Mobile Animations Export Settings
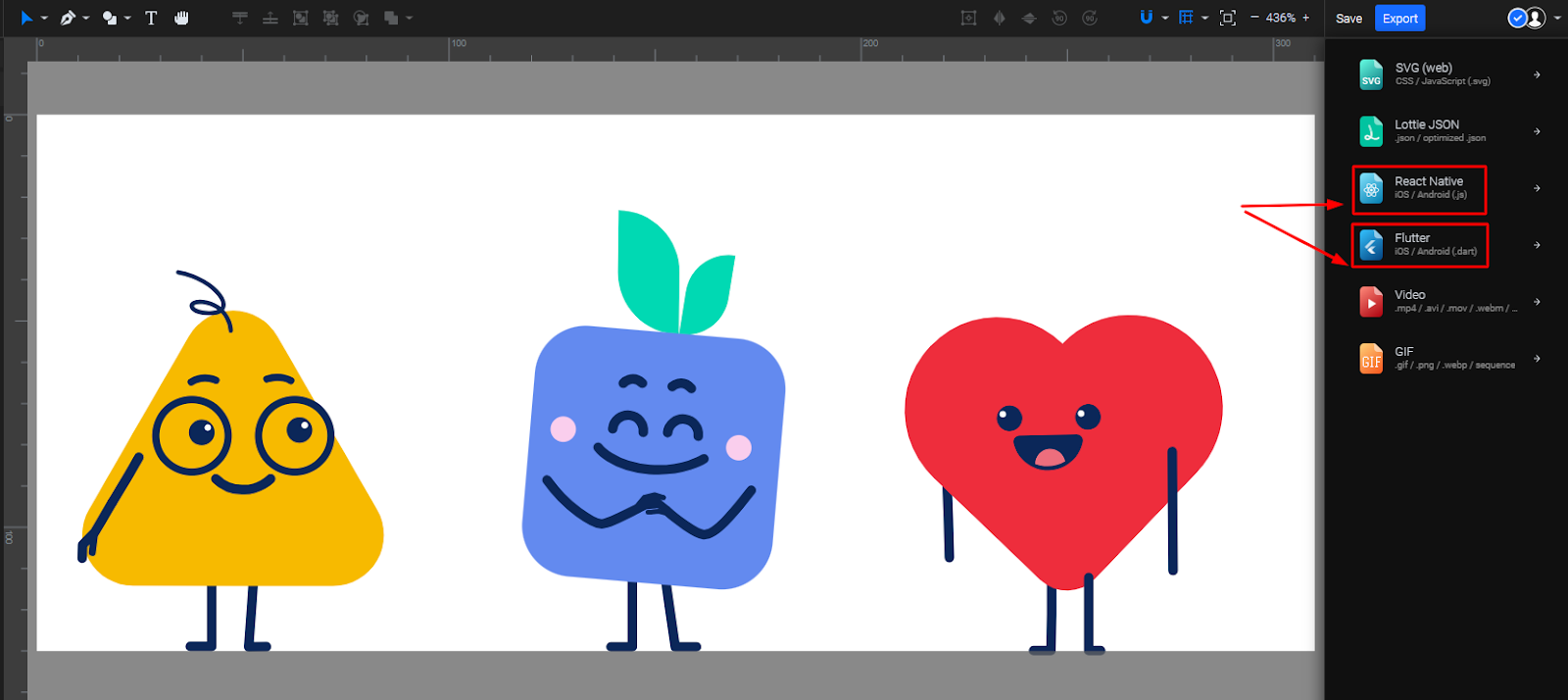
To export animations for mobile apps, you have to choose the Framework you want to export to. The options will be React Native or Flutter. Based on the Framework option you select, the file extension in the “Export as” field will change accordingly: it becomes .js for React Native or .dart for Flutter.

