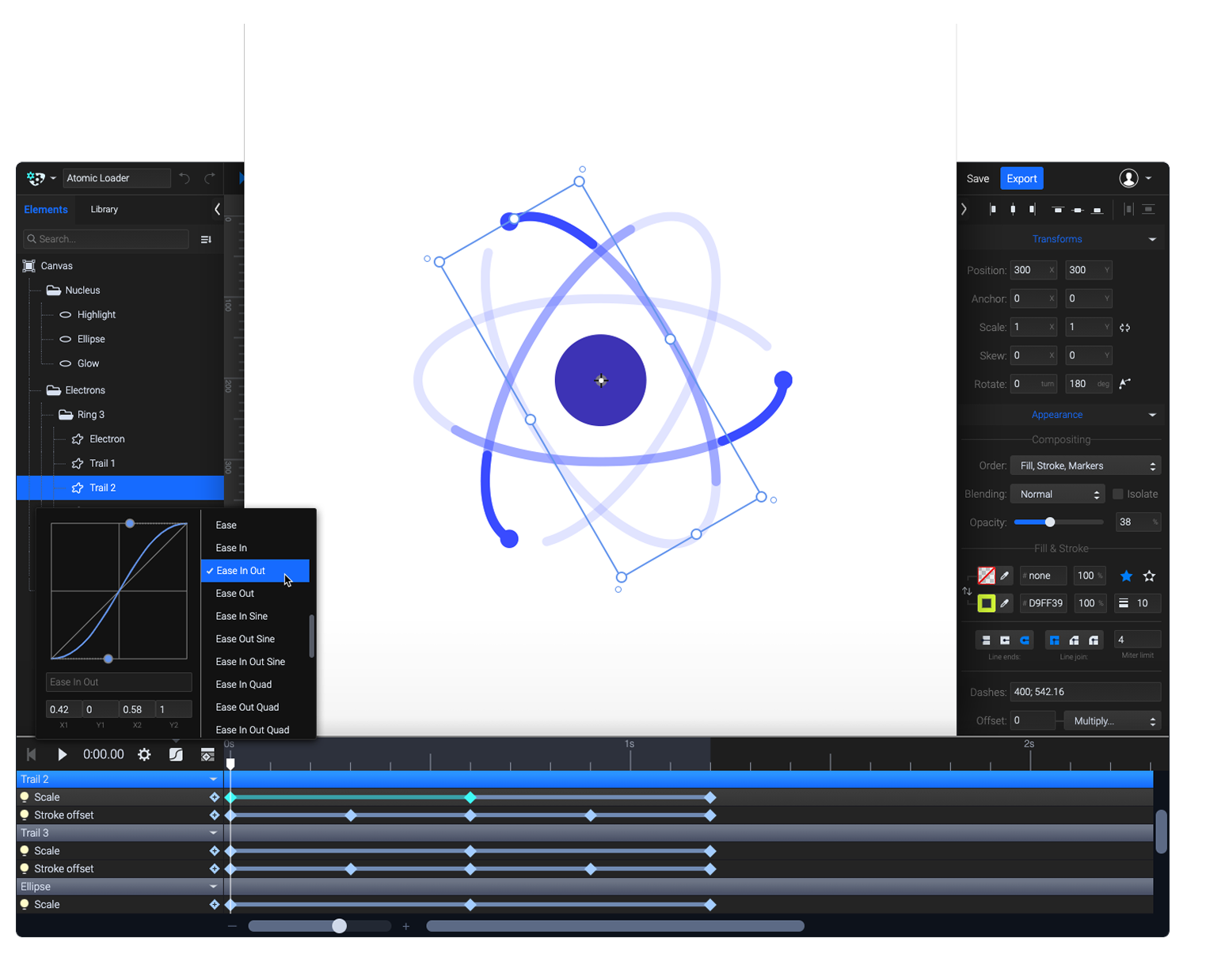
Intuitive interface
Jump into a user-friendly workspace that lets you animate CSS loaders fast. Spend less time learning and more time creating.
Scalable CSS loaders
Create CSS loaders that look flawless on any device. Reduce perceived loading times and boost user satisfaction.
No CSS skills required
Make loading animations easily with keyframe animation, then export a single lightweight file ready to be implemented.
No-code
creative process
Design and animate custom CSS loaders without writing a single line of code.
Focus on creativity, not complexity, using an online animation tool that works right in your browser, with no installation needed.

