Use ease effects
\In some cases, you may want to control the speed of an animation between keyframes. You can make the element to move fast at first and then slowly, or to move very slowly in the beginning and then extremely fast until the next keyframe.
We call these settings the Ease effects and there are almost endless variations.
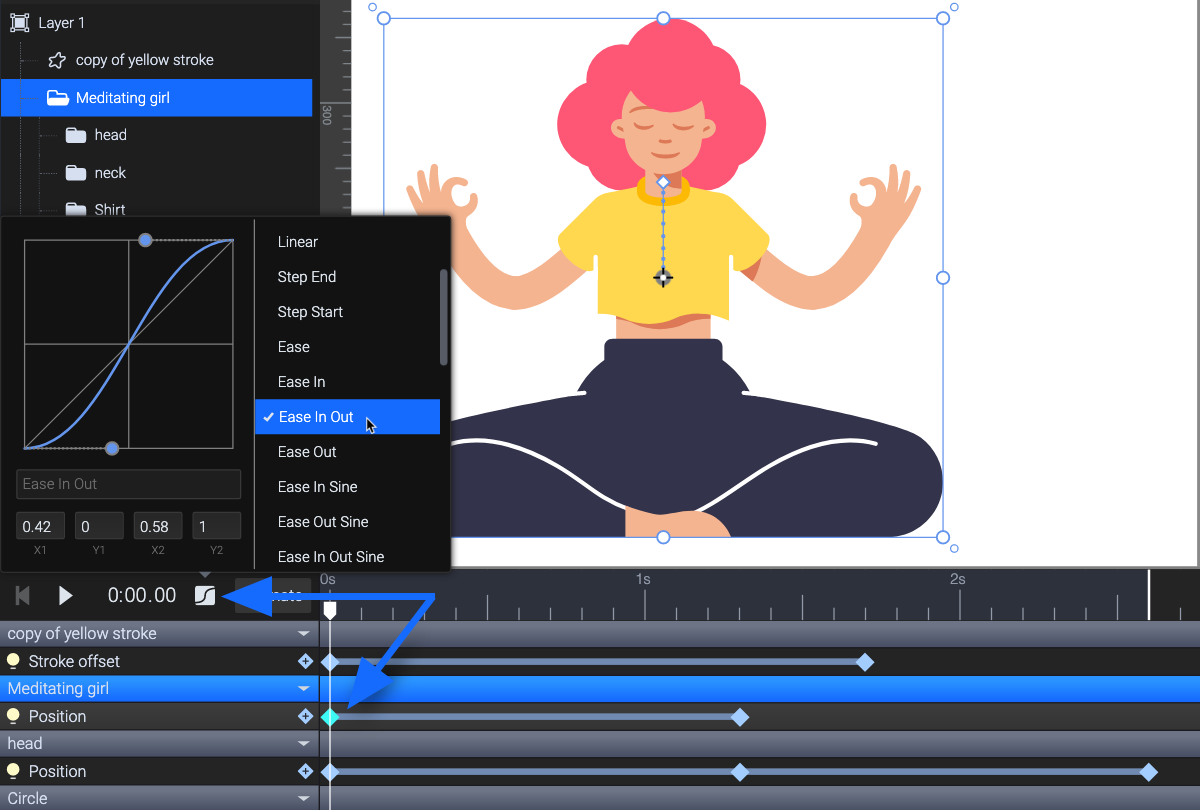
To see the Ease effects panel, add an animator to the timeline and click on the first keyframe. Next, click on the Ease effects icon that you will find here:

There are 31 Ease effects presets, including Linear which means constant speed between keyframes, and the Step End / Step Start options.
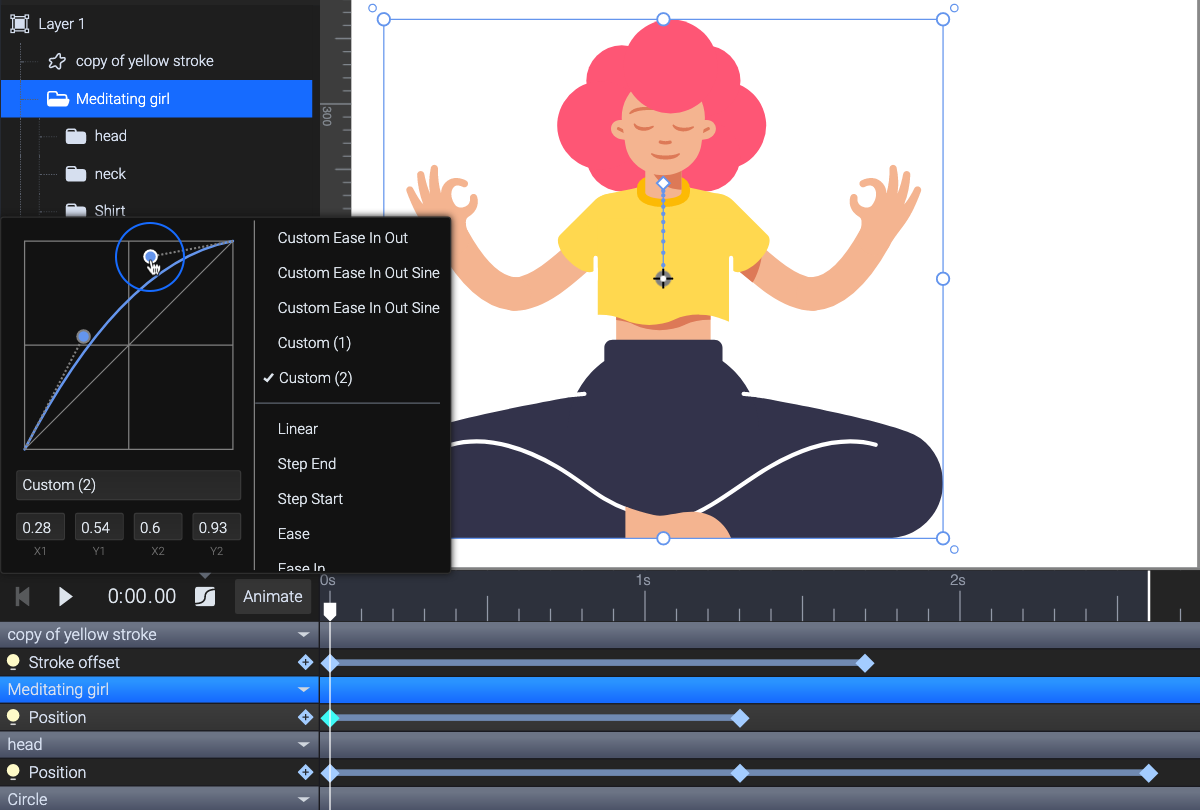
If you prefer a custom ease effect, select Ease and drag the beziers here:

The ease effect starts from the keyframe for which you set the easing and lasts until the next keyframe. You can set a different ease effect for each keyframe.
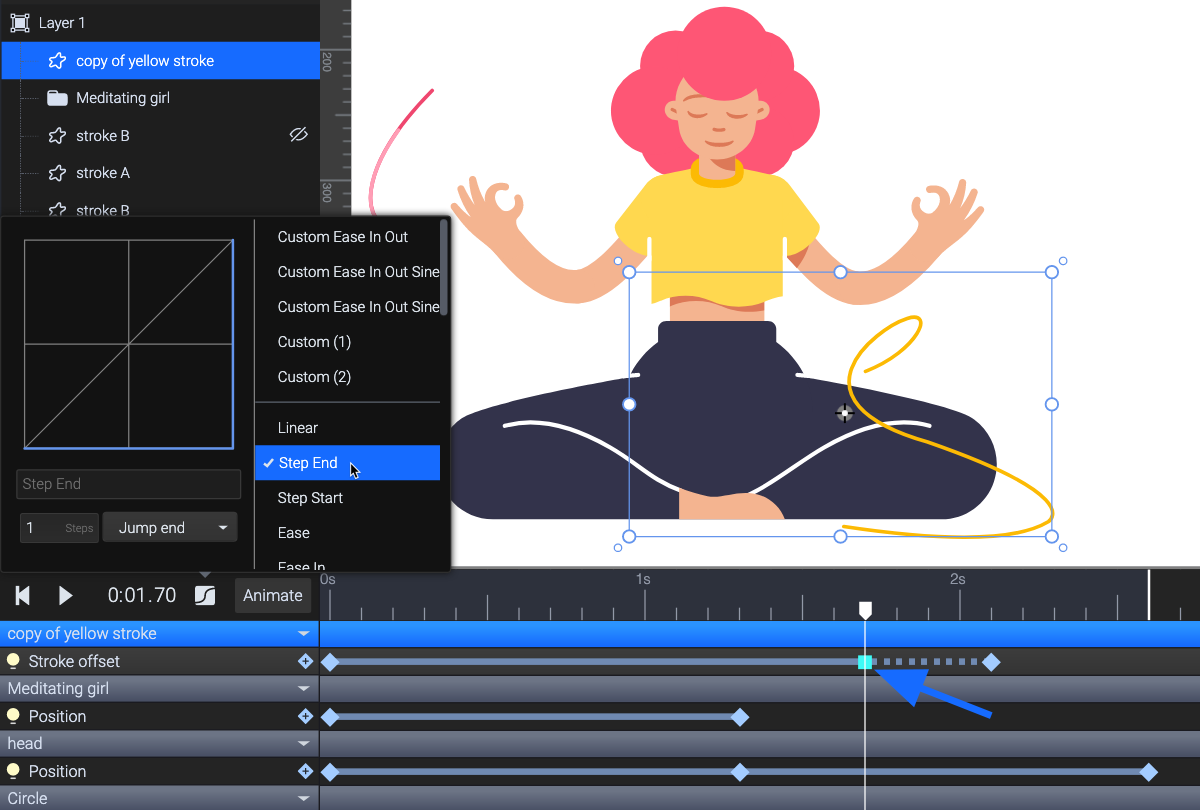
Creating discreet animations with Step End and Step Start
In short, discreet animation means that the animation will stay in its initial position and it will jump to the end position with no transition in-between. By default, the number of steps is 1, making the animation go to its end position in one step, but you can increase the number of steps up to 1000:

The segment will be marked with a dashed line. As mentioned above, the ease effect starts from the keyframe for which you set the easing and lasts until the next keyframe. You can watch our tutorial on how to use Step easing effects here.
More articles:



Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
