Animate an element
Once you’ve started a new project and you have at least one element visible on the canvas, you can start learning how to make an animation.
Before you would add an animator, it’s a good idea to check the origin point's position. By default, the origin point is usually centered. If you imported a file where the origin point isn't centered, simply select the element and use the shift + cmd/ctrl + O shortcut. You can always change it later.
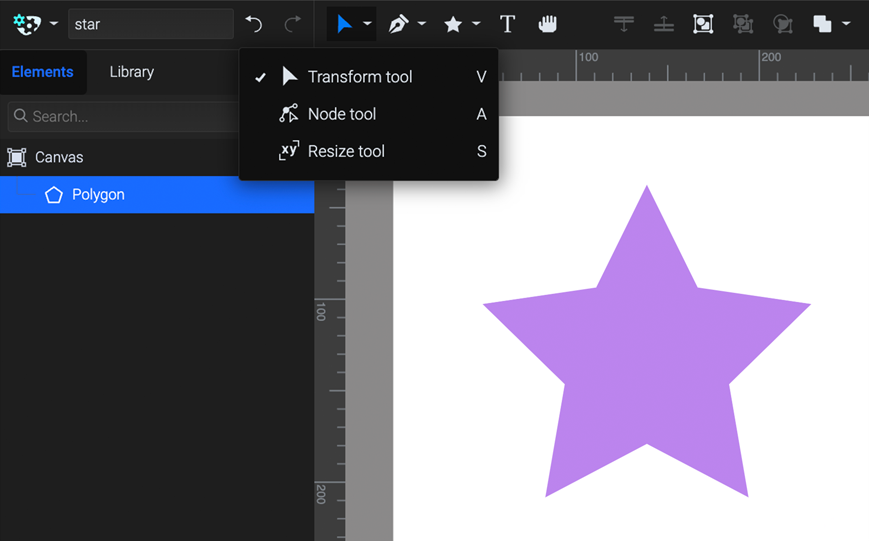
Now, let’s get a bit familiar with the three most important tools:

Transform - meant to change Transform properties like Position, Anchor, Scale, Skew, or Rotate. You can also reposition the anchor point with the Transform tool.
Node - use this tool to select and drag the nodes of a path element or to adjust beziers.
Resize - use this tool to select elements on the canvas, move them to a new position, or change their size without actually transforming the element.
To make things easy in this case, we will use a simple Rotate animator, but you can find plenty of information about other animators on our Help center.
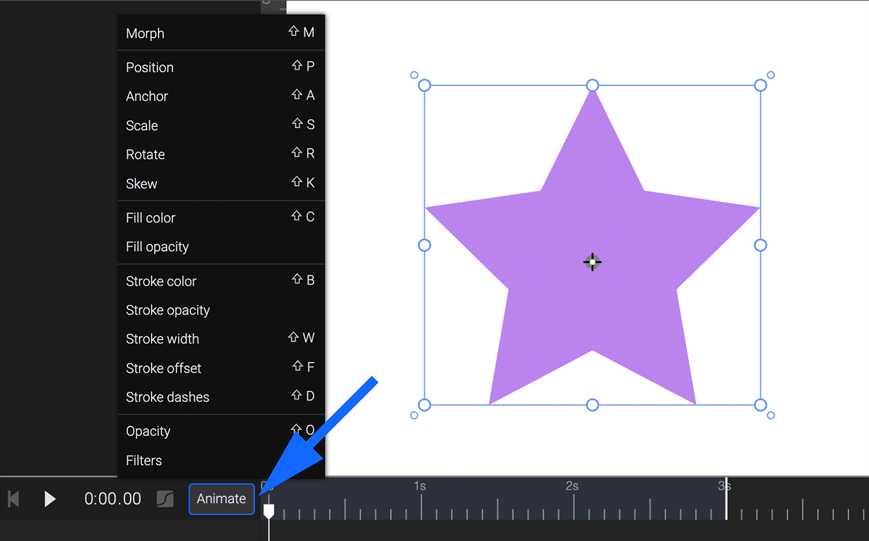
You can add an animator by selecting the element and opening the Animators list. You will find this here:

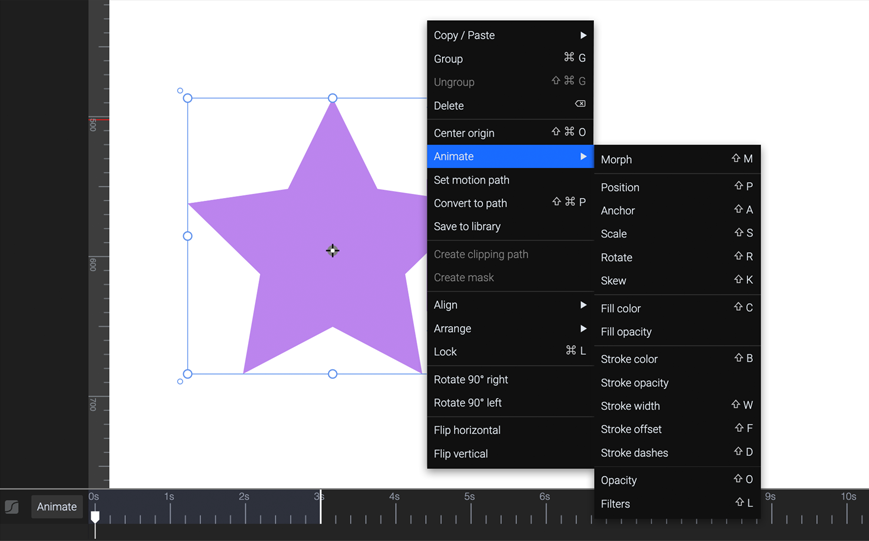
In this case, simply click on the Rotate animator. Alternatively, you can also use the cmd/ctrl + R shortcut or you can right-click on the element and go to the Animate category.

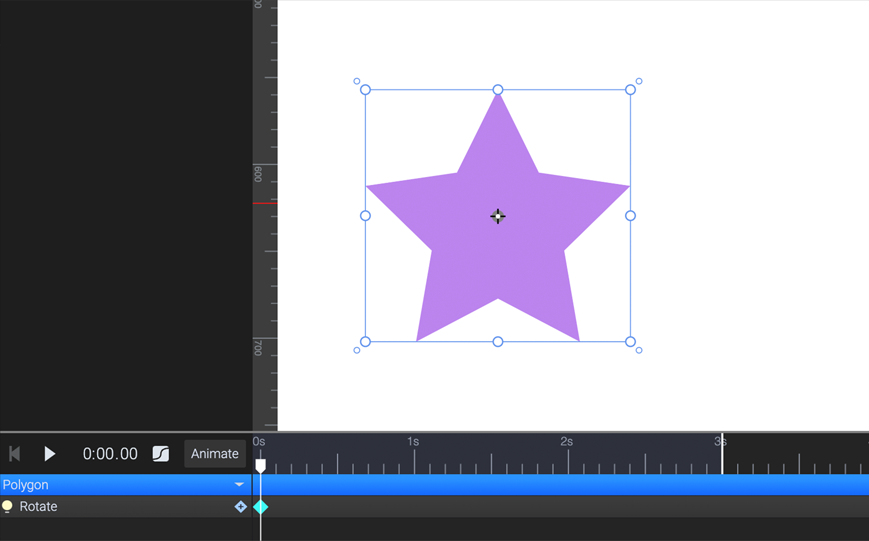
The element will be automatically added to the timeline with the first keyframe right where the playhead is positioned on the timeline:

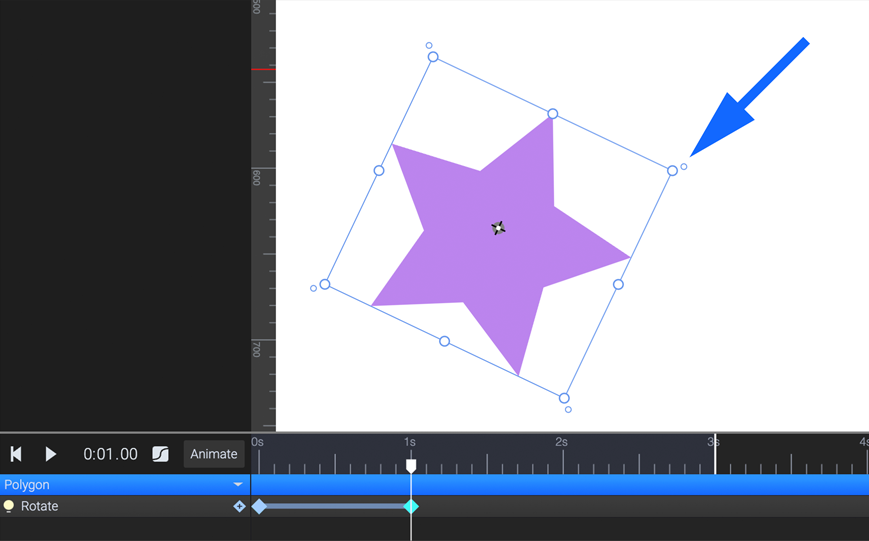
Now, move the playhead to the next second and select the Transform tool. Hold and rotate any corner of the bounding box. Alternatively, you can also use the Rotate inputs from the Transform panel:

As you can see, a new keyframe has been added to the timeline.
Hit play to see the animation and repeat these steps to continue your project.
More articles:



Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
