How to Use the Step-End or the Step-Start Timing Function
Duration: 06:13
Timing (or easing) functions will play a huge rule in your animation. Changing the ease from linear to ease-in-out, for example, will change the animation's speed during a transition from keyframe to keyframe.
In this tutorial, you will learn what's the difference between the step-end and step-start easing functions, how the step-end easing function works, and how you can use it to create a ticking feeling in a classic analog watch.
You can download the static sample from here: https://www.svgator.com/assets/watch-sample.svg
You will find a written version of this tutorial below.
In this tutorial, I’ll explain how the Step timing function works and how you can easily make the hands of a watch jump from mark to mark without using a lot of keyframes.
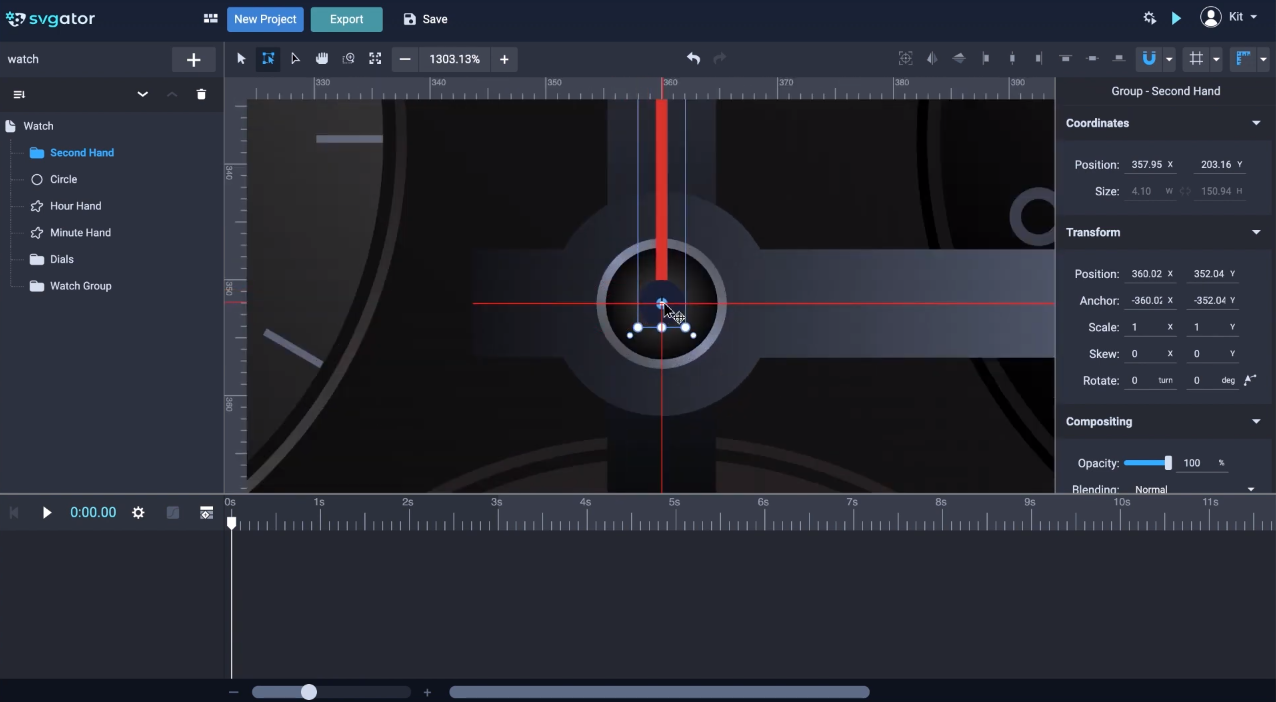
I will select the Second Hand here and place the origin point right in the center of the dial. Zoom in. Now make sure you center it perfectly in the center of this little circle. Ok, that's good:

Now I want the second hand to go to the fifth second. That means I have to set the timeline duration for at least 5 seconds.
