SVG Export Settings
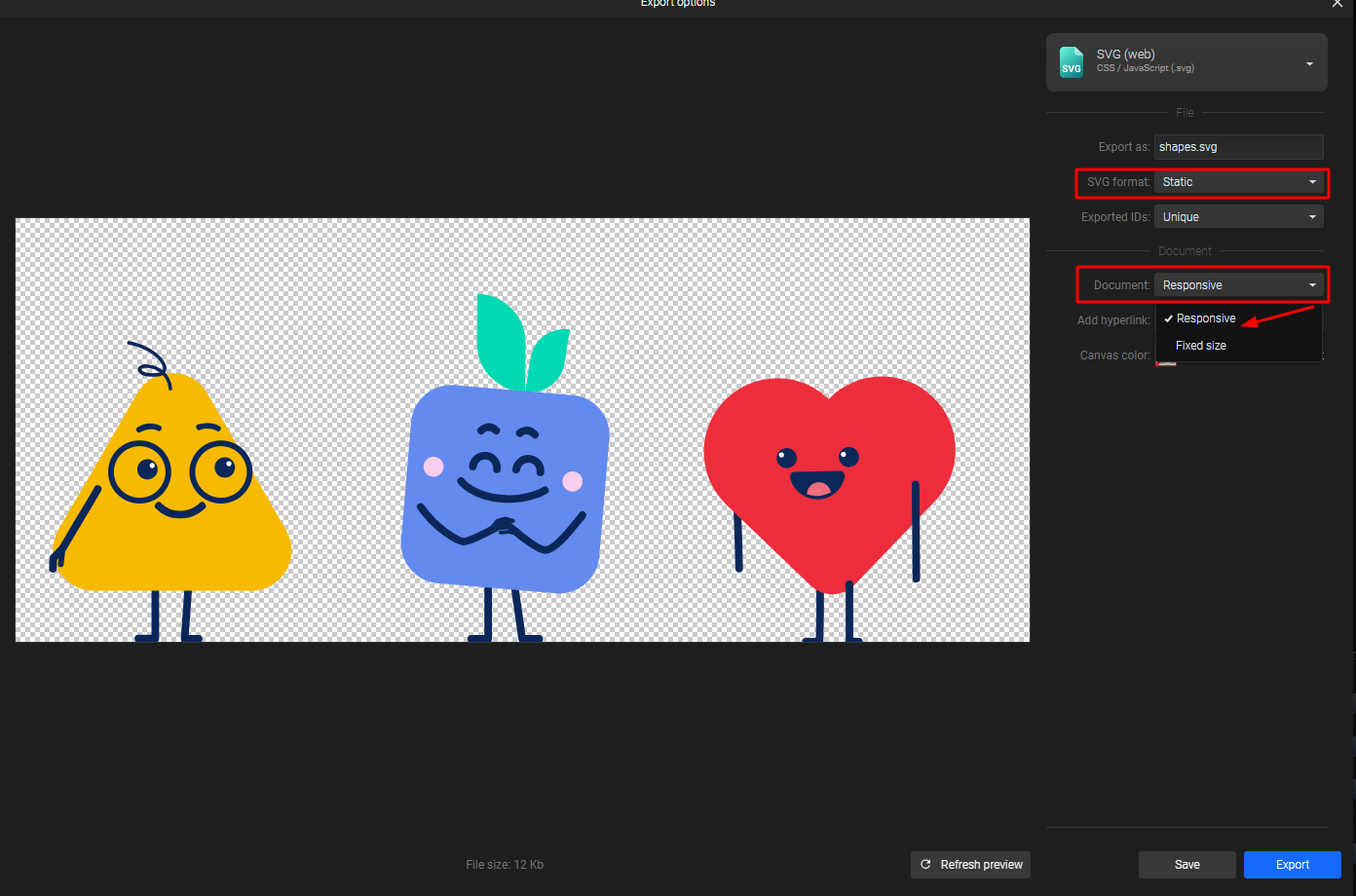
Static SVG
You can export a static SVG even if your file is already animated. It will export the file without any animation attributes.
Here, you also have the option to set your file to be “Fixed size” or “Responsive”, ensuring that it will scale correctly across different screen sizes.
