This article is for you if you would like to pick up some basic animation skills, have fun creating an animated cat, and get some inspiration for your next pawsome design project. SVGator is the best cat animation maker created only by ailurophiles, so you can rest assured that you’ll be as pleased with the final results as a cat that’s got the cream.
Felines have reached iconic status in the world of memes, videos, and visuals, offering the most viewed content on the web. Studies have shown that the positive psychological effects that pets have on their owners seem to work in the virtual world, too: by looking at a cute cat animation, you'll get the same comforting feelings, and it works as a sort of digital therapy.
Cat animations can be purrrfect for website illustrations, preloaders, mobile app elements, and many more uses. If you’re looking for that cute or fun factor that makes animated cat pictures really appealing, check out the examples below the tutorial.
Follow our step-by-step guide to create your own character and give life to it with some motion, namely an easy walk cycle, some morphing, head turning, and blinking.
How to draw an animated cat: a step-by-step guide
Find the downloadable files here:
1. Animate the body
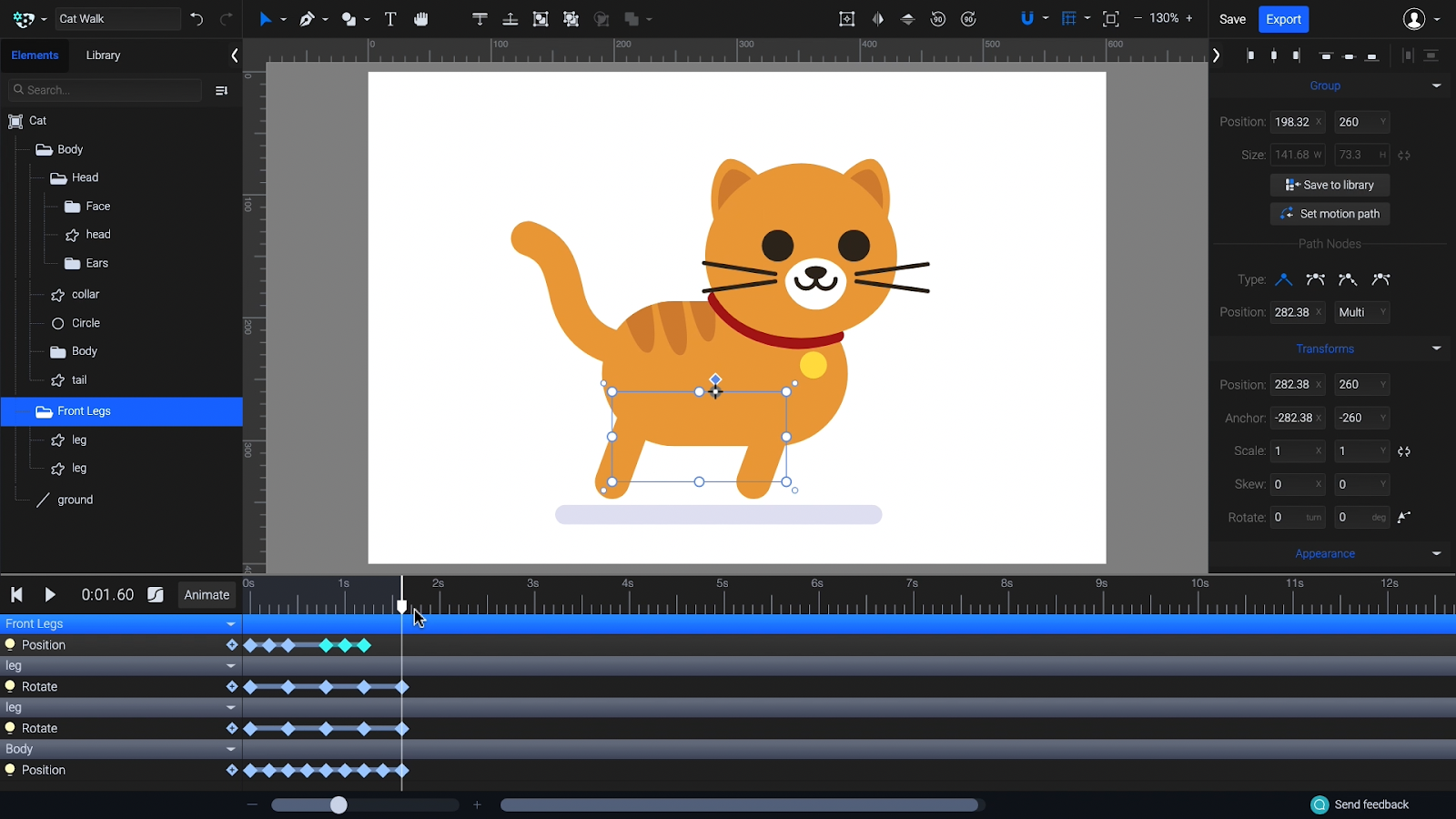
With the body group selected, click on Animate > Position. Drag the auto-create keyframe to the right, and move the body group up at 0 seconds.

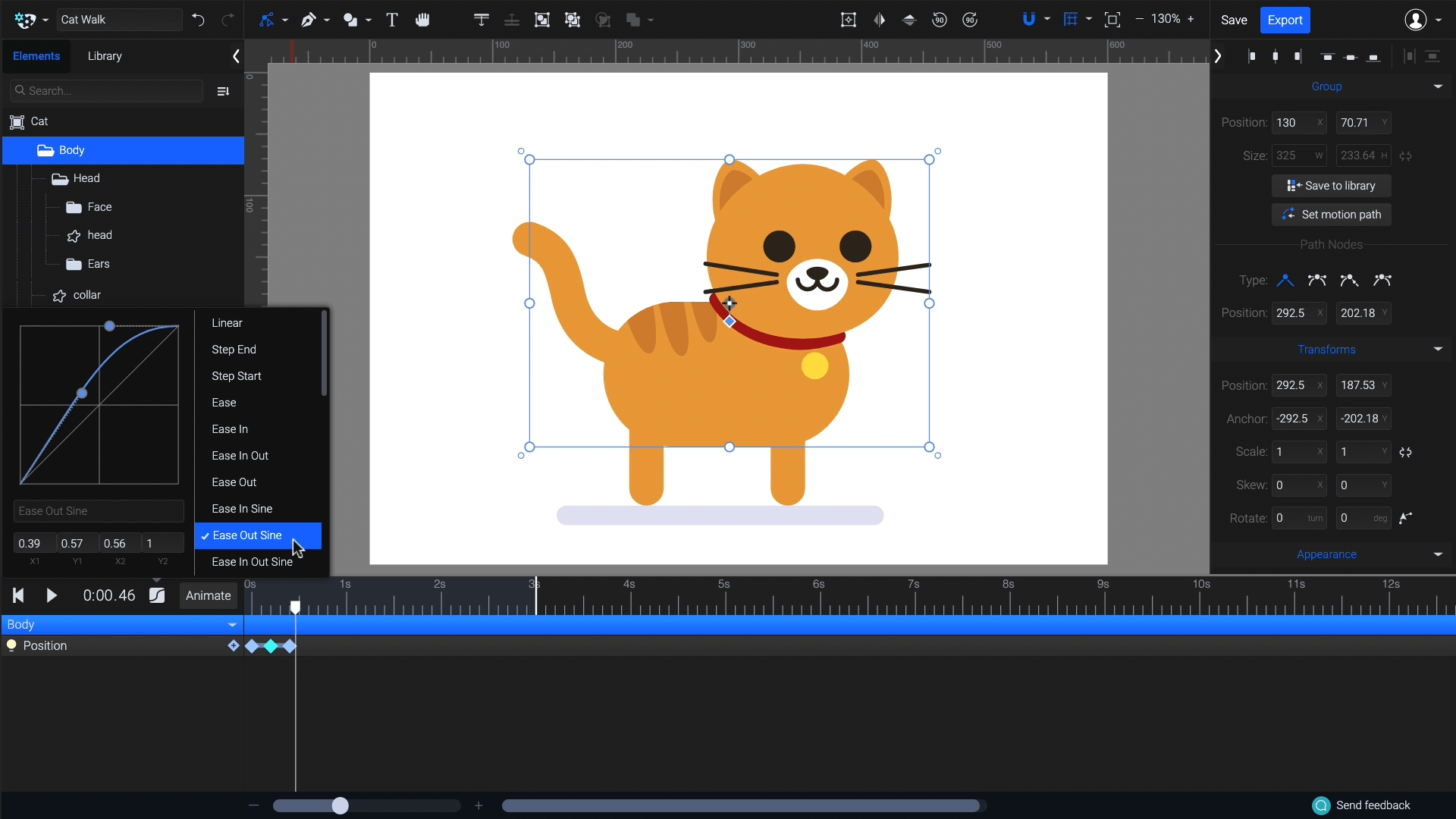
Duplicate the first frame to 0.4 seconds and add easing: Ease In Sine for the first keyframe, and Ease Out Sine for the second. This will make the animation look natural and smooth.

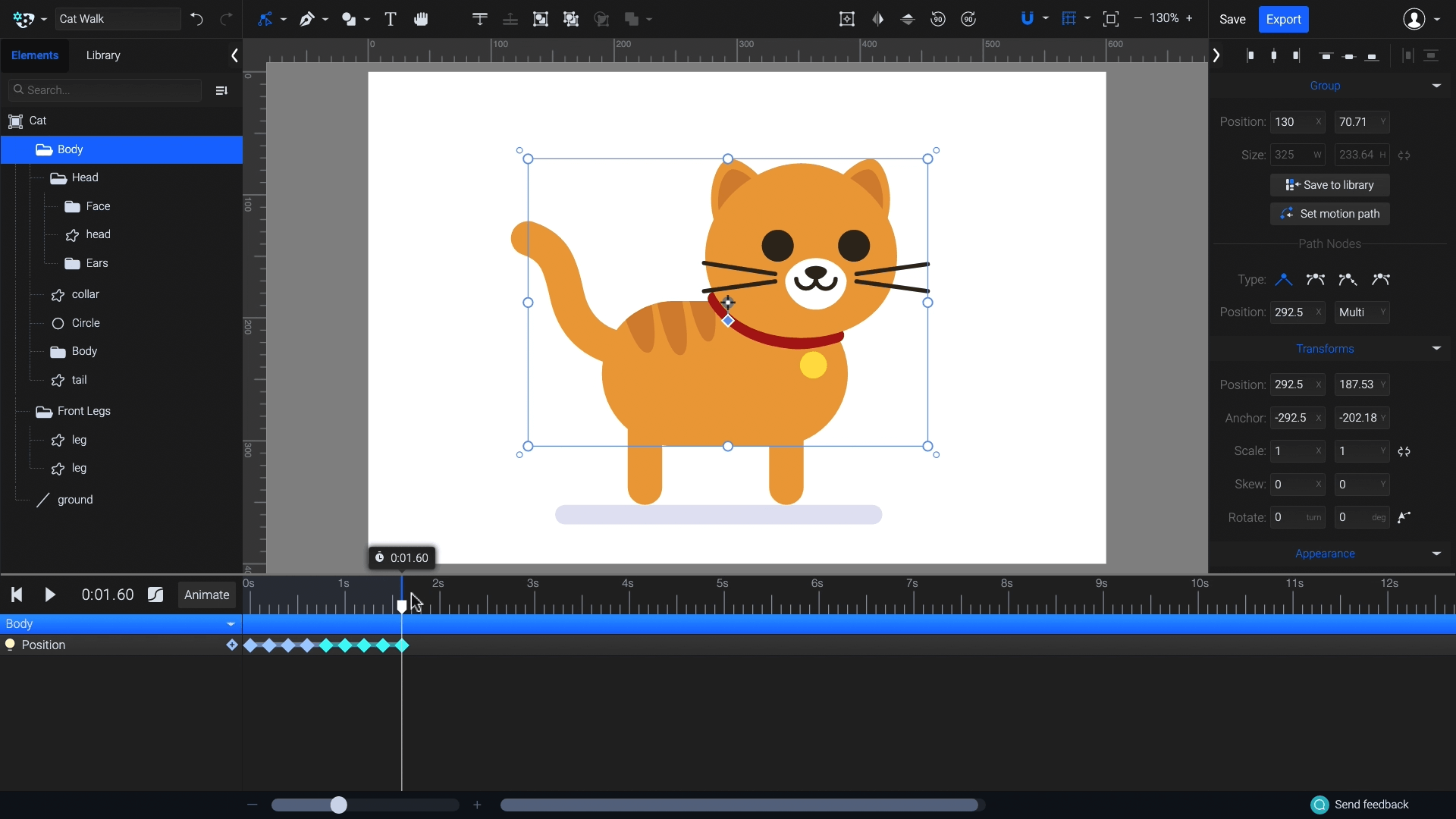
Duplicate the keyframes again to create four bounces, then shorten the timeline by dragging the white duration mark from the default second 3 to your last keyframe. Make sure your last keyframe matches your first and that the bounce loop is seamless.