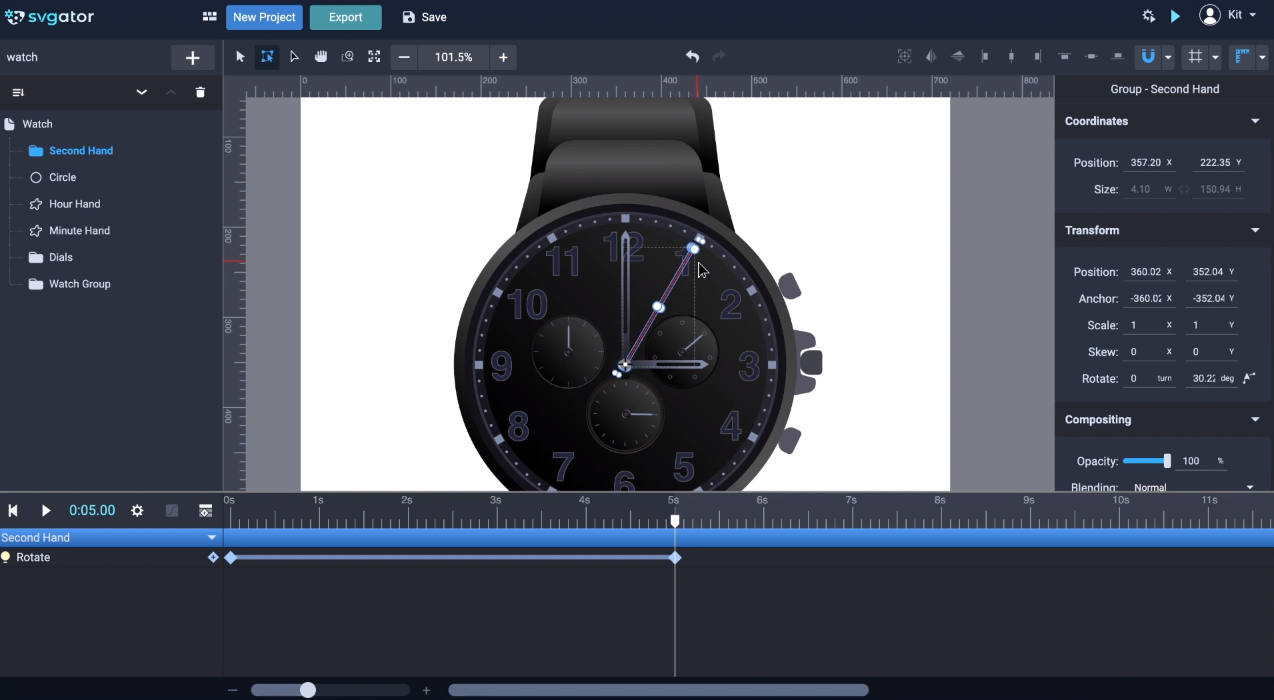
Add the Rotate animator, drag the playhead to the fifth second, and rotate the Second Hand to indicate 5 seconds on the watch:

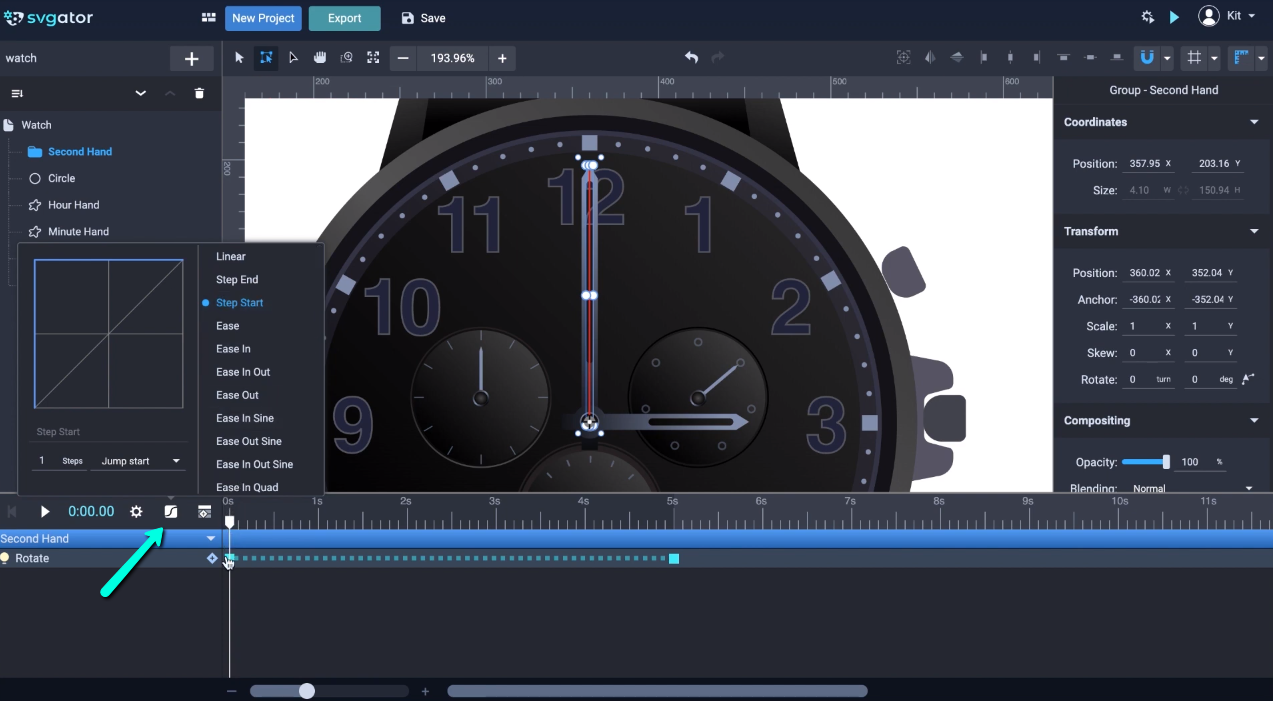
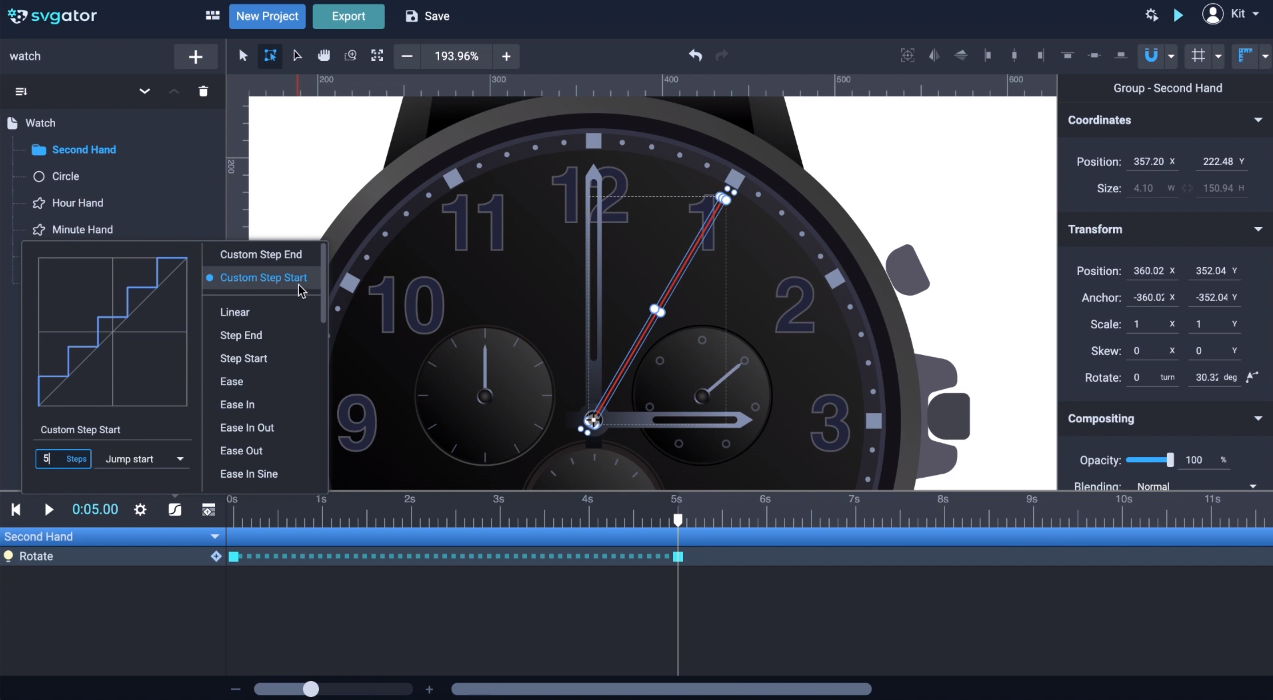
Now we have the simple animation of a hand rotating with a linear transition. It looks good. What I actually want to do is to give that ticking feeling of a classic analog