You can set a color for the canvas if desired, and you can click the option “Include in export” if needed.

Animated SVG
When exporting an animated SVG you can choose between JavaScript and CSS only as the animation type.
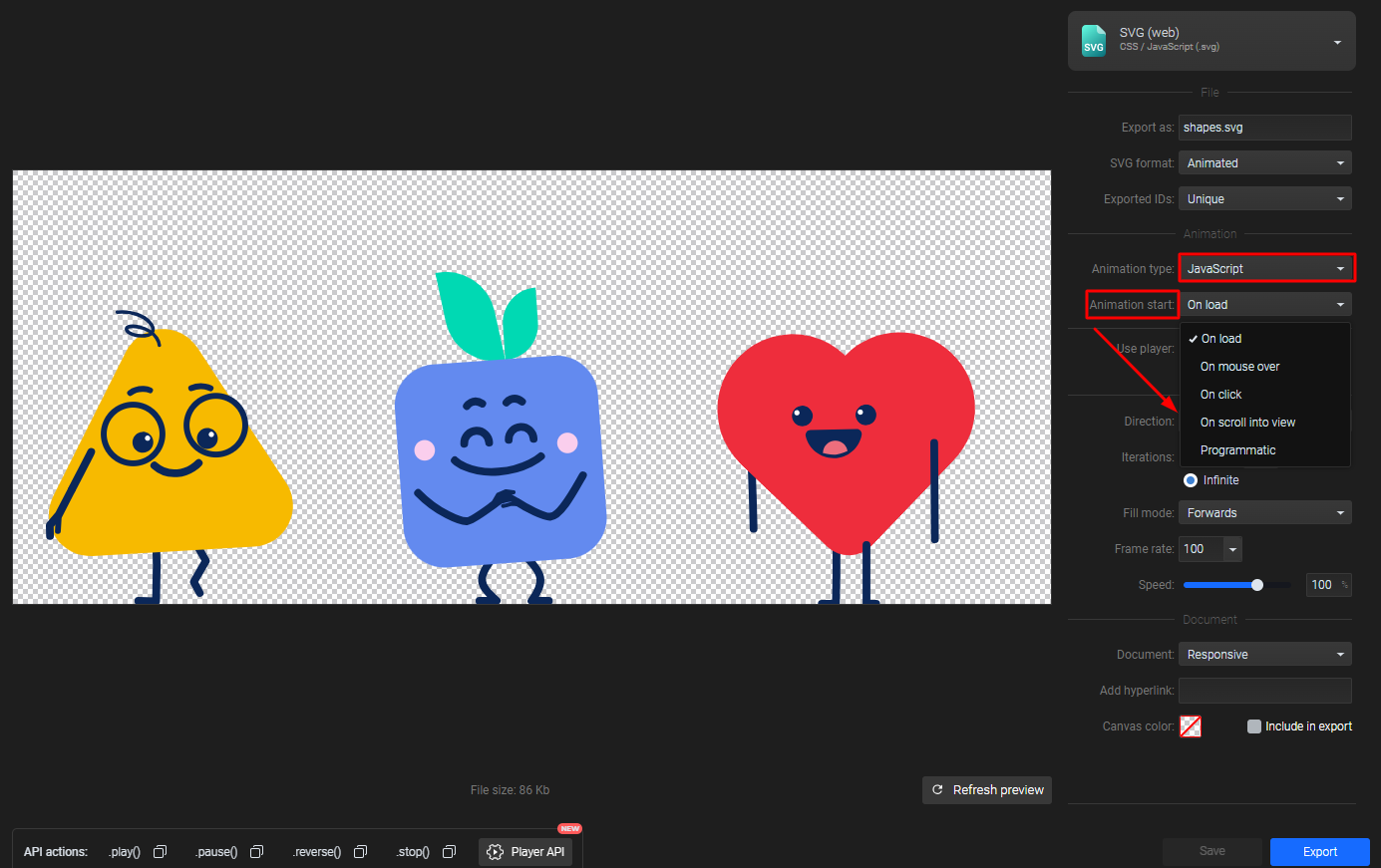
1. SVG with JavaScript:
This export option is used for more complex animations, having different options to choose from when deciding how you want your animation to start: “On load”, “ON mouse over”, “On click”, “On scroll into view” or “Programmatic”.