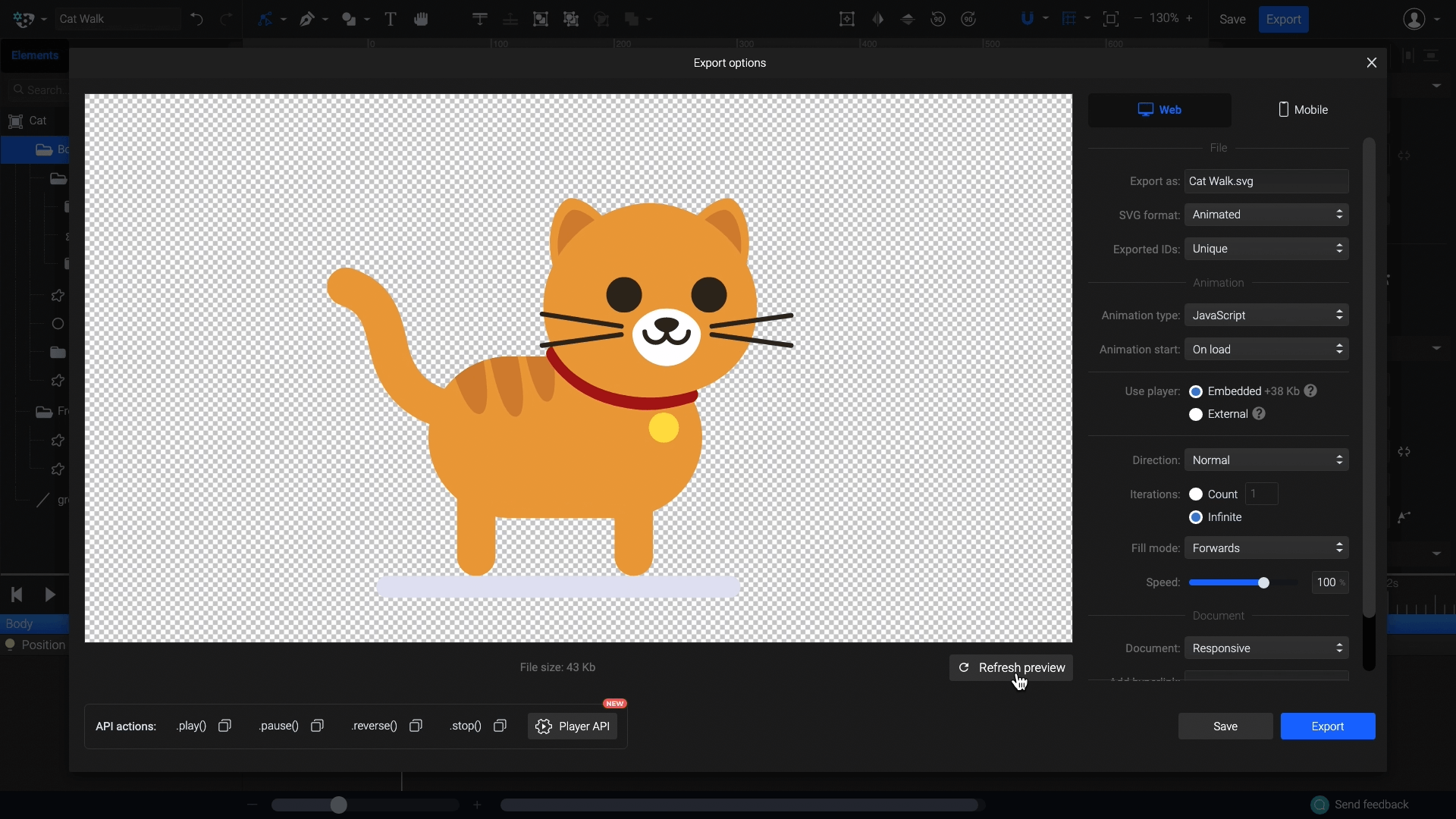
You can preview your cat animation anytime by pressing the blue Export button on the top right corner. Make sure you set iterations to Infinite and press the Refresh preview button.

2. Animate legs
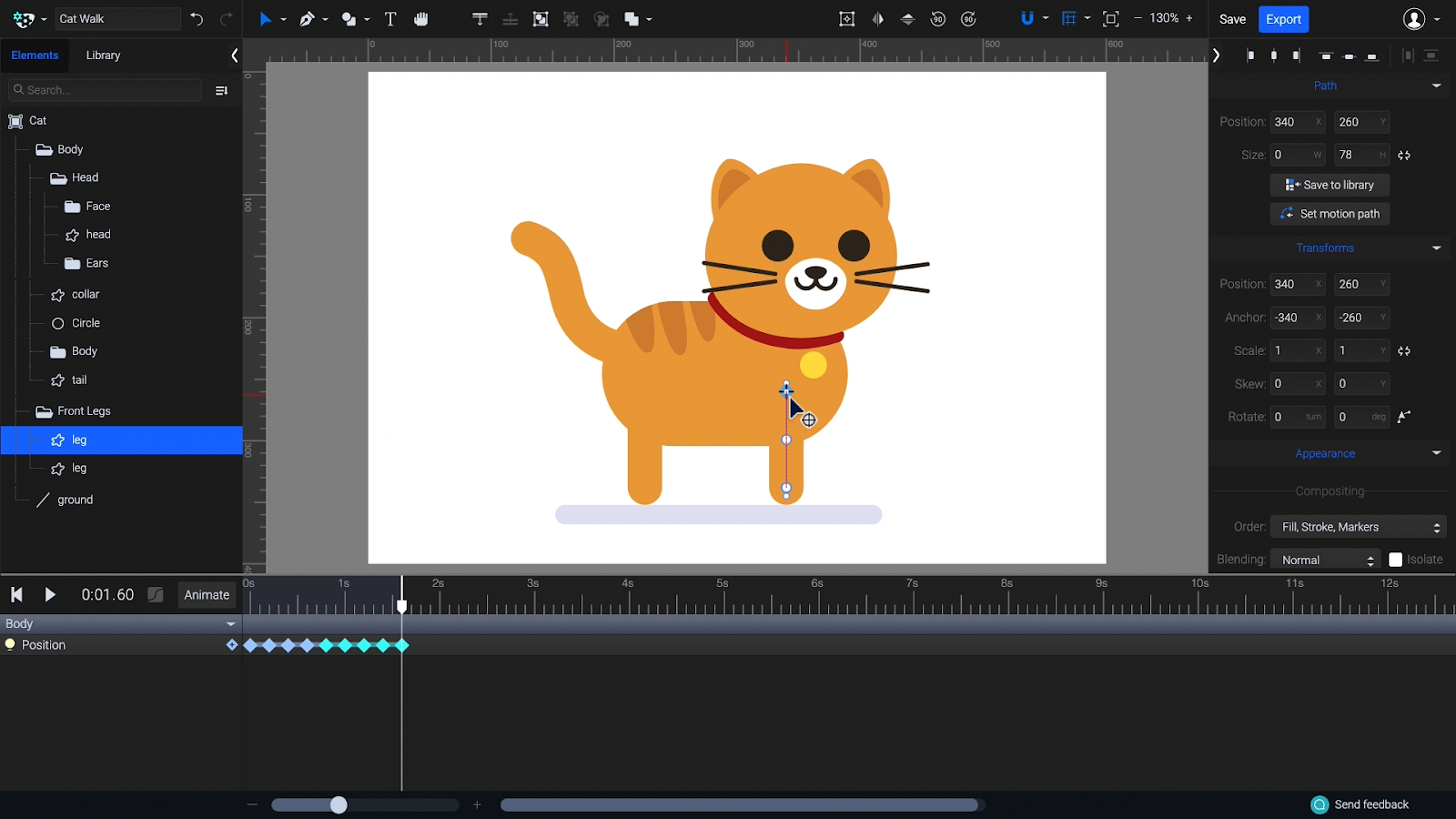
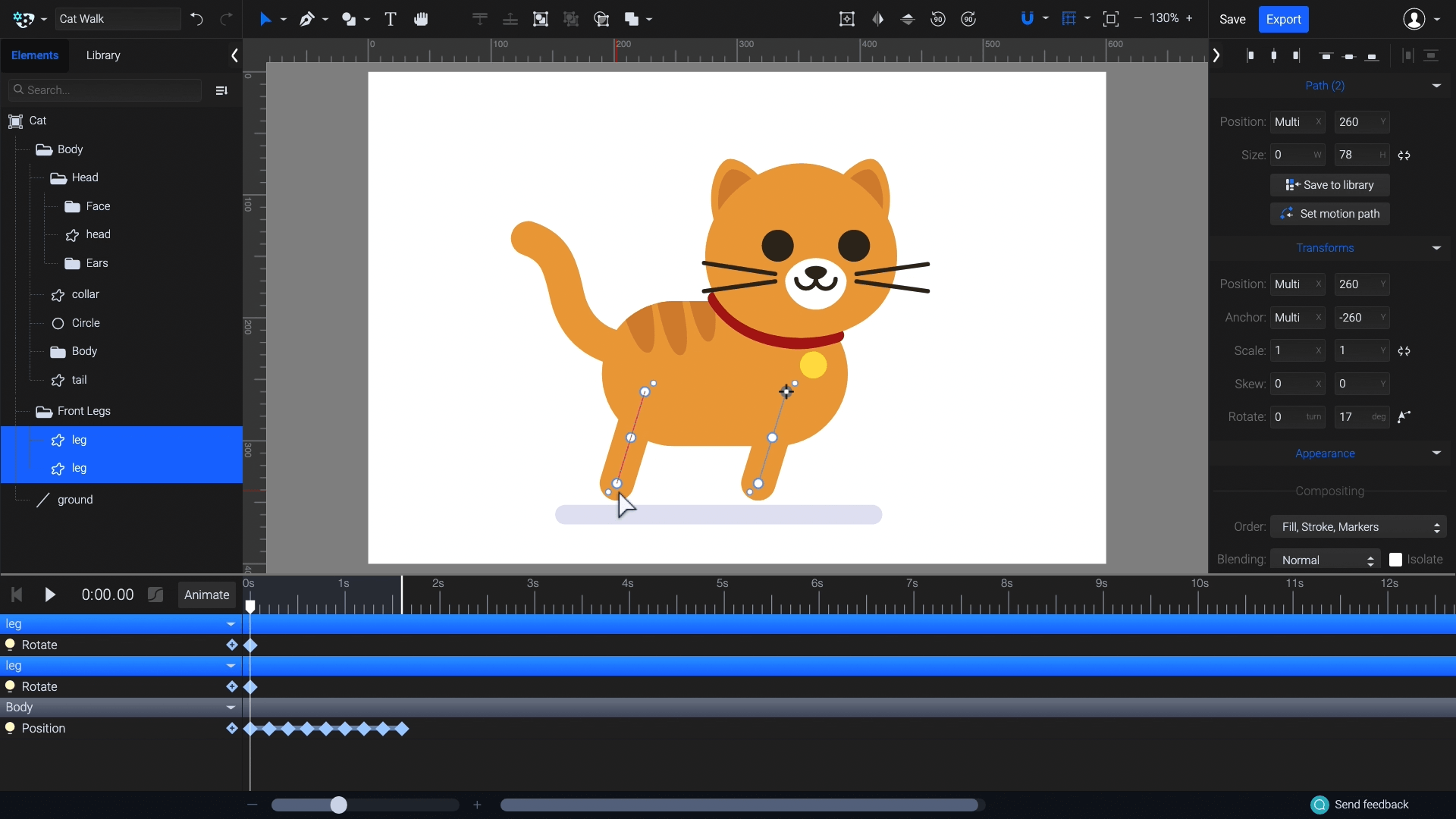
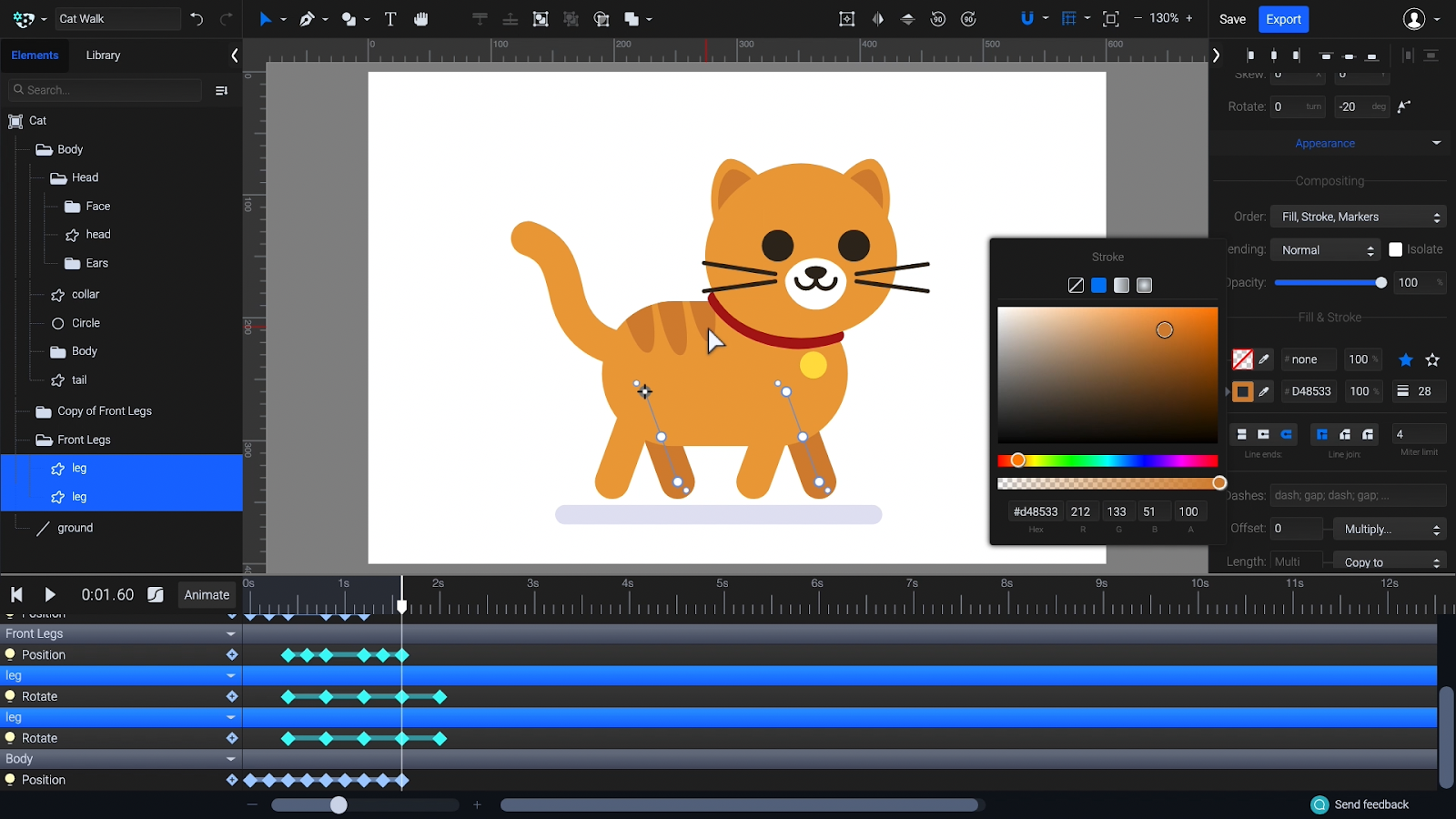
Set the origin point of the legs as shown to make the legs rotate around that point instead of the middle.