watch. What I don't need is this linear transition here, so I'm going to select the animator here and open the easing functions panel. From here, I'm going to use the Step timing function. The Step function consists of Step Start and Step End:

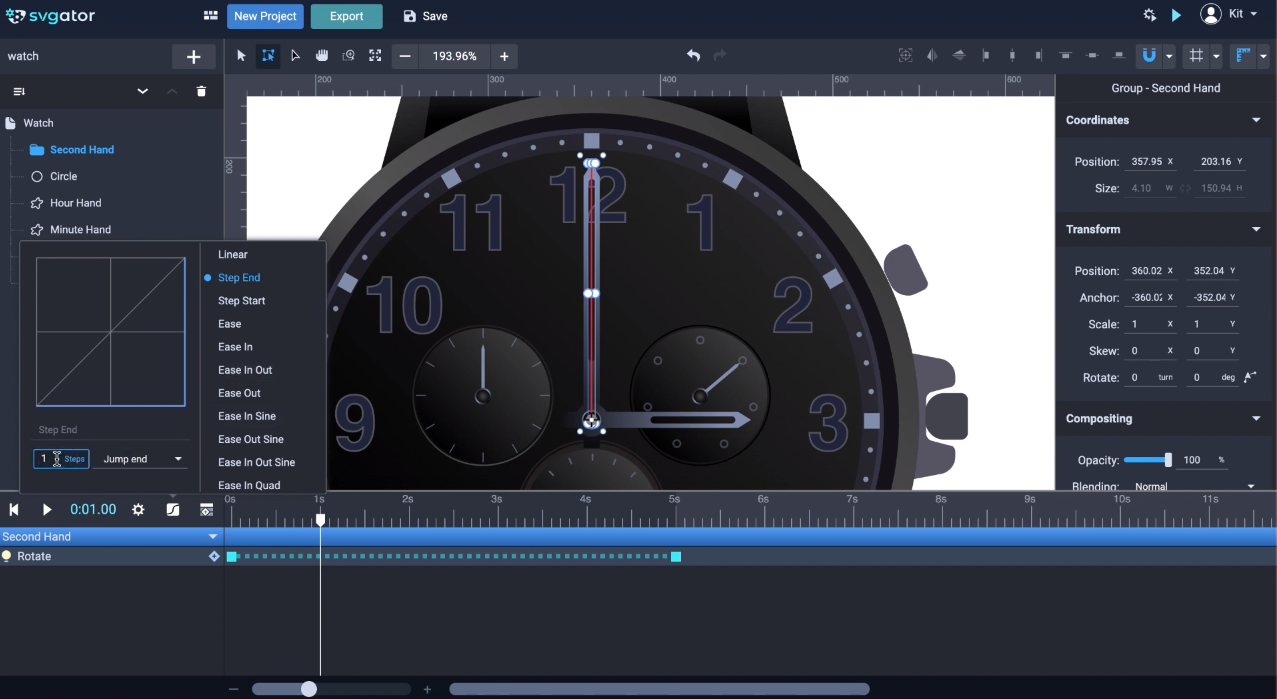
Here is the difference between the two. Step start will take effect when the playhead reaches the first keyframe, in this case right when I hit play, because the keyframe is at 0 seconds. As you can see, the hand jumps to the 5-second mark on the watch without any transition. Now let me show you the Step End which will do the same but only when the playhead will reach the end keyframe. Let's hit play. Nothing happens so far in these 5 seconds, the jump will happen right at the end, here. This is how the principle of the step timing function works.