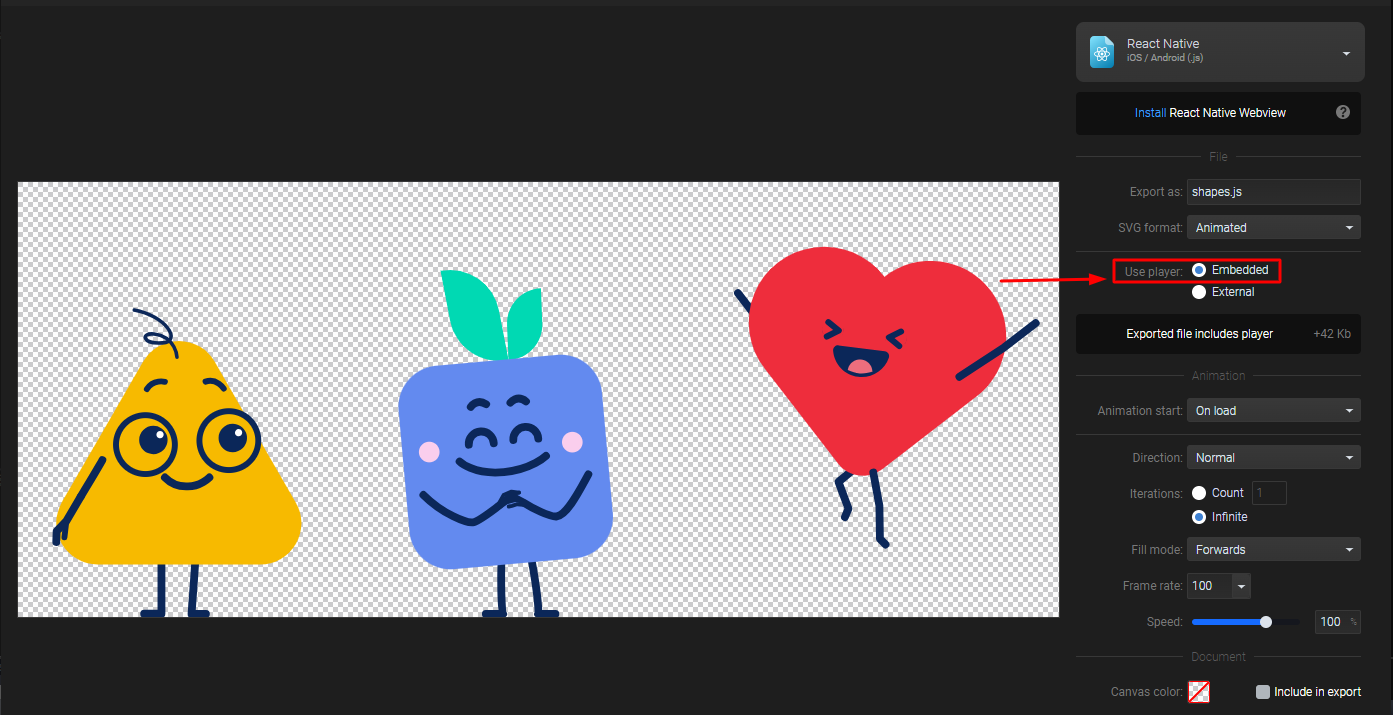
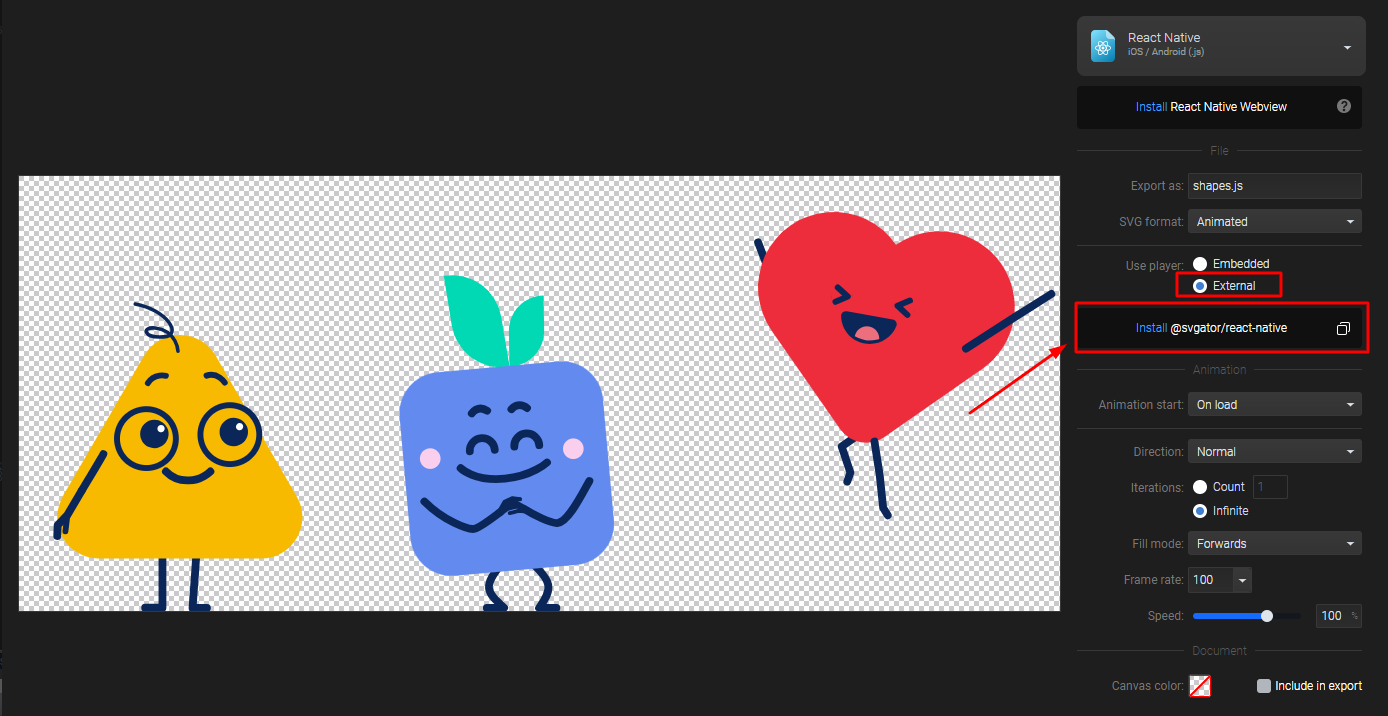
You can also choose whether to include the player in the exported file. For better performance when using multiple animations, you can opt to use an external player by downloading and installing it in the app.