With both legs selected, press on Animate > Rotate. Drag one of the corners to rotate the legs.

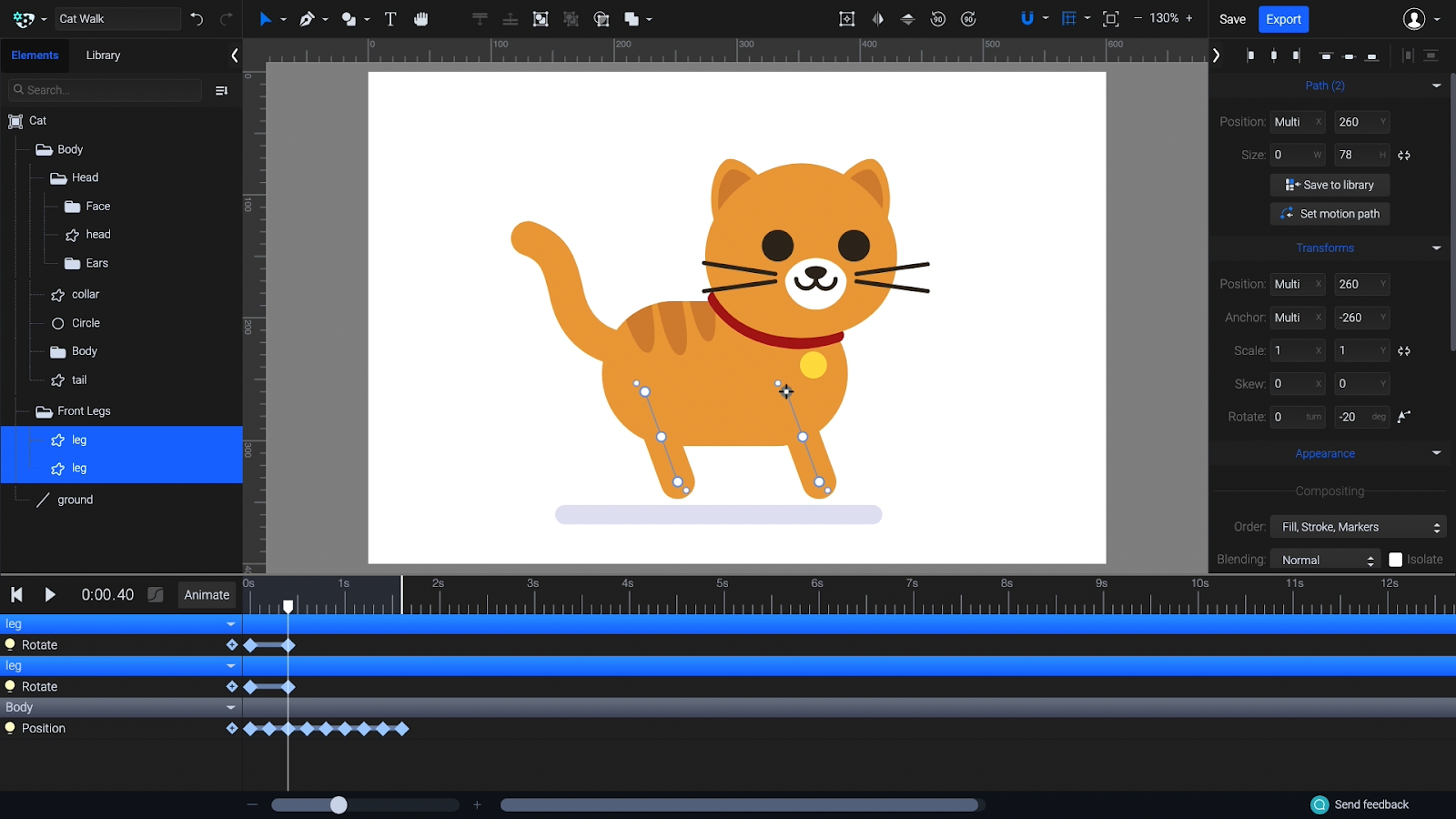
Move the playhead, and rotate the legs the opposite way. You can use the Transforms panel on the right: if the rotation was 20 degrees on the first keyframe, here it should be -20.