To create that ticking effect, I need the hand to jump through each second mark. For that, the first solution you'd think is to manually place keyframes on each second on the timeline, right? But luckily there is a quicker and simpler way to do that. Back in the easing panel you can set the number of steps right here and you can also see the graphic representation here:

I'll type in 5 Steps and it will be one step for each second. You can see how the graph changed, showing the steps we have on this step animation:

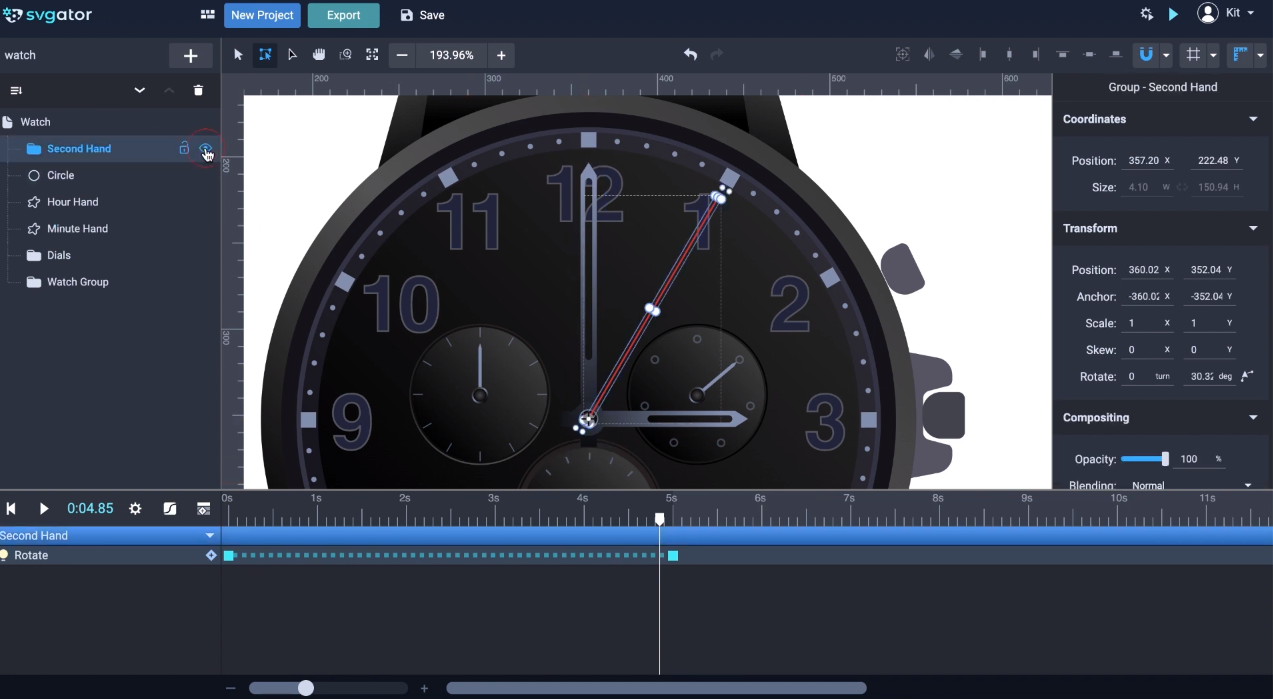
Now when I hit play, this is what happens. You see how the second arm now rotates jumping through the five steps to its final position.
