Want to use an SVG background as a moodsetter for your design projects? Check out these examples to get inspired and create your own backgrounds.
If there’s one area of digital visual design that we’ve seen evolve without much struggle, it’s certainly background design. Everyone seemed to get on the same page relatively quickly, particularly before high-speed internet services became globally accessible. An SVG background was the easiest switch to make to avoid using heavy slow-to-load background images.
Read on to find out more about our favorite SVG backgrounds and let them inspire you at your next project.
What is an SVG background animation?
An SVG background animation is a dynamically changing, vector-based background used on websites and mobile apps. It is infinitely scalable, resolution-independent, and small in file size - these features making it perfect for the web.

It is so versatile! You can make it part of your branding efforts, use it to hop on user interface design trends, make a landing page’s above-the-fold section look like an immersive portal – and do all this with responsive design in tow by default!

We’ve gathered a small collection of awesome animated SVG backgrounds to get the creative ball rolling:
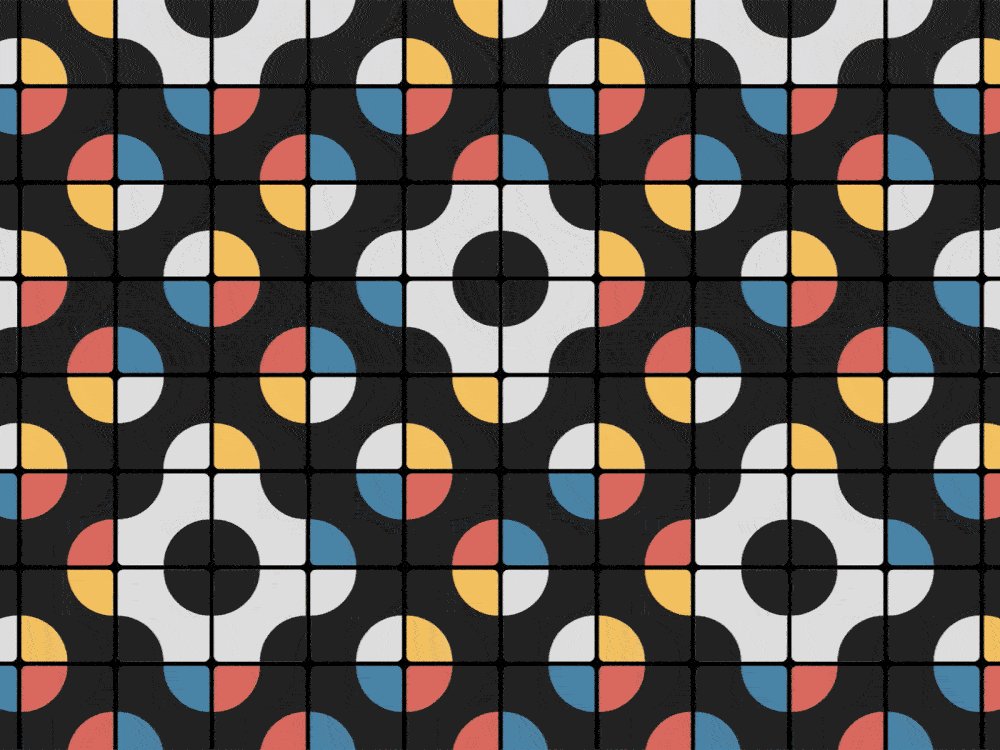
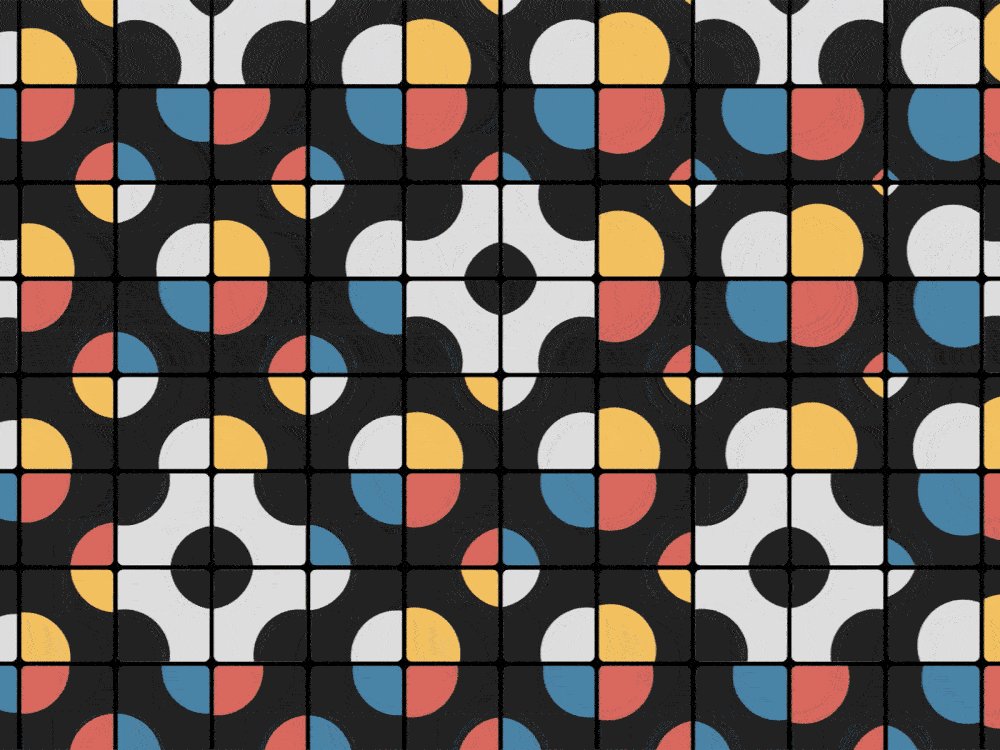
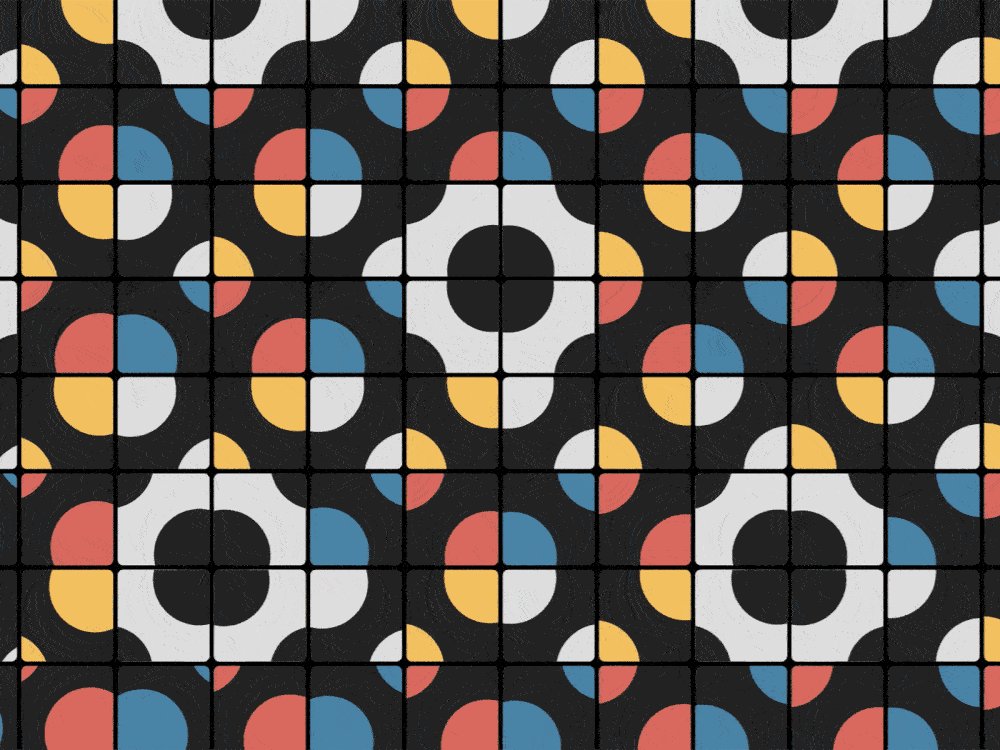
1. Animated backgrounds with geometric shapes and patterns
These animated geometric elements satisfy and relax your brain, providing a sense of order and balance - and they are super easy to create!