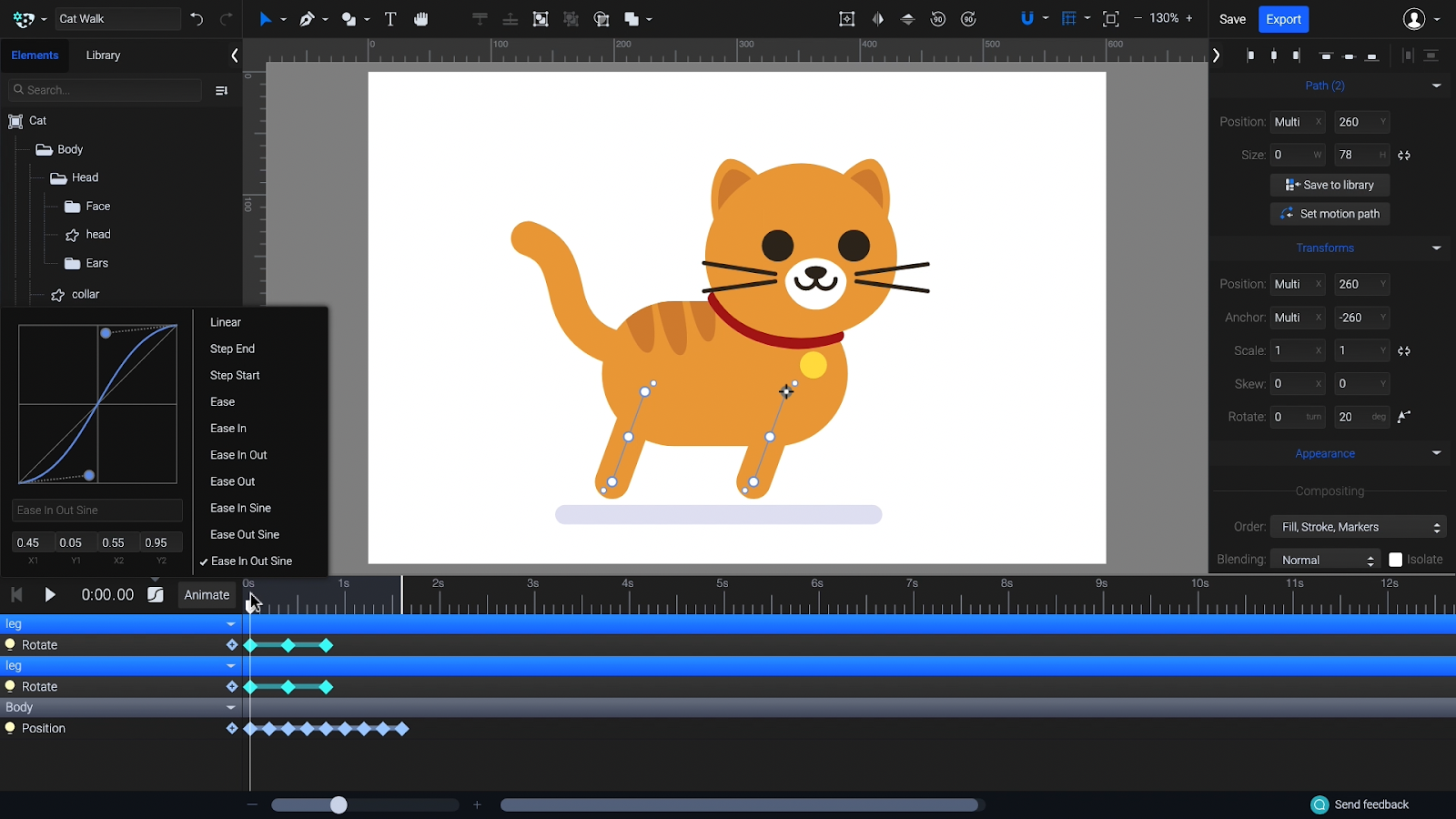
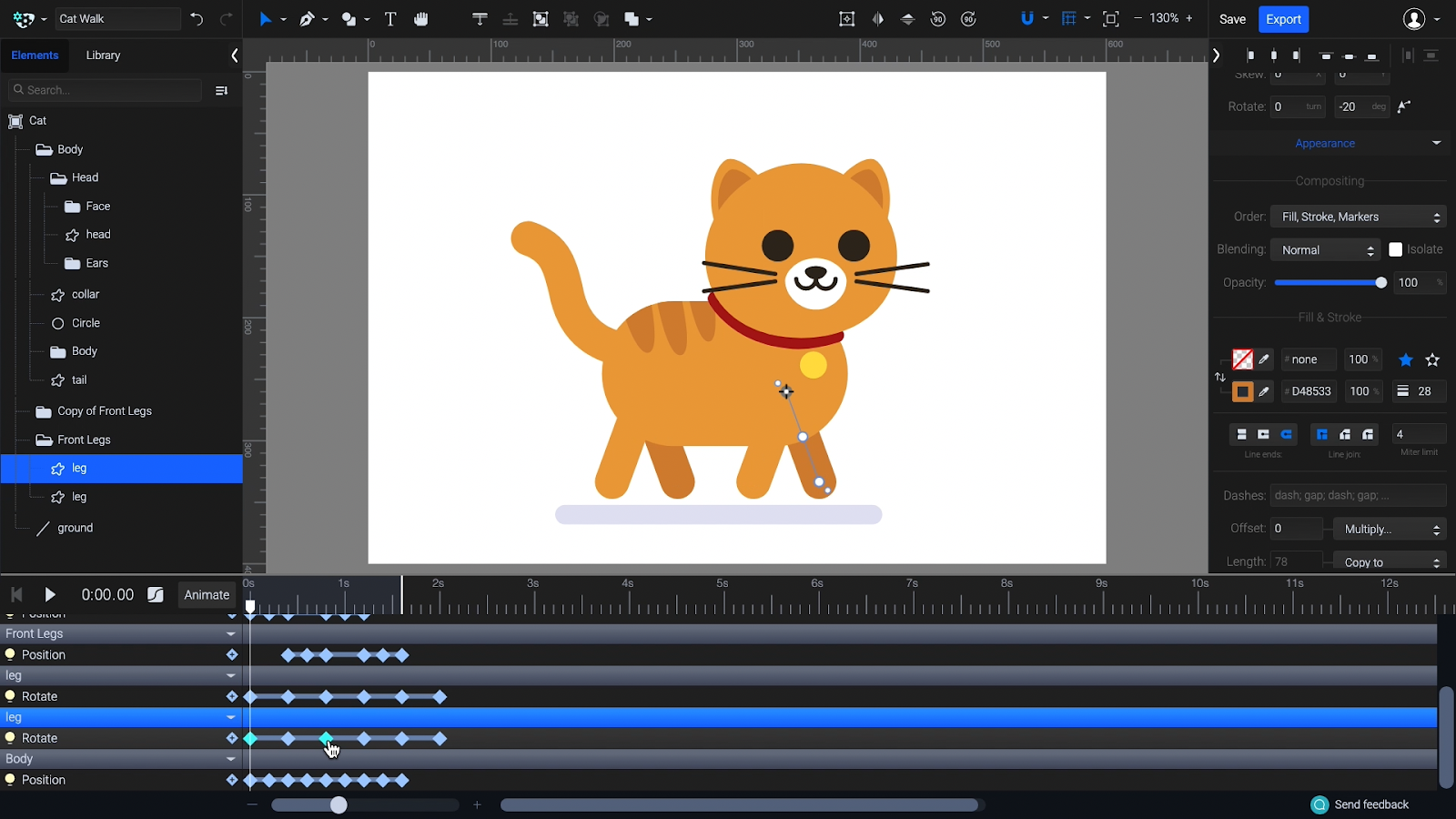
Create a duplicate of the first keyframes at 0.8 seconds, then select all of the Rotate keyframes and set the easing to Ease In Out Sine.

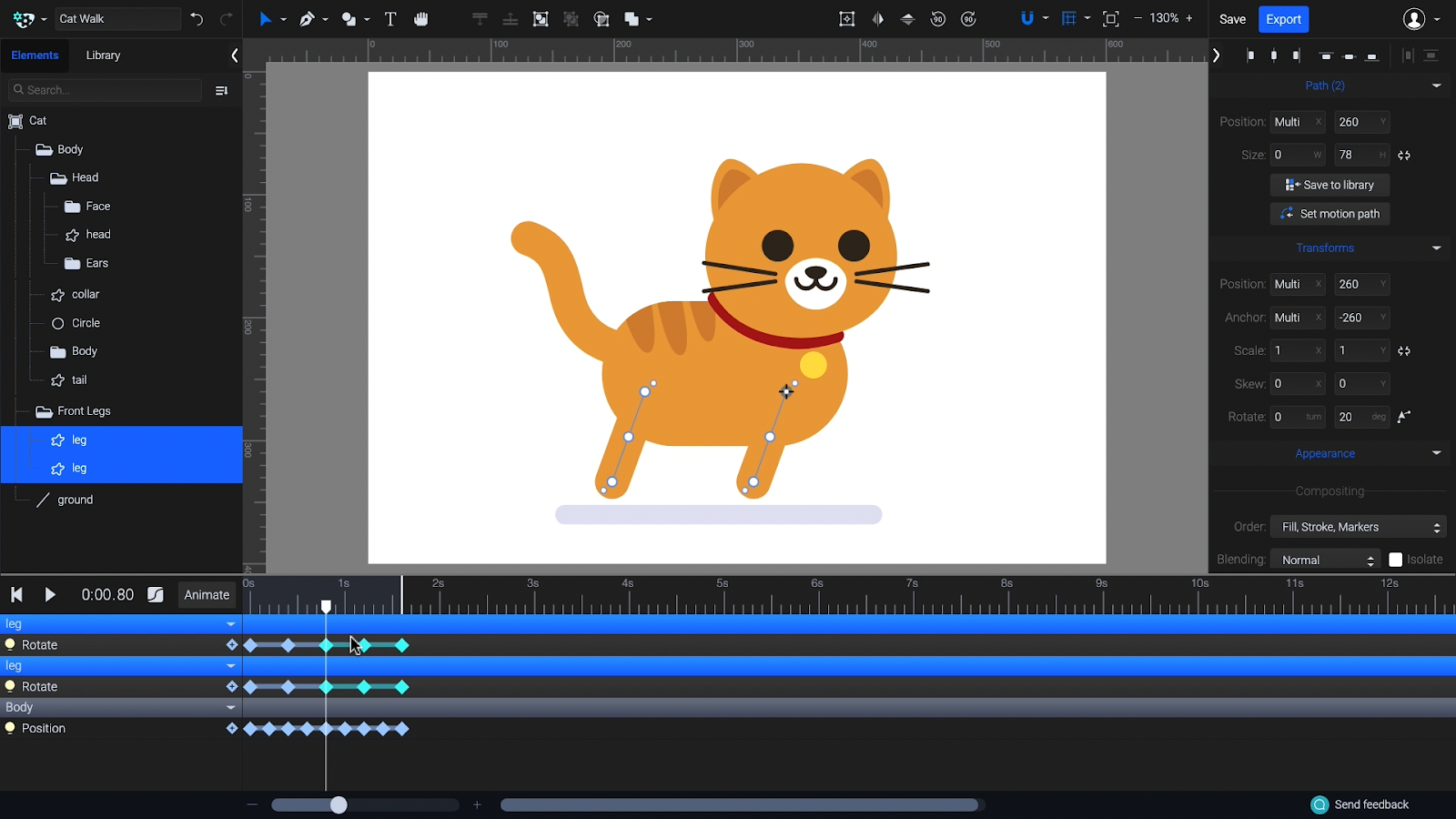
Duplicate the frames to complete the loop.

The legs should only touch the ground at every other rotation.
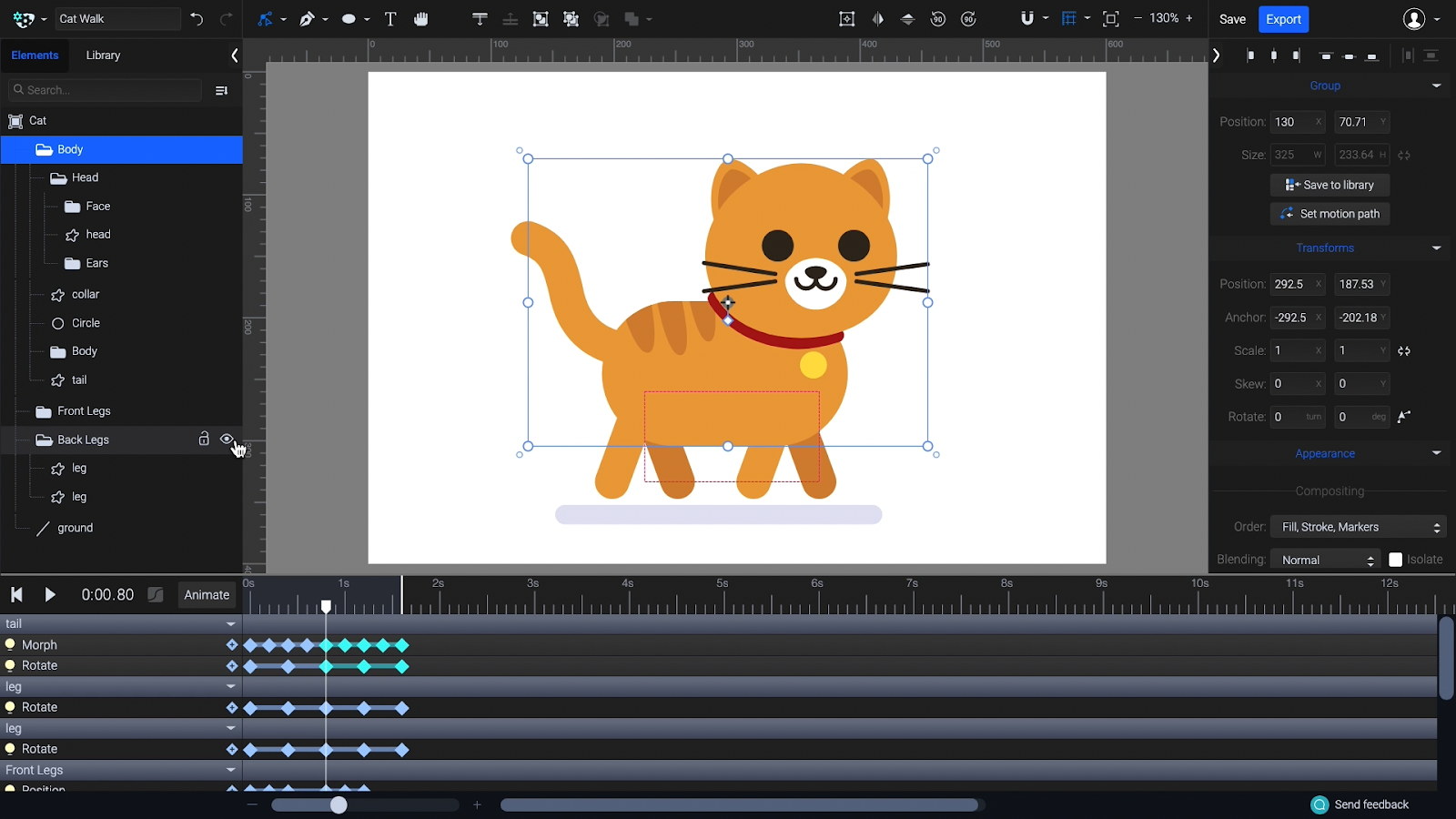
Select the Legs group and click on Animate > Position. At the parts where the legs are moving toward the front, move the legs group up, away from the ground. Your keyframes should look something like this:

To create the back legs, duplicate the Legs group and move its keyframes ahead on the timeline so the legs rotate the opposite way. Change the stroke color to a darker shade.