On-brand loading animations
Replace generic spinners to create a more engaging and personalized user experience.
- Strengthen your brand awareness
- Improve perceived performance
- Reduce bounce rates
- Show attention to detail that builds credibility

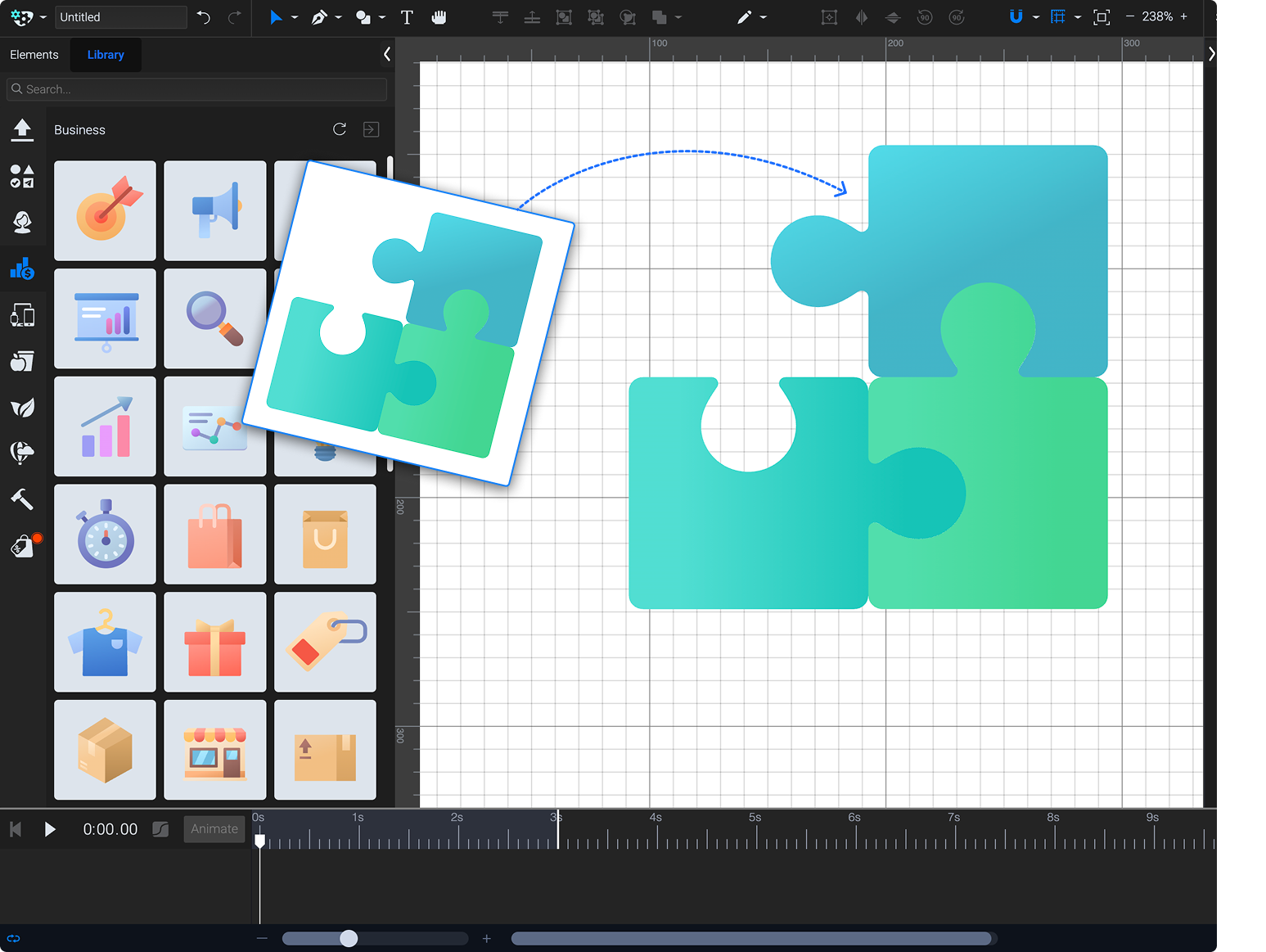
Rich assets library
Ready-to-use SVG assets to speed up your creative process. Turn any library element into a CSS loader animation in a few clicks!
Customize colors and add advanced animations. Easily control timing and speed, with clean CSS code generated automatically.

How to create CSS loader animations using SVGator?
Design
Create or import a static loader, or choose an asset from the library. Customize the design to fit your brand guidelines.
Animate
Animate your loader by setting up keyframes on the timeline and adjusting easing and speed. No coding or CSS skills needed.
Export
Export a single SVG file (CSS only) that already contains your desired CSS animation and add it to your website.
Frequently Asked Questions
1. Why use the SVG format instead of GIF for loading animations?
2. Why do I need a CSS loader animation?
3. What makes an entertaining loading animation?
4. What are the main types of preloaders?
Create your CSS loader now
Create engaging spinner animations to keep visitors interested during server processing and improve user experience!