Now let's also try Step Start. Set up the steps to 5. Notice that every time I customize a timing function it will save and appear there. You can see that my custom step end I just used before is also there. Now with the Step Start, you’ll see that the second arm will start animating right when I hit play. Of course, you can make this go all the way around by setting the timeline to 60 seconds, rotate the hand a full 360 degrees, and also use 60 steps.
Meanwhile, the minute hand could also rotate to indicate one minute on the watch. To save time, I'm not gonna do that today. But I'm sure you get the idea. Instead, I'm going to finish the animation another way. I'll hide the second hand, and will animate the other two:

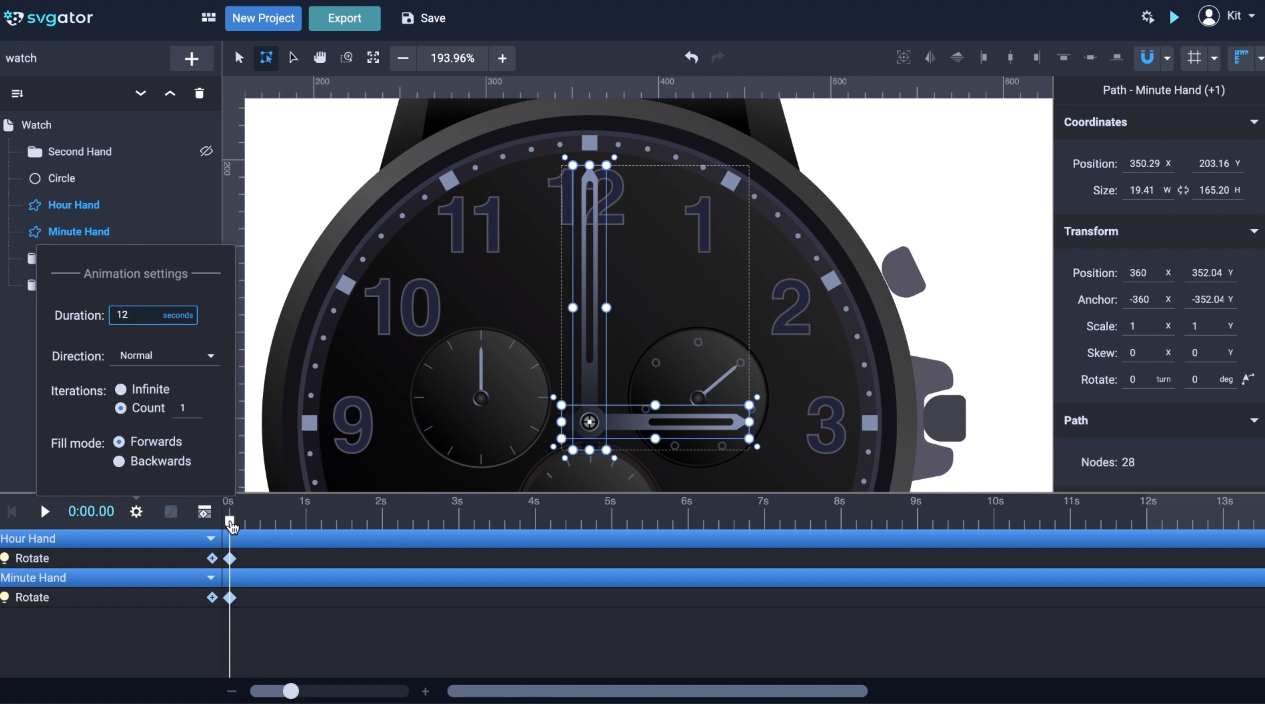