Fix the missing frames at the beginning of the timeline by duplicating the frames from 0.8 seconds. You can also select and delete the two extra keyframes that moved outside the timeline, and rename the Leg groups to Front Legs and Back Legs.

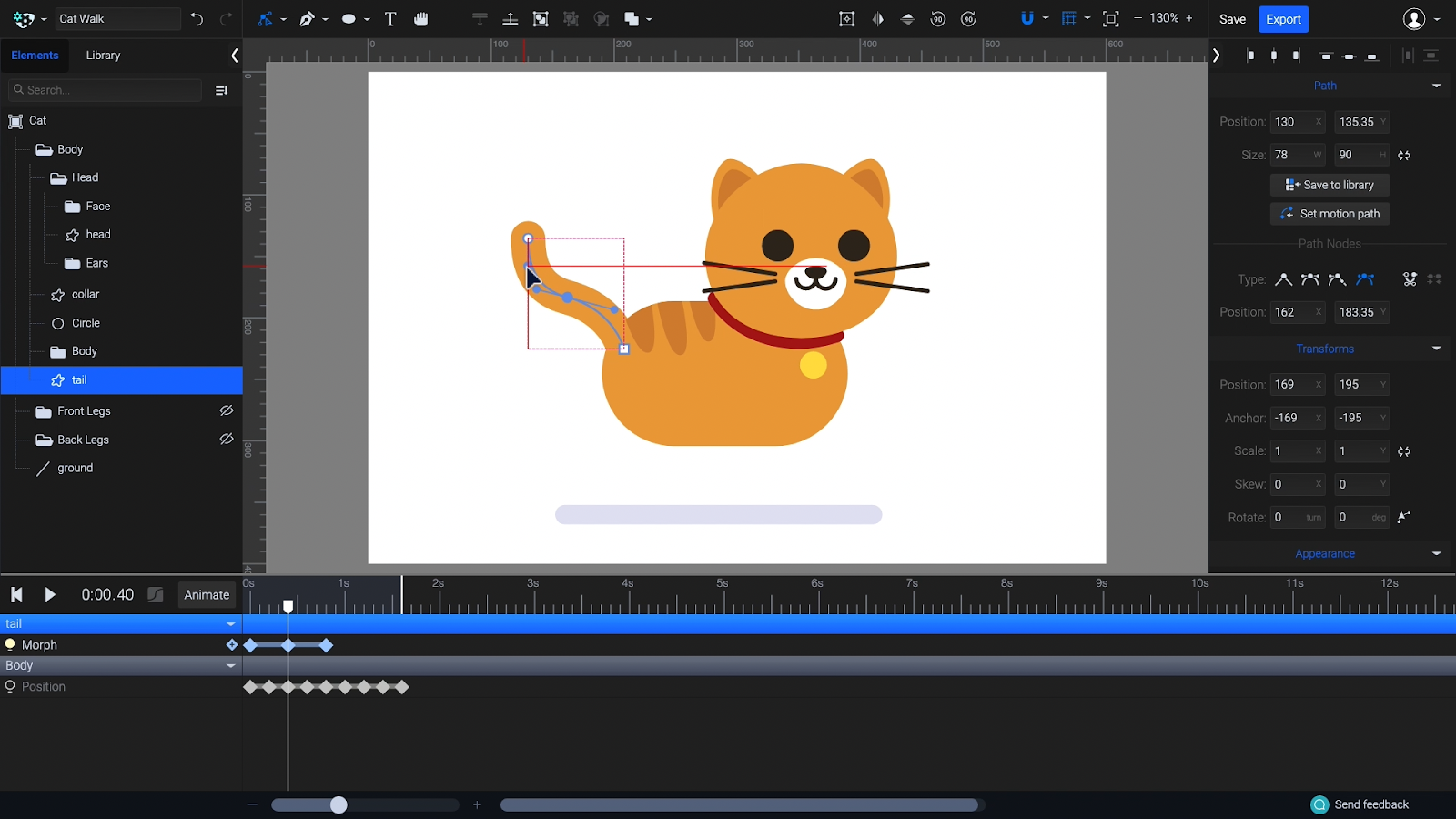
3. Animate tail
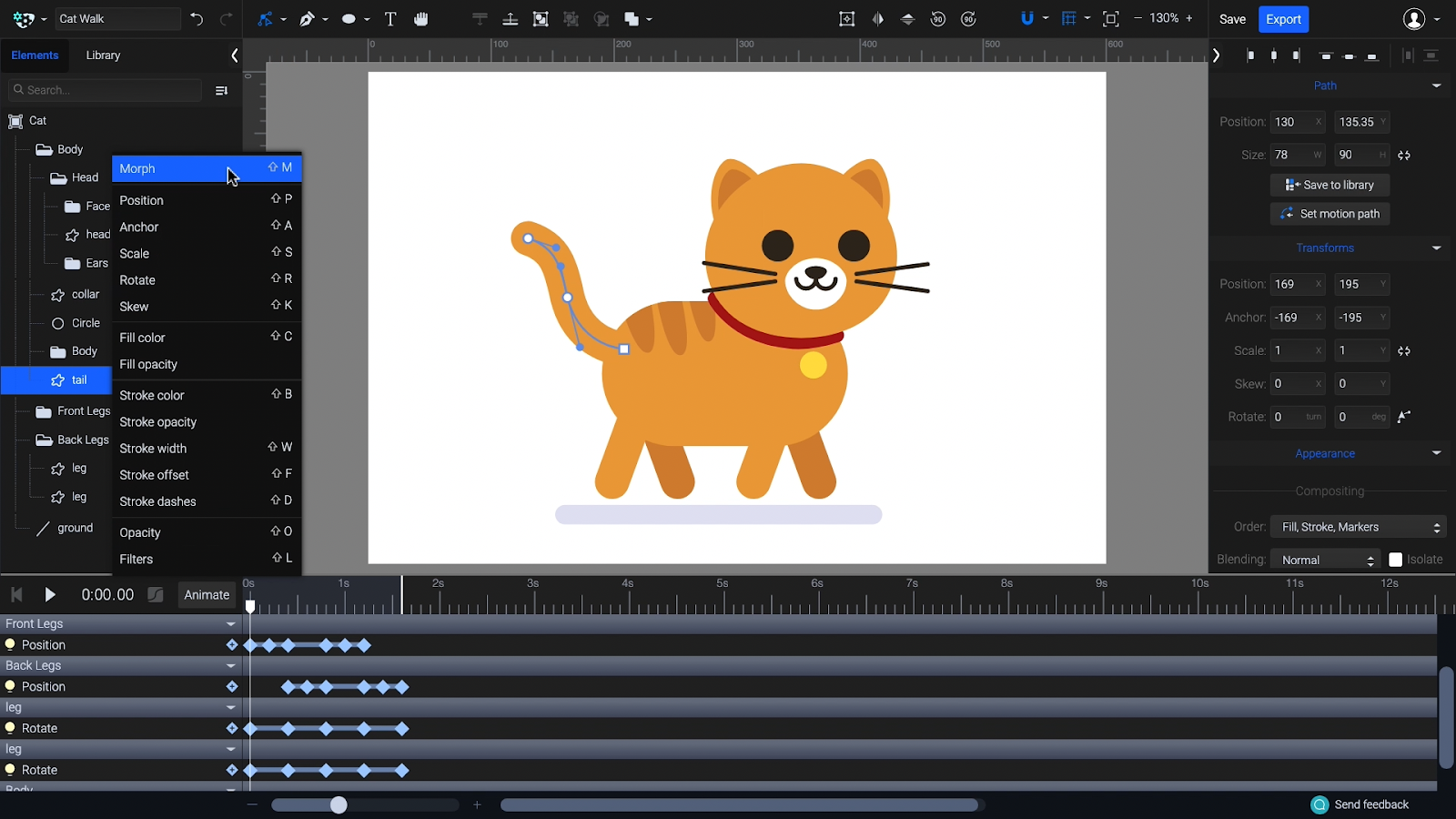
Select the tail, click on Animate > Morph. Make sure the Node Tool (A) is active to be able to see the individual nodes.

To make animation easier, you can temporarily disable the bounce animation with the little Lightbulb icon, and hide the legs.
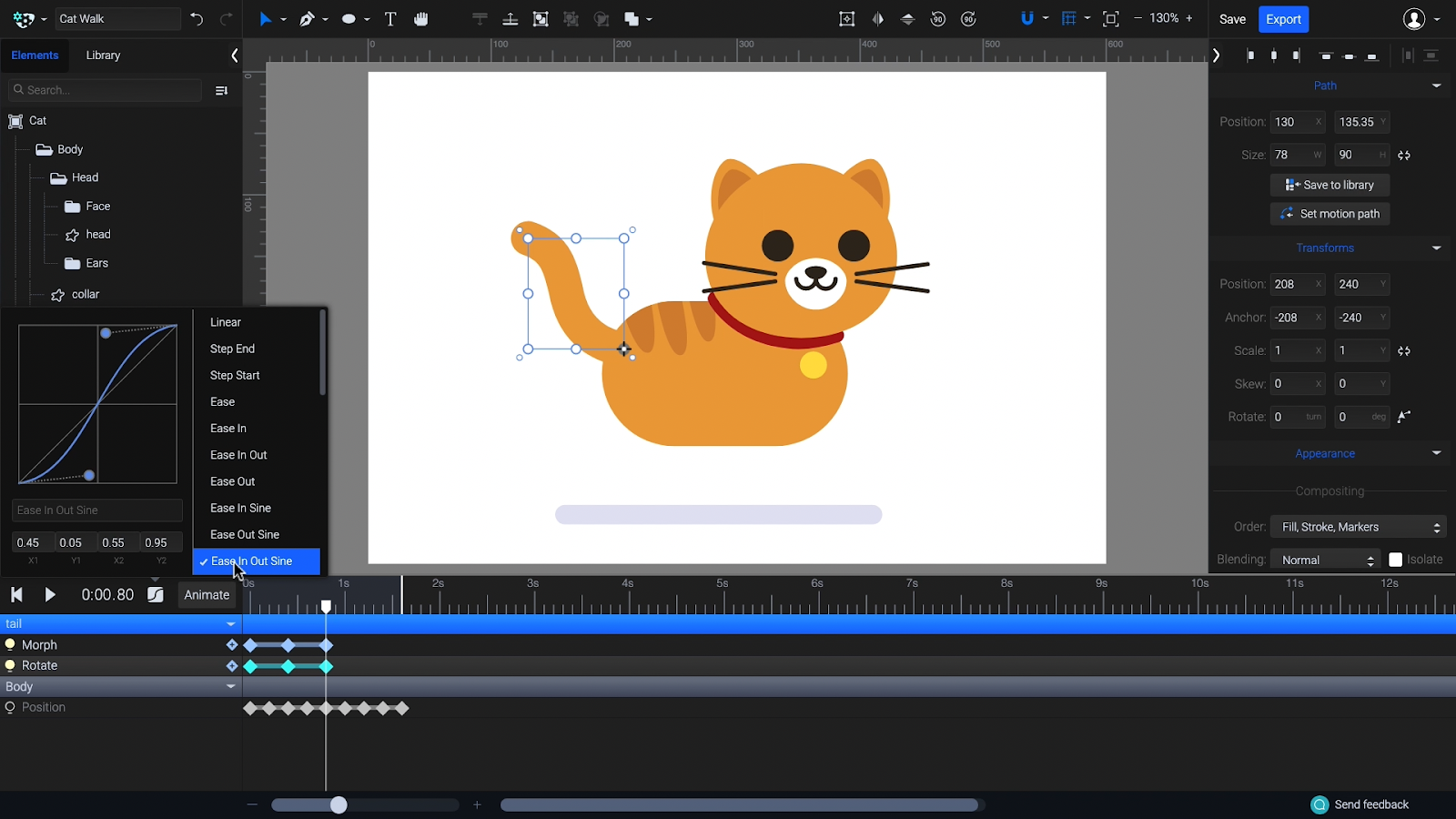
Duplicate the Morph keyframe at 0.8 seconds, then in between these two keyframes morph the tail to create an opposite wave shape. You can use the Smooth Asymmetric node type in the right panel to keep the middle node smooth.