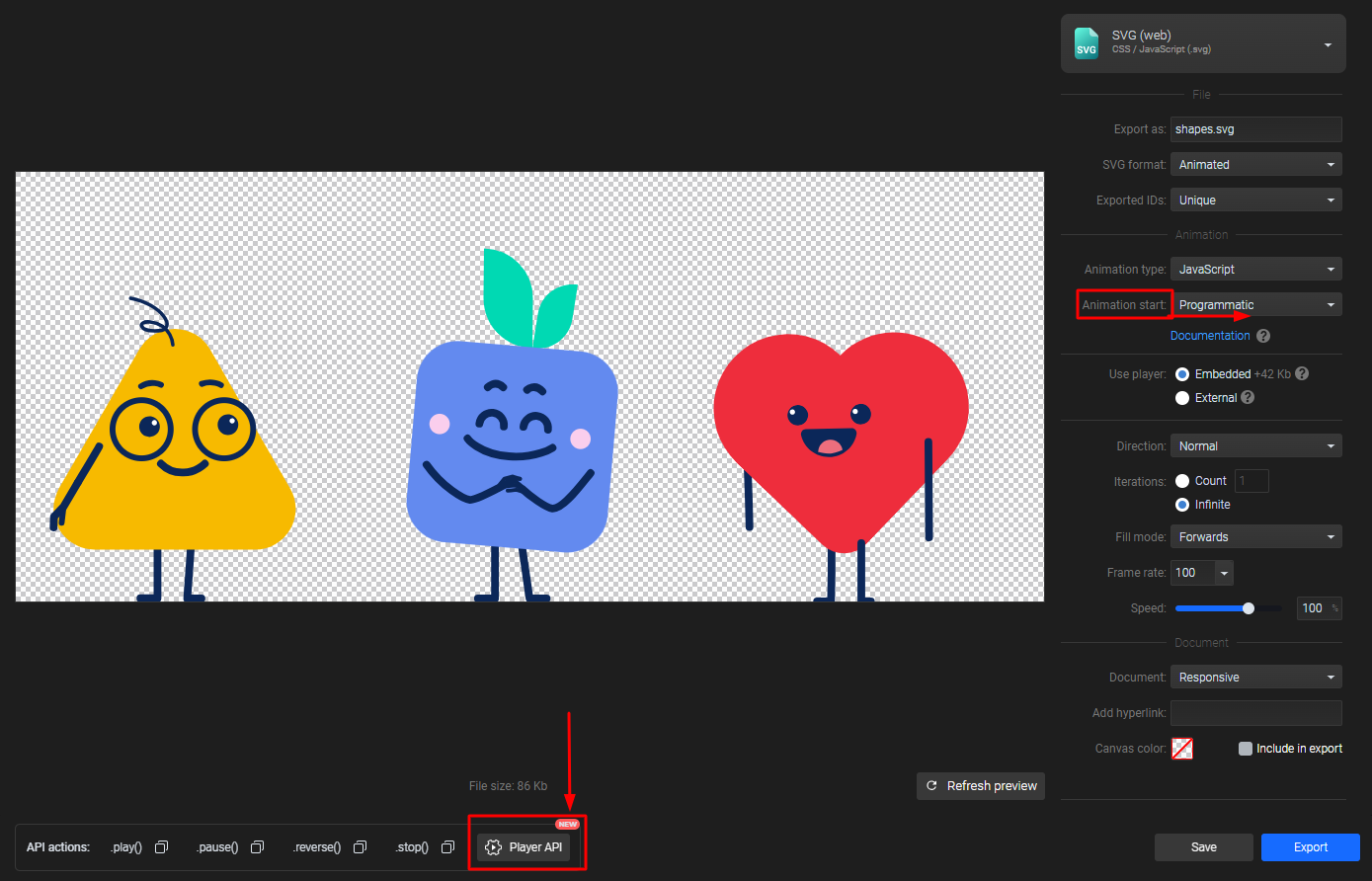
With the Programmatic option and our player API, you can add advanced interactivity to your animation. See our live demo in action.