This is especially useful if you're adding several animations to the same app, as the player won’t need to be included with each animation. This approach helps reduce the file size of your animations.

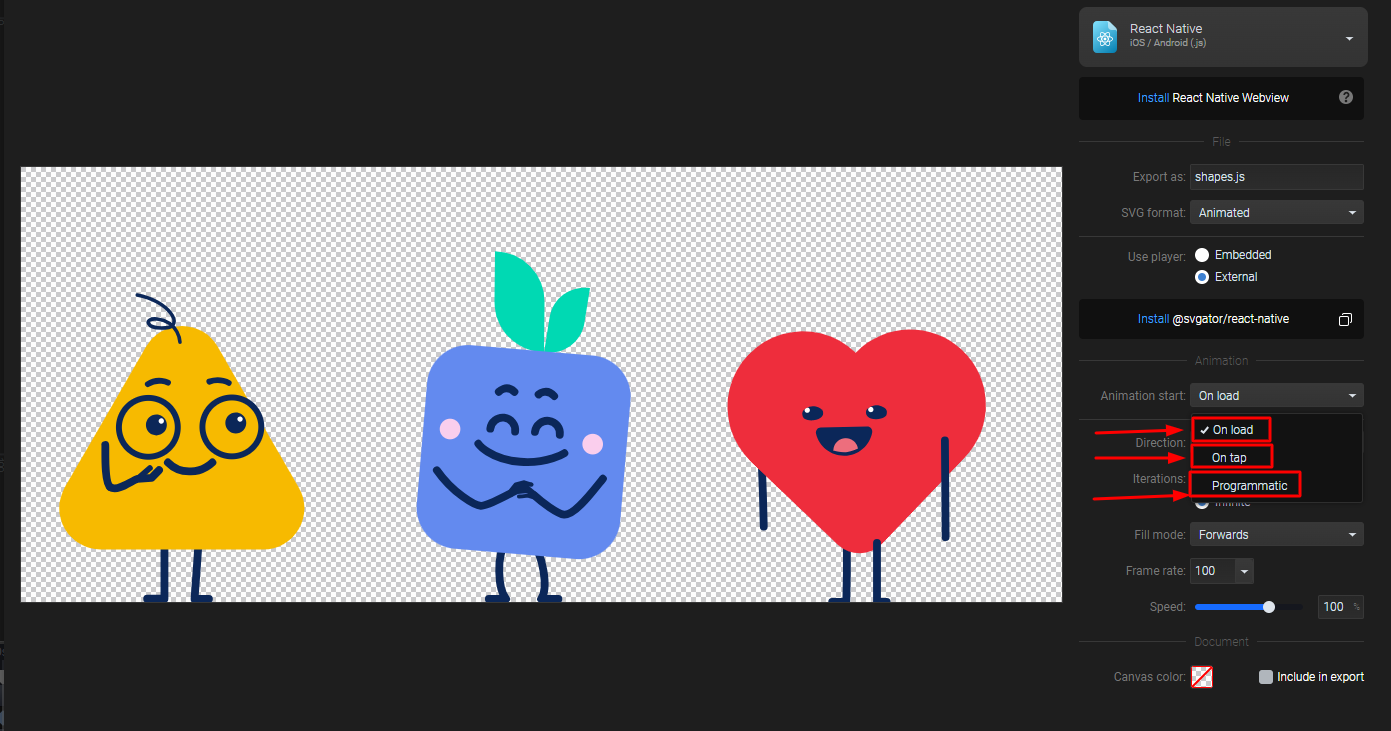
Mobile animations can also be interactive, so you can choose to start