I'll adjust the origin for the Minute Hand. I'll place it just as I did for the second hand, in the center of the dial. I'll repeat that for the hour hand as well, there. Now back at the 0 seconds, I will add the Rotate animator for both of the hands. Before starting I will set my timeline to 12 seconds. I'm just gonna zoom out on the timeline a little bit so we can fit all 12 seconds into the view:

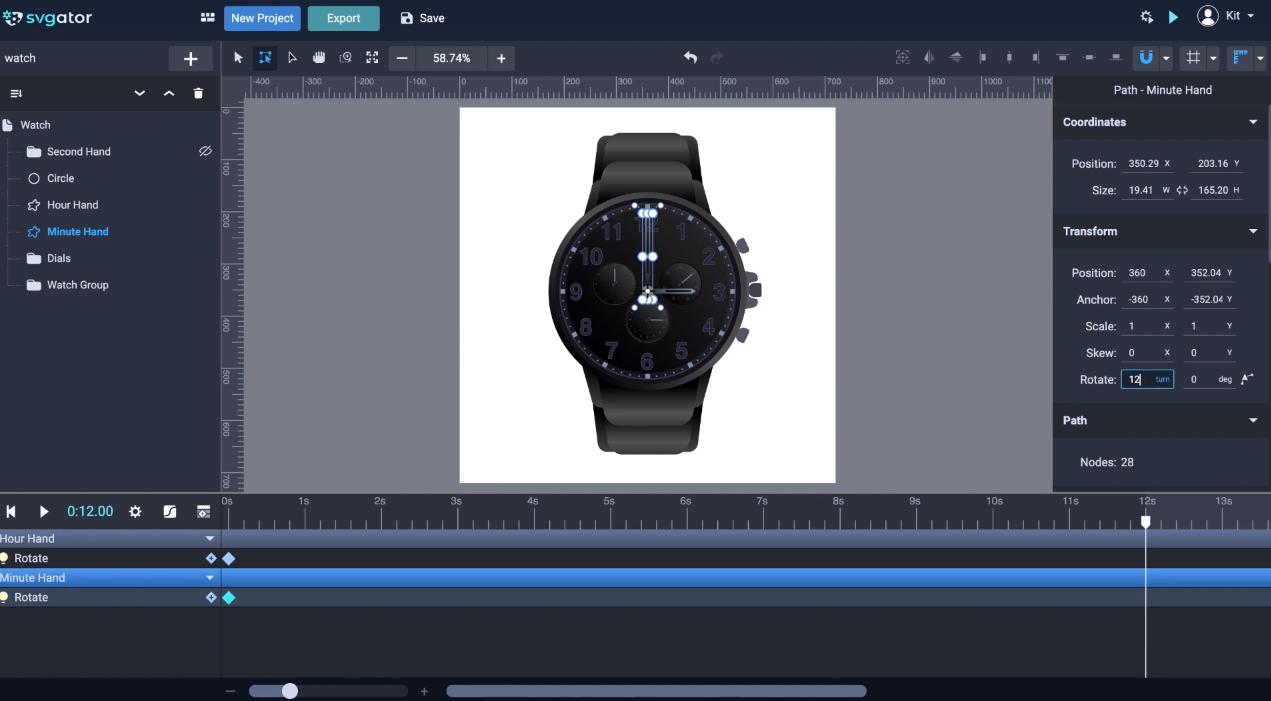
Drag the playhead to the end. Now I will animate the Minute Hand to go around twelve times. Of course, it will go very fast, as it's gonna simulate twelve hours in twelve seconds. So at the rotate properties, I will type in 12 turns:

Now let's take a quick peek. Just so you know I'm holding Shift while I drag the playhead on the timeline. I'm gonna keep the linear transition as ease on the Minute hand and go ahead to animate the Hour Hand.