Add a slight downward rotation to the tail with the easing set to Ease In Out Sine.

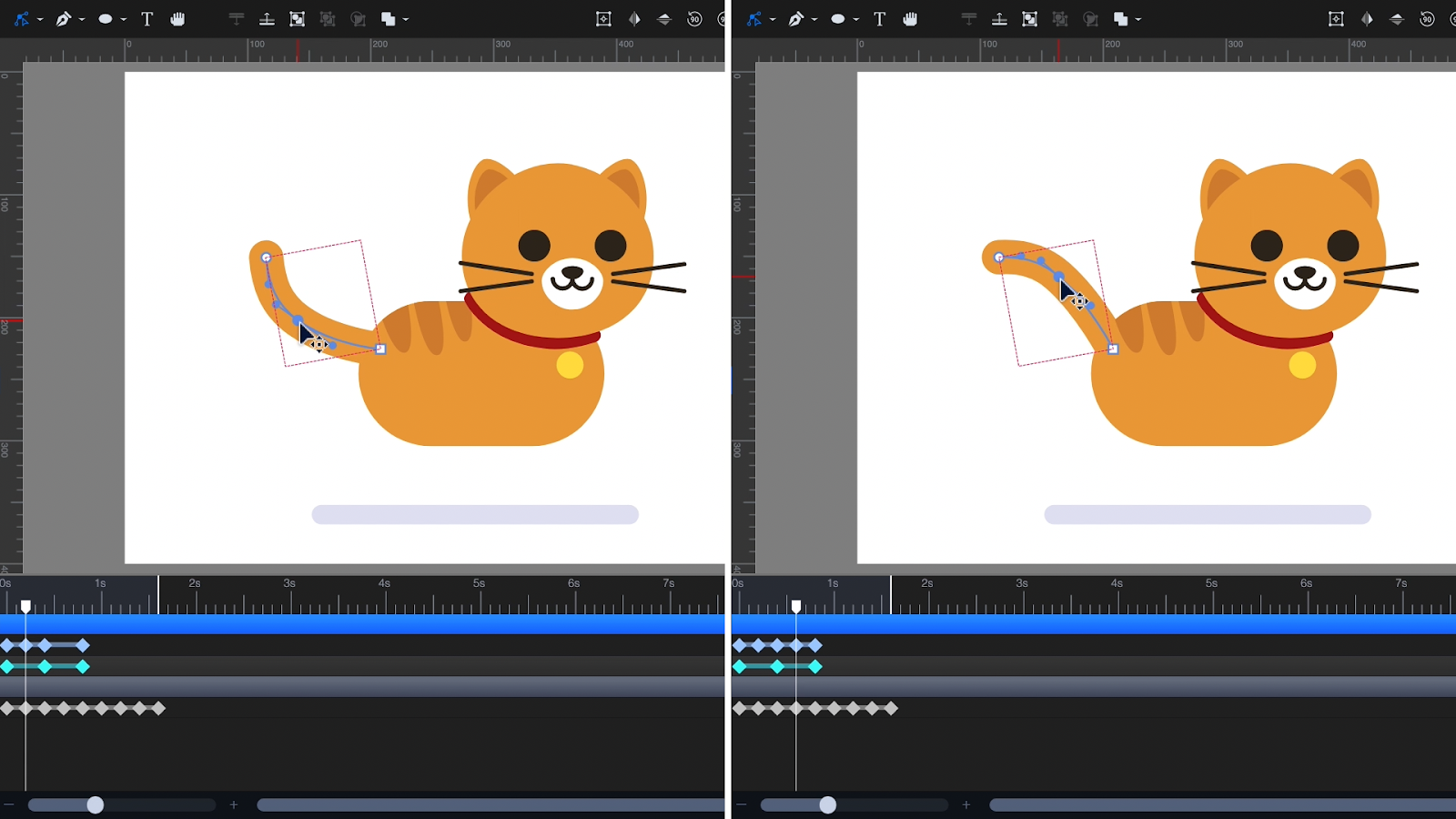
Create two more in-between morph frames and adjust the nodes of the tail to curve more downward and upward instead of being straight.

Duplicate the tail keyframes to finish the loop, and make the legs and bounce animation visible again. Preview the animation.

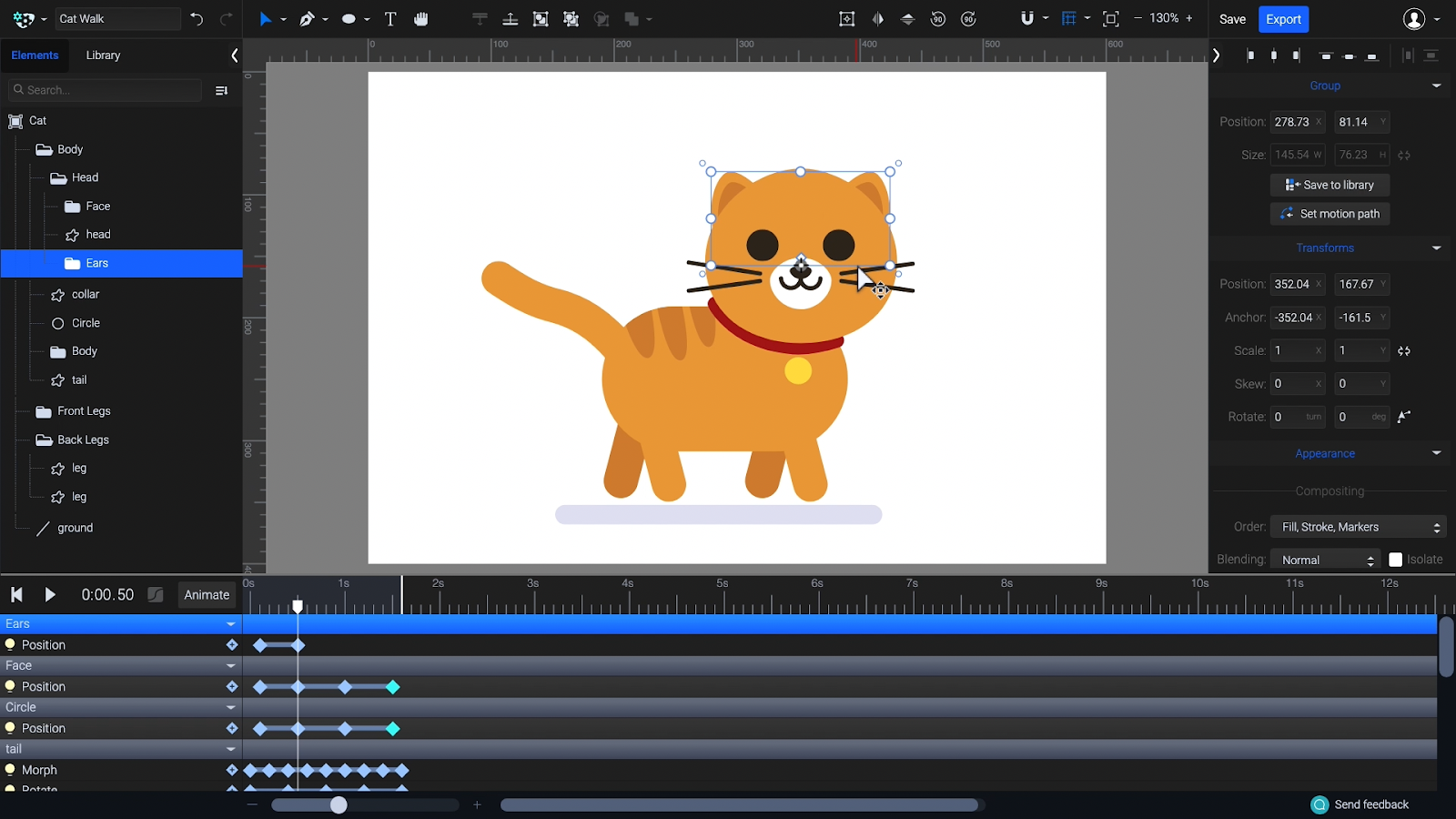
4. Animate face
Animate the Face group and yellow tag with a Position animator. Move the playhead and the elements to the center of the head, then after a pause, back to the initial position.

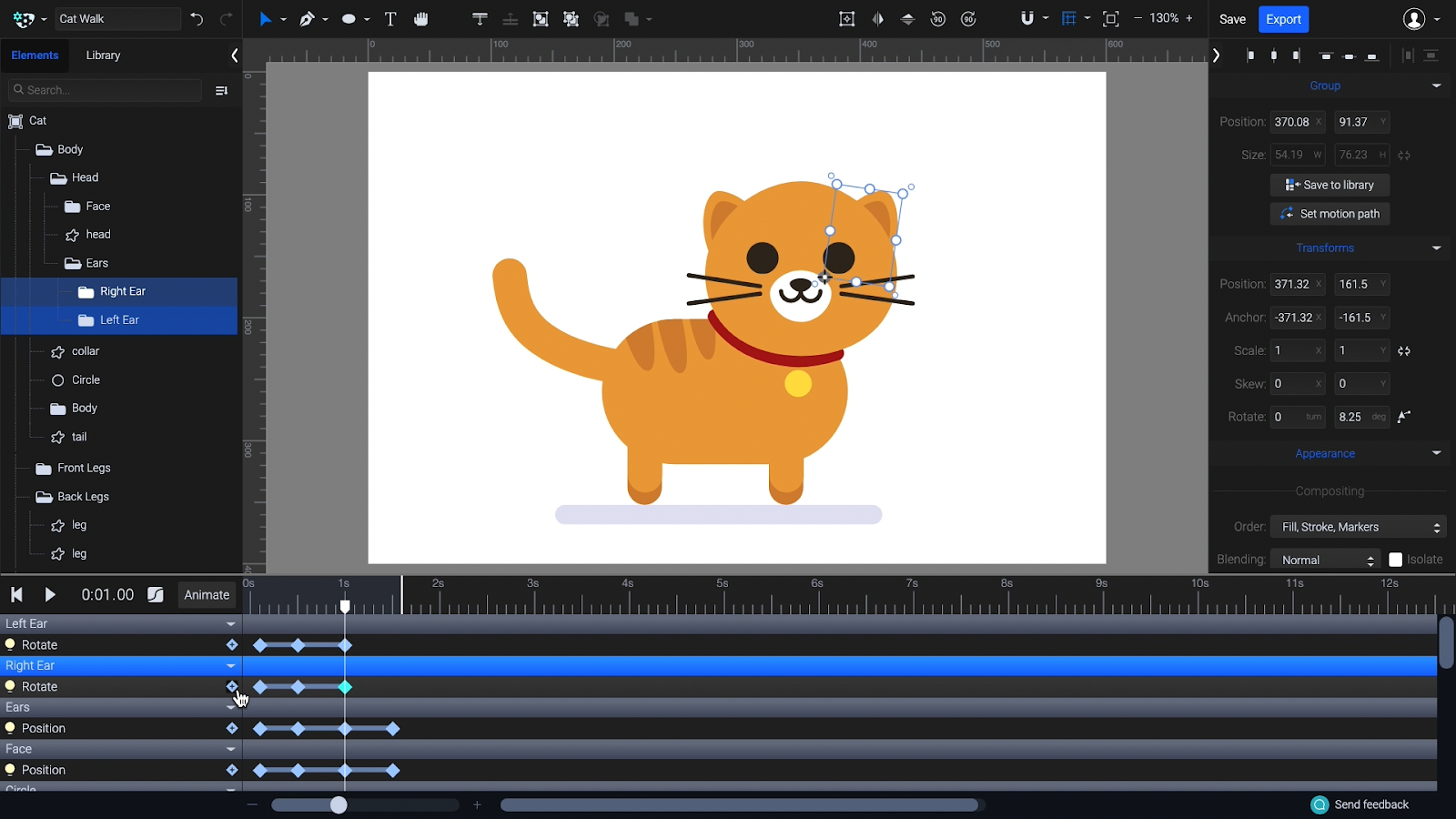
Add a position animator to the ears as well, and move them down slightly as the cat looks toward us, then back as it looks away.