the animation “On tap”, “On load” or add "Programmatic" control with our player API.

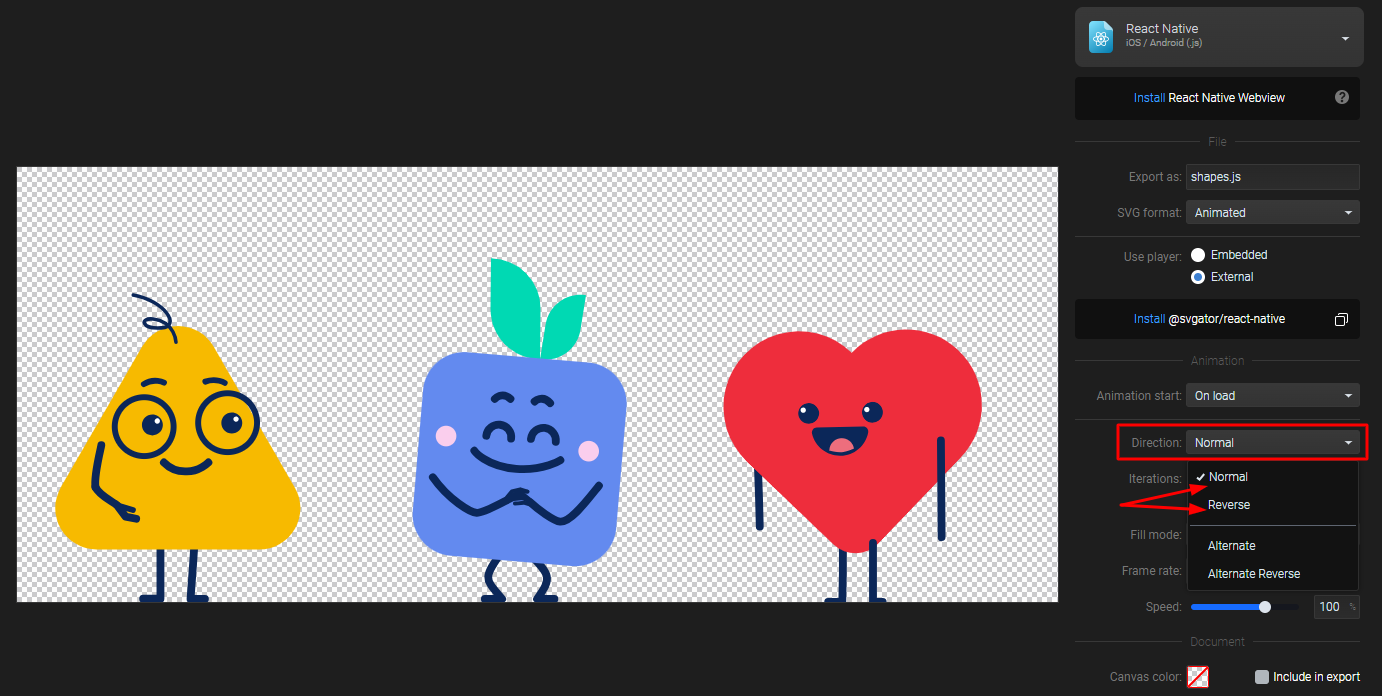
You can also set a direction for your animation, it can be “Normal” or “Reverse”. Reversed means that the animation you've created will be played backwards after you export it.