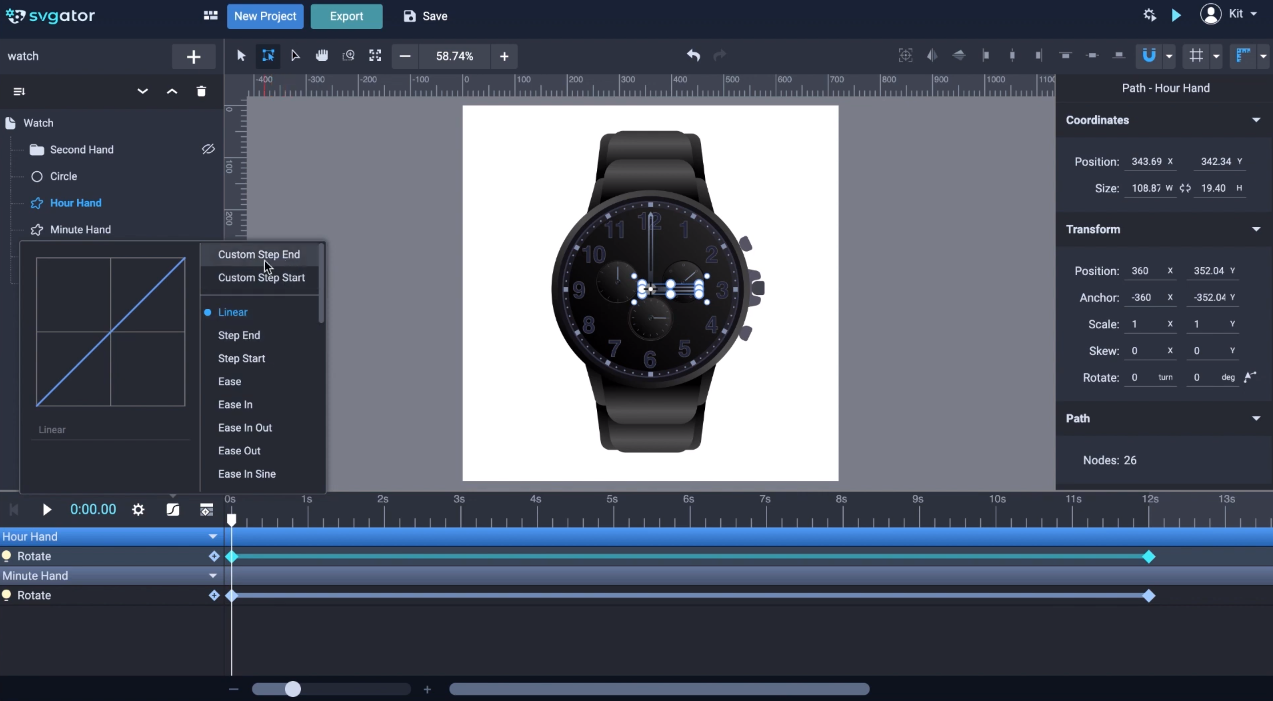
At twelve seconds, I will type in 1 turn to make the hand go around once. This time I will use a Step End animation to make the Hour Hand jump an hour mark every time the Minute Hand completes a turn. I'm gonna actually use the Custom Step End that I used for the Second Hand, and only modify the step count. I'm going to need twelve steps here:

Set the animation to Infinite. Let's go to the Preview. This is how the animation looks with an infinite loop and having the hour hand jumping to the next hour mark of the watch every time the minute hand gets back to the twelve-hour mark. The step timing function also works for every single animator available on the list, so you can try it out on different animations.
I hope you enjoyed this video. Thanks for watching.
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.