Create an interactive SVG
There are multiple export options in SVGator. Besides choosing whether you want to play the animation on loop or a single time per page load, you can also choose to animate your SVG on hover, scroll, or click.
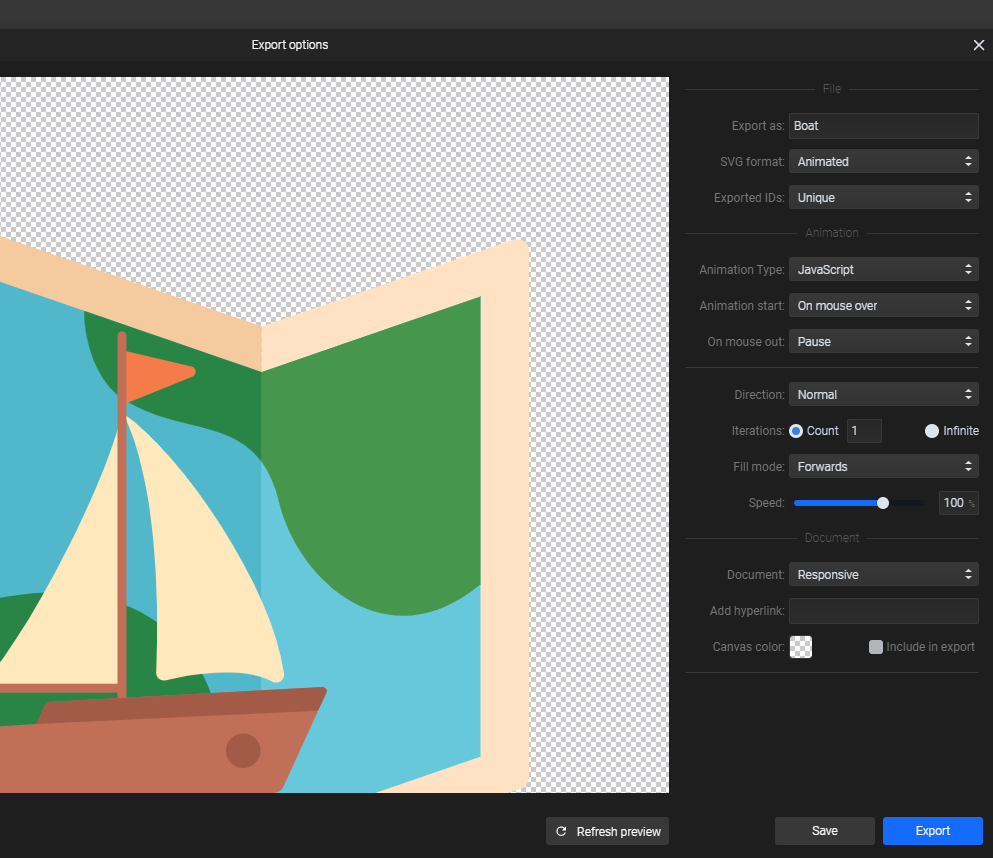
You will find these options in the Export Settings panel:

As you can see in this image, there's nothing special to set while you are working on your animation. You can make any animation that has been previously saved in your account interactive just by clicking on the Export button and setting the animation to start on click, on scroll, or on hover.
You can also control what happens on the second click or on mouse out: Pause, Reset, Reverse, and Continue.
Please note that you will have to choose JavaScript as the animation type to start the animation on click. This option will not work with CSS.
To start the animation on scroll into view, you must add the SVG inline to your website. This feature will not work with an <img> or <object> tag.
Unfortunately, you can't set these interactive events per certain elements, just per animation.
Interactive SVG animations are great for illustrations pointing out certain features or services of your business, thus gaining more attention from website visitors and increasing engagement rates.
If you would like the animation to start when your website visitor clicks on something else on the page, you can extend the canvas size before you would export the SVG from SVGator so it will be large enough to cover the other element after you add it to your website.
More articles:


Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