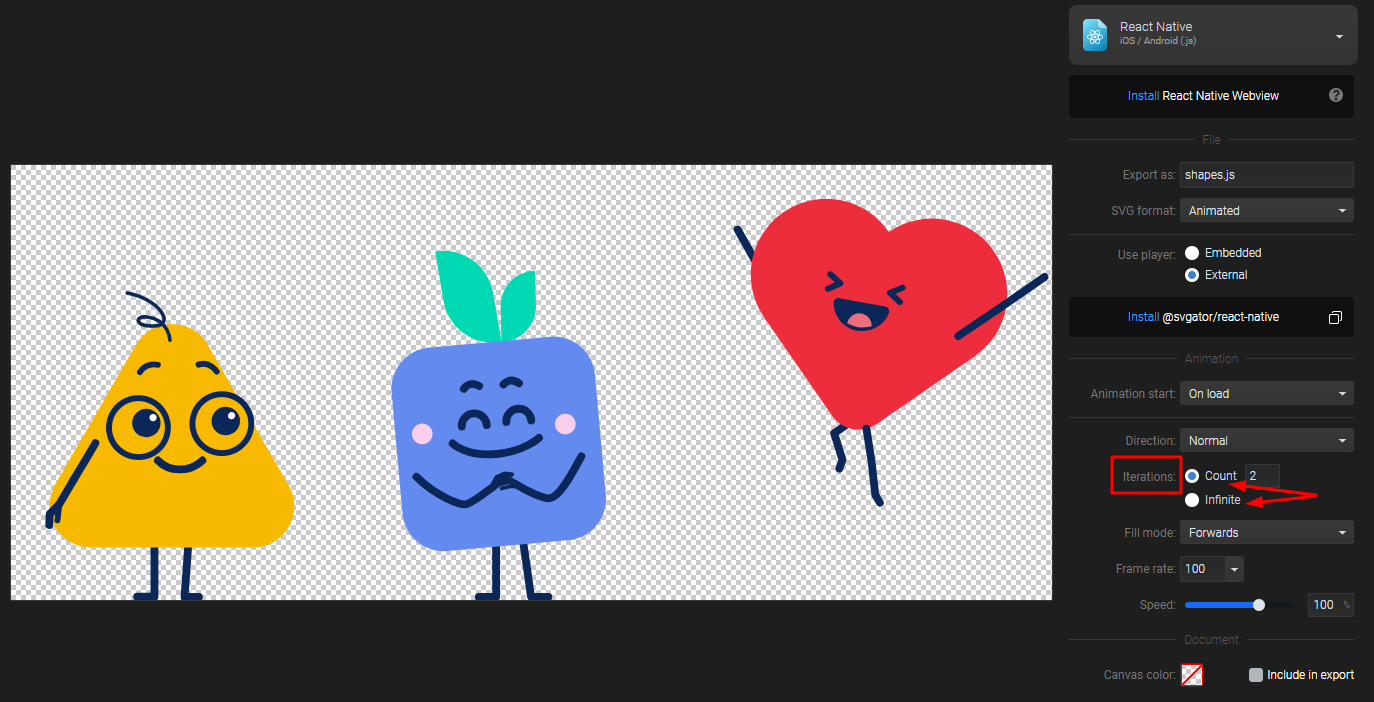
To use the “Alternate” or “Alternate reverse” options you must set the “Iterations” to Infinite or Count number to more than 1.