Move the origin points of the individual Ear groups to the inner corners, then animate the ears’ rotation. Use these easing settings for all the face animations to keep everything smooth: Ease in Sine for the first part, and Ease Out Sine for the second part.

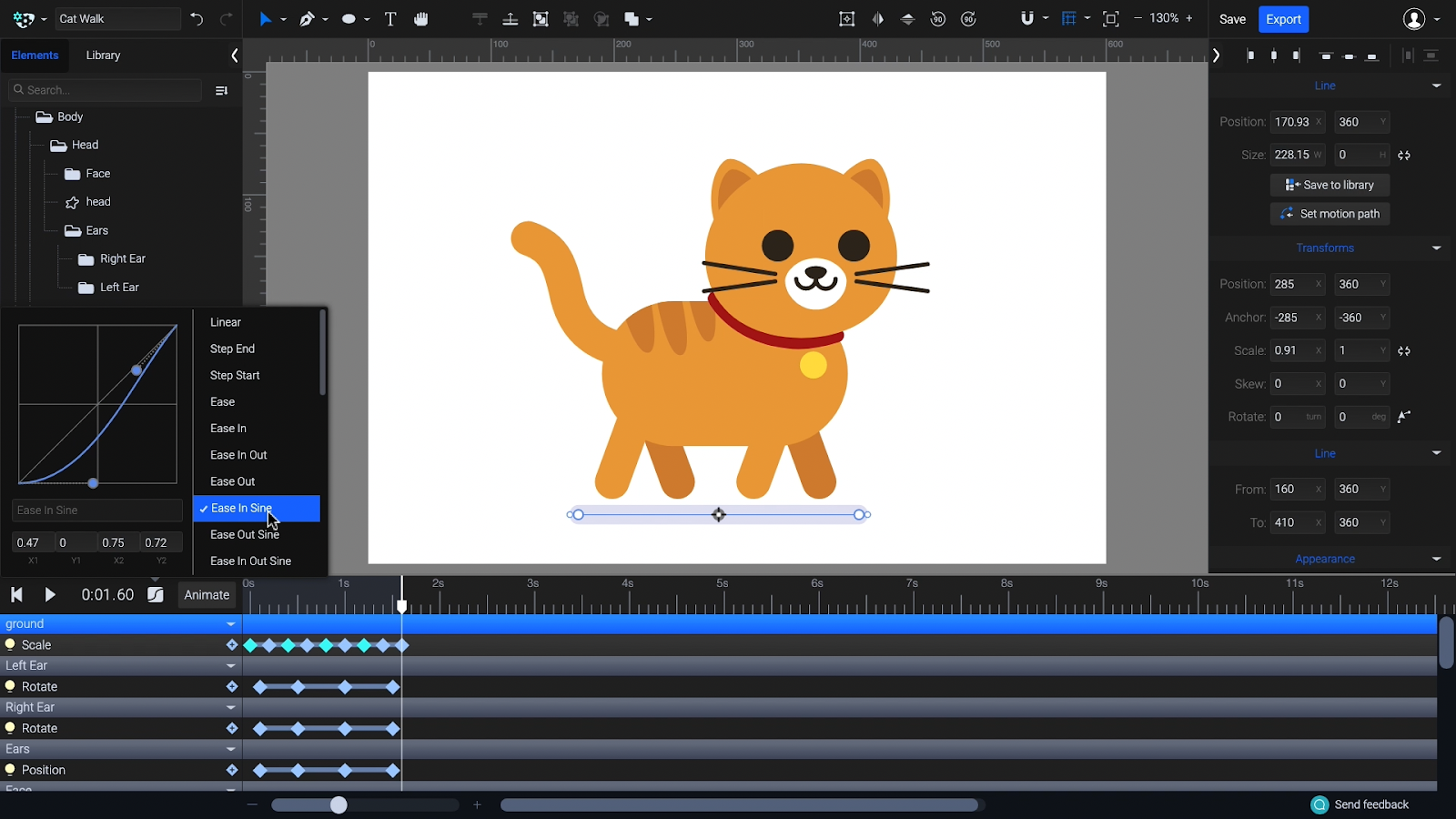
5. Finishing touches: shadow and blinking
To animate the shadow, use a Scale Animator matching the bounce keyframes. Scale down the shadow slightly when the cat is in the air. Set the easing to Ease In Sine and Ease Out Sine alternating, to match the bounce animation.

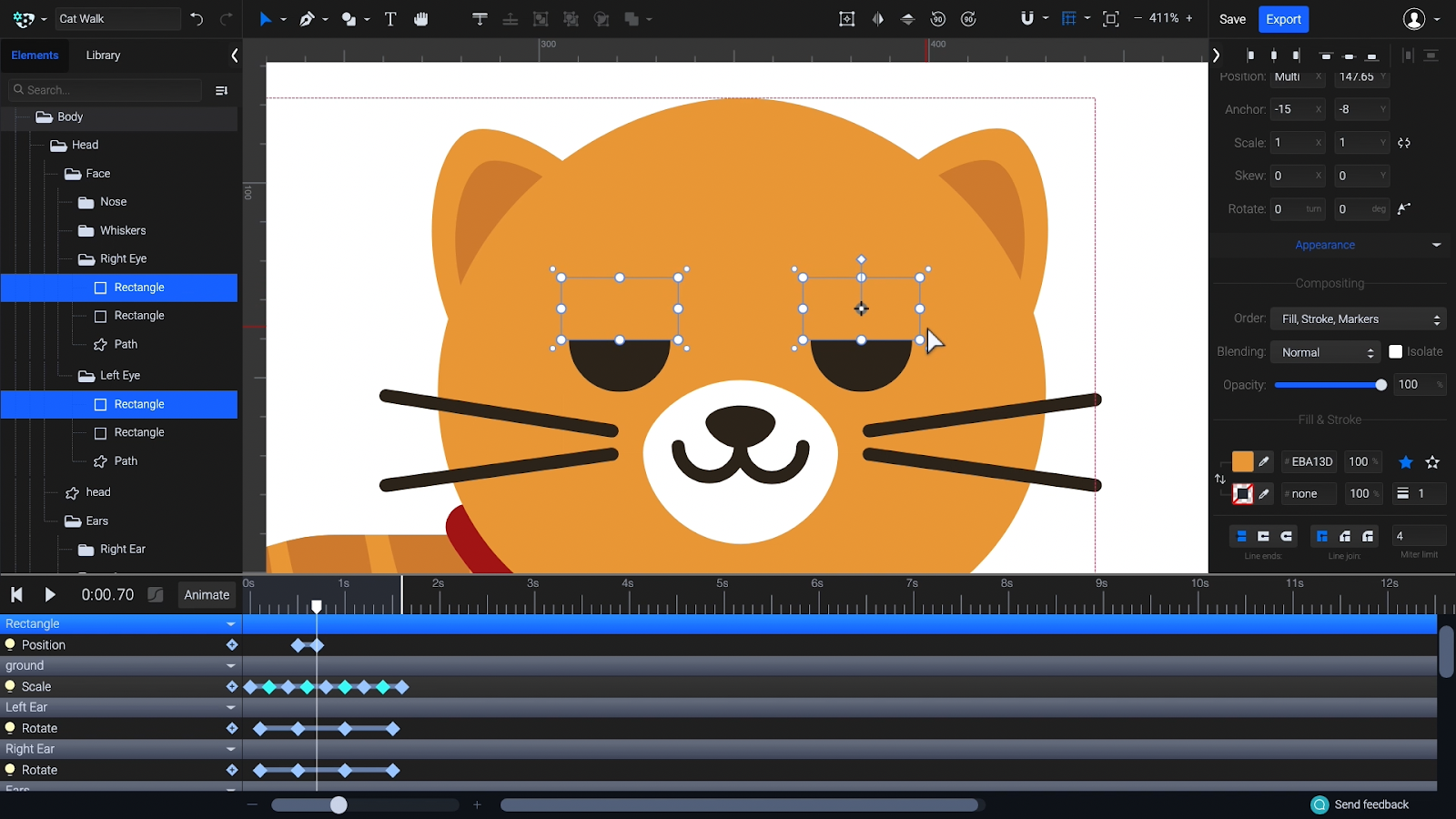
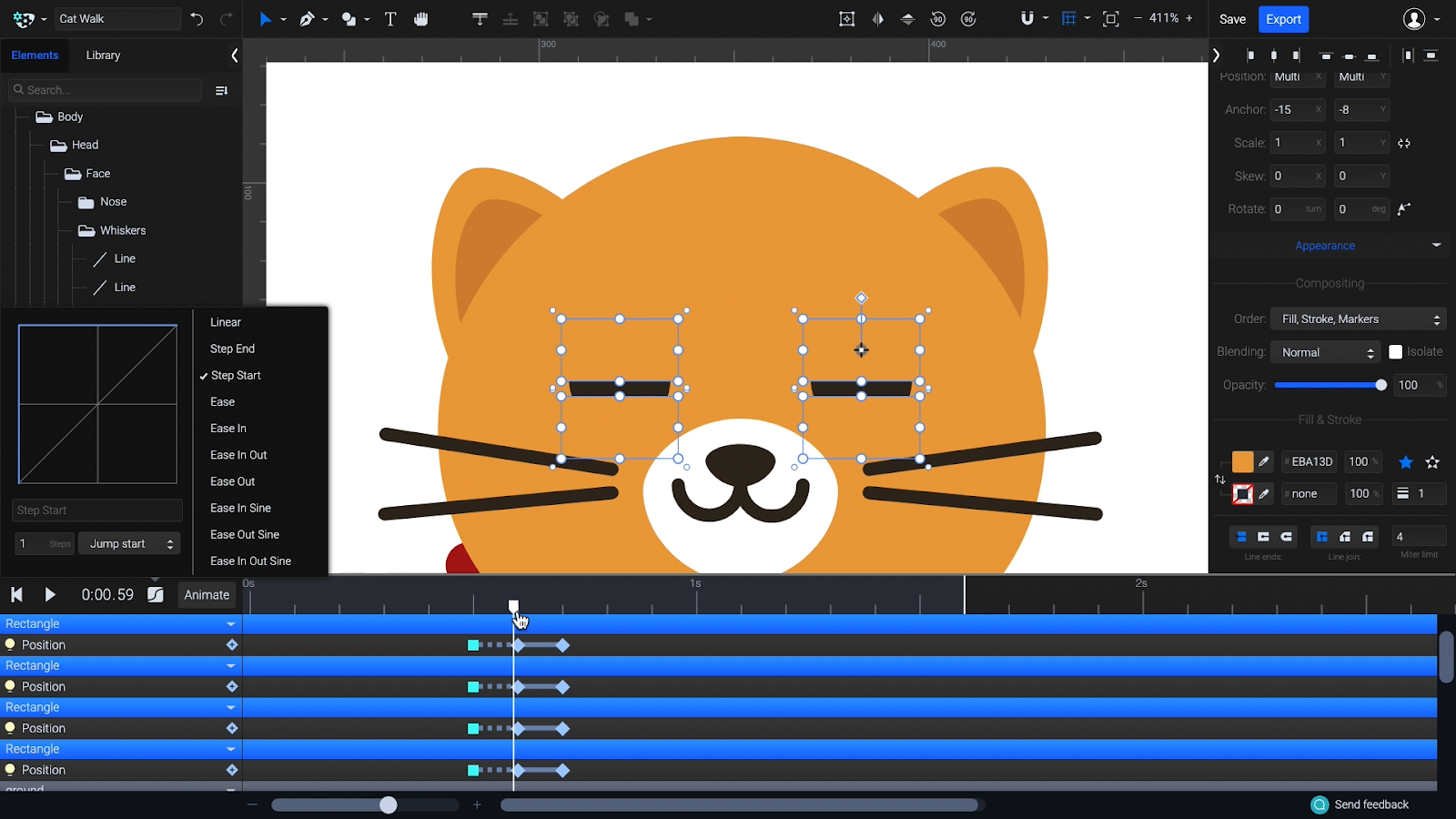
In the downloadable SVG, we prepared some rectangles that can be animated as eyelids. Select the upper ones, click on Animate > Position, and move them to cover half of the eyes.