Mixing some shapes, colors and gradients gives you captivating background animation in no time! It’s both simple and engaging.
Isometric elements in an animated SVG background will never not be impressive! You can create them with isometric geometric shapes and get stunning results.
Giving dimension to apparently flat elements is how illustrator Cristina Pasquale and animator Dave Cubitt describe this high-energy animation. A perfect example of setting the tone of a page even before a single headline is written!

With SVG optimization, an intensely catchy and memorable animated SVG background like this can be very quick to load. Maximum engagement potential, without any (page) speed bumps in the way! These animated patterns with ultra-smooth transitions offer a room to customize with any brand’s colors.


Animated background SVG patterns don’t need uniform repetition to work as intended. Subtle animation effects on geometric flat art, even with varying easing, make for a very cute pattern.

We couldn’t look away from this hypnotic SVG background! Precisely the energy you’re looking for when adding elements of interest to your design project.
Animated self-drawing thin lines can make any background feel exhilarating and set the mood for some very upbeat content.

2. Floral background animation
This Art Nouveau background adds a sophisticated and artistic touch to a website with its timeless flowing lines, organic forms, and ornate patterns.
3. Animated background on scroll
Scroll-triggered animation is a highly effective way to keep users engaged with an interactive experience. Embark on a creative animation journey beyond limits!

4. Light particles and stars: animated background examples
Shooting for the stars with your next design project? Put the light show directly into your SVG background!
Using only four paths, we created this animated SVG background with a particle bokeh-ish effect with a petite file size of only 8KB. Made from start to finish in SVGator’s intuitive interface!
5. Animated landing page background examples
Nothing says “come in and stay a while” like cool landing page animations. This welcoming intro is so fun and unique, immediately setting the tone for the entire experience.
The landing page’s hero section is also a great opportunity to showcase your animation skills, make the site memorable and provide hints about the website’s content.
We love this one especially for its dark mode and neon color combination.

This background animation is from our landing page about Lottie animations, and it was so fun to create the elements popping up from the sea.
Final thoughts
There's a lot more to an SVG background than its small file size and ease of loading; you can take yours to entirely new heights with just a few tweaks that will ultimately elevate your whole design project.
Want to try your hand at drawing and animating your best background SVG yet? Hop onto your SVGator account and make it happen!