“Alternate” means that your animation will be played normally first and then backwards. “Alternate reverse” means the same thing, but it will be played backwards first and then normally.

To choose the number of times the animation will be played, pick “Infinite” to export the animation with an infinite loop or pick the “Count” number to set how many times the animation will be repeated.

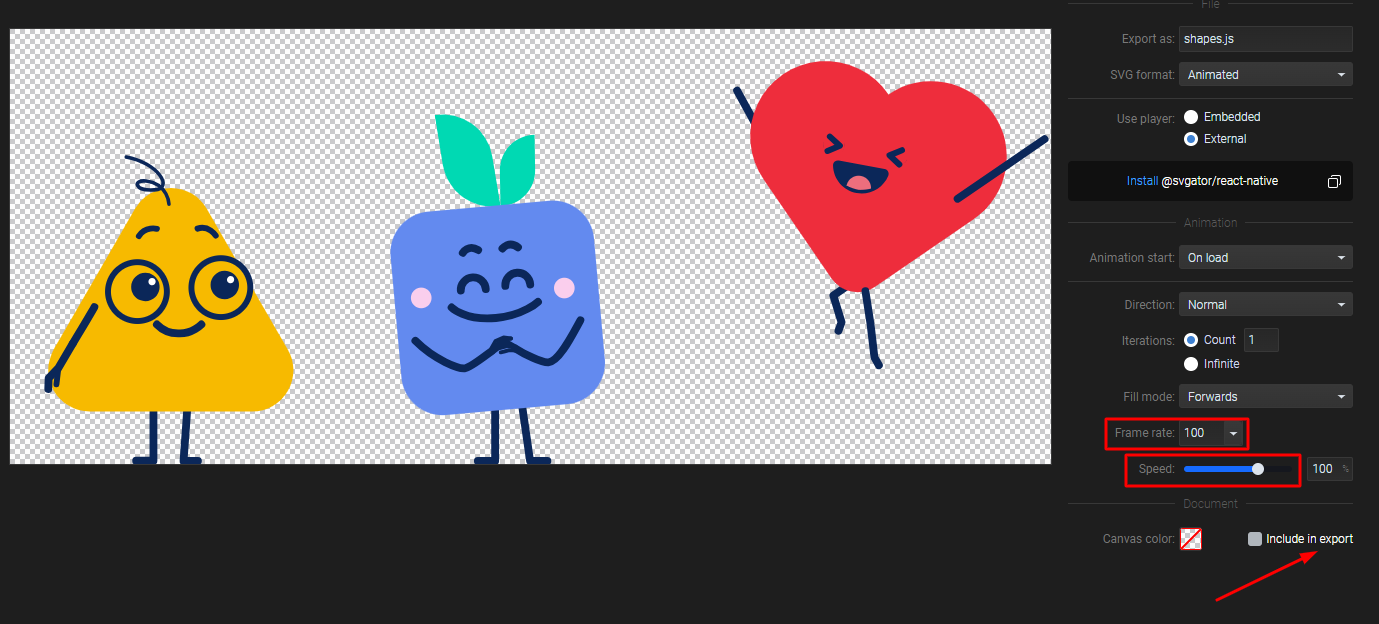
The "Fill mode" setting determines how animations behave after they finish. If you select "Forwards," the animation will stop at the last keyframe. Choosing "Backwards" will cause the animation to return to its initial state.

You can also adjust the "Frame rate," control the animation "Speed," choose the "Canvas color," and decide whether to include it in the export.

Related Topics:





Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