Do the same with the bottom eyelids in the opposite direction.

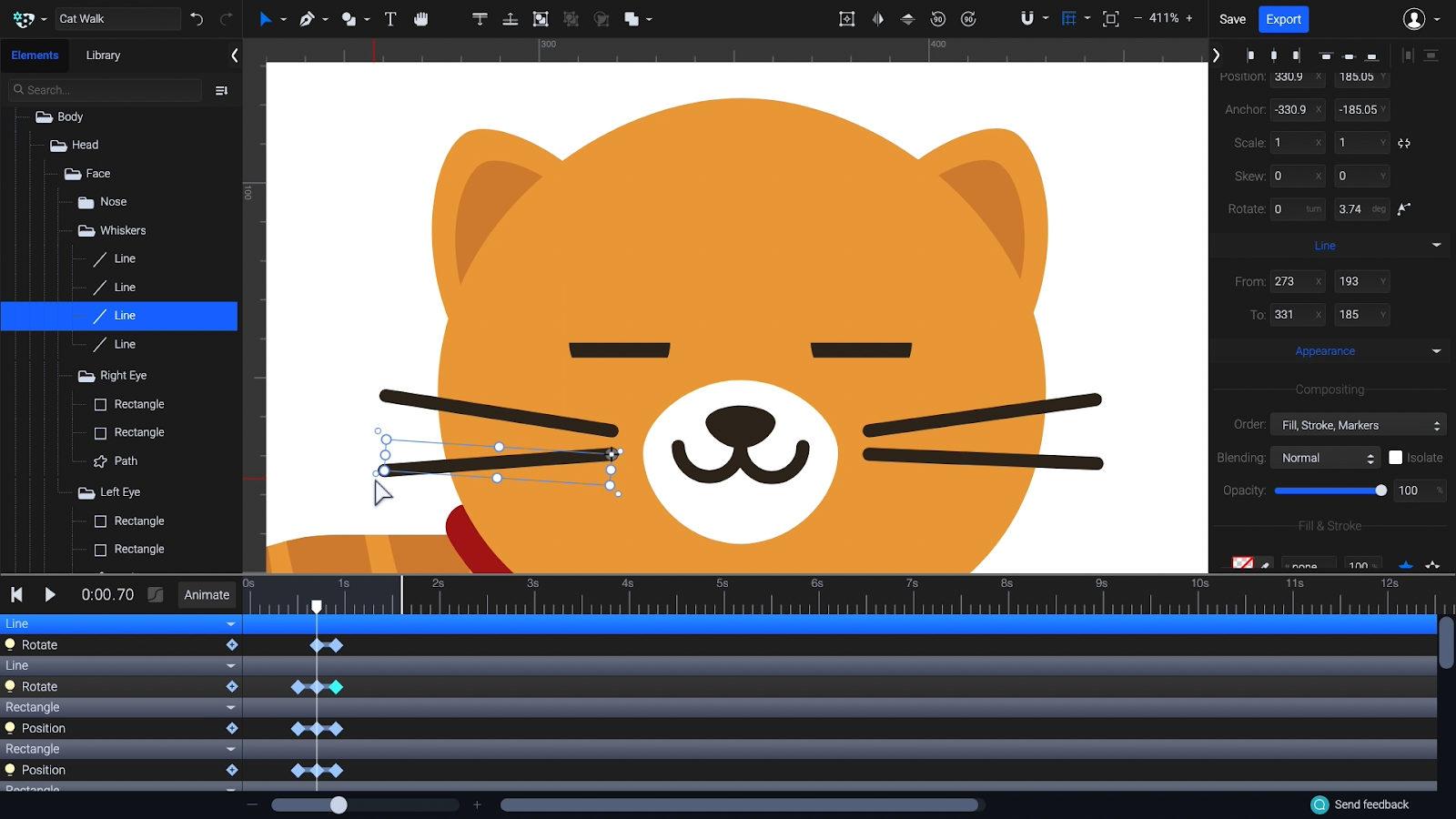
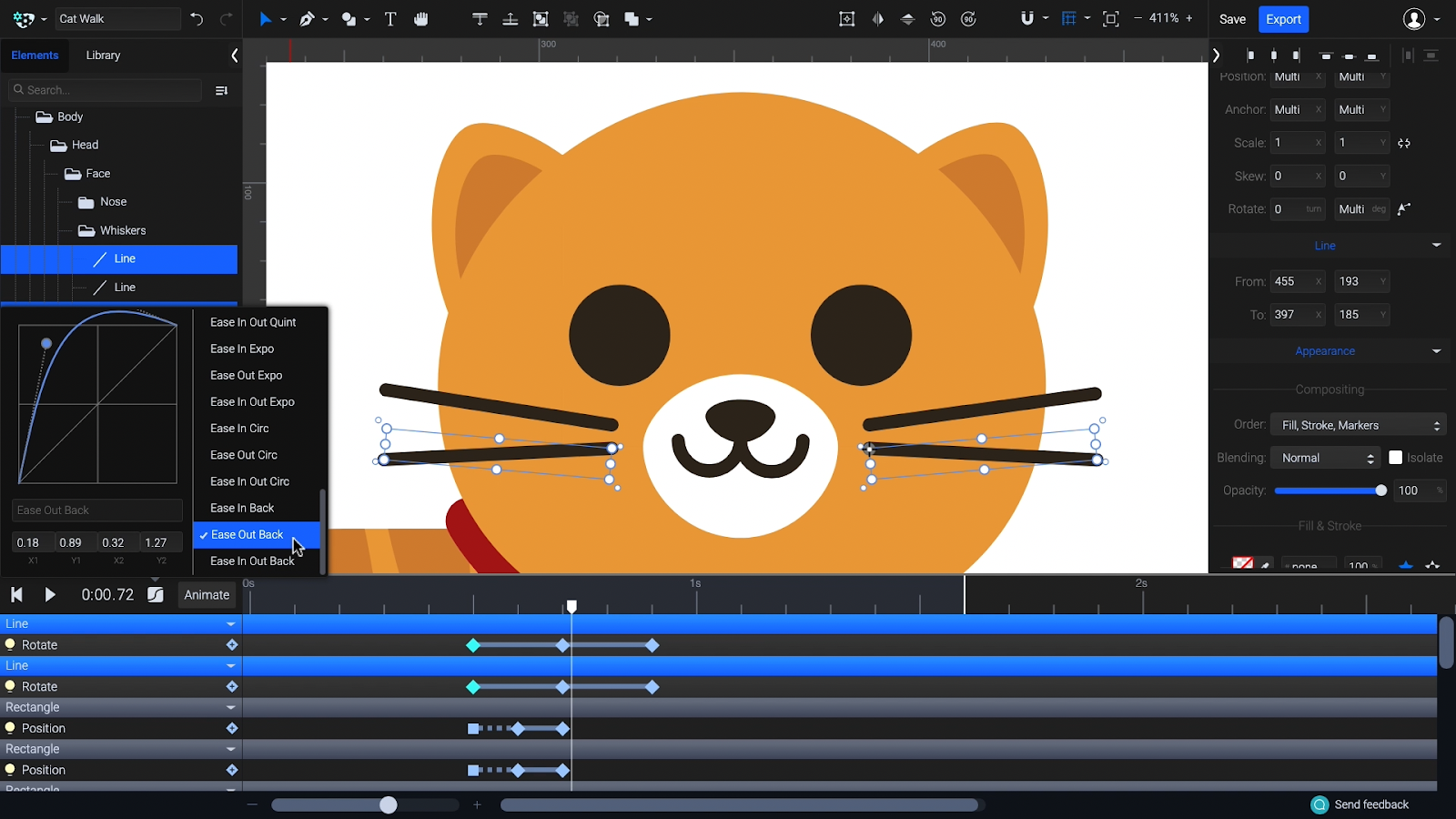
Animate the rotation of the whiskers. Rotate them upward slightly as the cat blinks.

Blinking animations can be brief and easy to miss. To make the blinking more appealing, you can use the Step Start easing preset on the first keyframes of the eyelids. This will hold the second keyframe right after the playhead passes the first, making the blink more sudden and noticeable.

Shorten the blink animation and add a final easing to the first keyframes of the whiskers: Ease Out Back.

Animating blinking and eye movement can really bring characters to life. That’s all — your cute cat animation is ready to go and conquer the world!
Animated cats by SVGator
Searching for more inspiration? Check out our favorite animated cats created in SVGator:
Home office with fun
One group of people was definitely happy when WFH became a widely accepted practice: cat owners who could finally spend the whole day with their furry friends. Zoom meetings are more fun, laptops are more furry, and creating a cat animation is pure joy when you have a real feline around.
Flying cat animation
Your best work happens when your cat lets you do it. Also WFH-inspired, this animated kitten experiences how cool it is to be a lightweight and smooth SVG.
Black cat animation
These mystical creatures have a special place in our hearts. This one here is testing our morphing animator, and it does a paw-ticularly good job. Of course, we don’t believe that they bring bad luck — quite the contrary!
Nobody likes to land on a 404 page, unless . . . there is a cute black cat animation playing with yarn! Then it’s definitely worth the visit.
Halloween cat animation
The spooky season wouldn’t be the same without cats. For a long time, they were associated with witches and sorcery, but today they’ve become viral video superstars. Check out our two different takes on Halloween cat animation below.
Space cat animation
What is better than the space animation trend? Space cat animation! Cats keep conquering space in and out the Milky Way as part of this future-inspired trend that keeps returning in the graphic design industry.
Simple cat animation as a loader
Making inevitable wait times fun with a nice preloader is always a good idea. Check out these four kitty cat animations used as a spinner. Aren’t they adorable?
Now it’s your turn to show your talent. Create a funny dancing cat animation, a lovely furrball floating through space, or a cute fat cat animation that will make everyone smile. The choice is yours!
Don’t forget to share your work with us on social media (Facebook, Twitter, Instagram) or send it to contact@svgator.com. We’d love to hear from you!