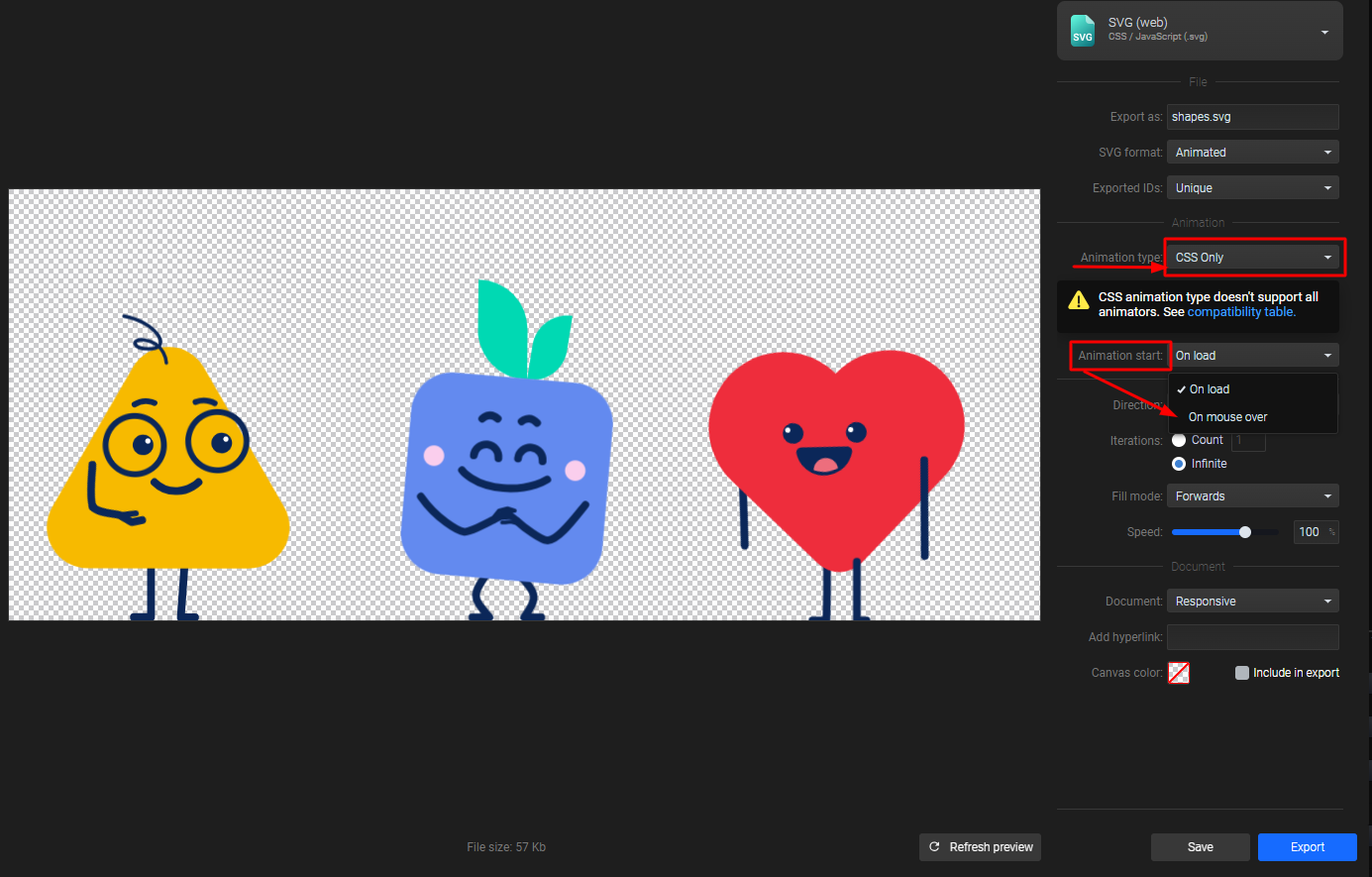
2. SVG with CSS only:
You can use the CSS only export type when you have simpler animations, but you need to be aware that CSS doesn’t support all animators like JavaScript does. Please see the compatibility table for more information.
Another aspect of CSS only animation is that it offers less interactivity compared to JavaScript. You can set your animation to start "On load" or "On mouse over."

Related Topics:





Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
