Export Options Explained
Duration: 01:31
SVGator exports a single animated SVG file. There are no other export formats, but you can choose between CSS or JavaScript as the animation type or you can make your SVG interactive. In this tutorial, we will explain what's the difference between these options and how you can change them from the Export panel.
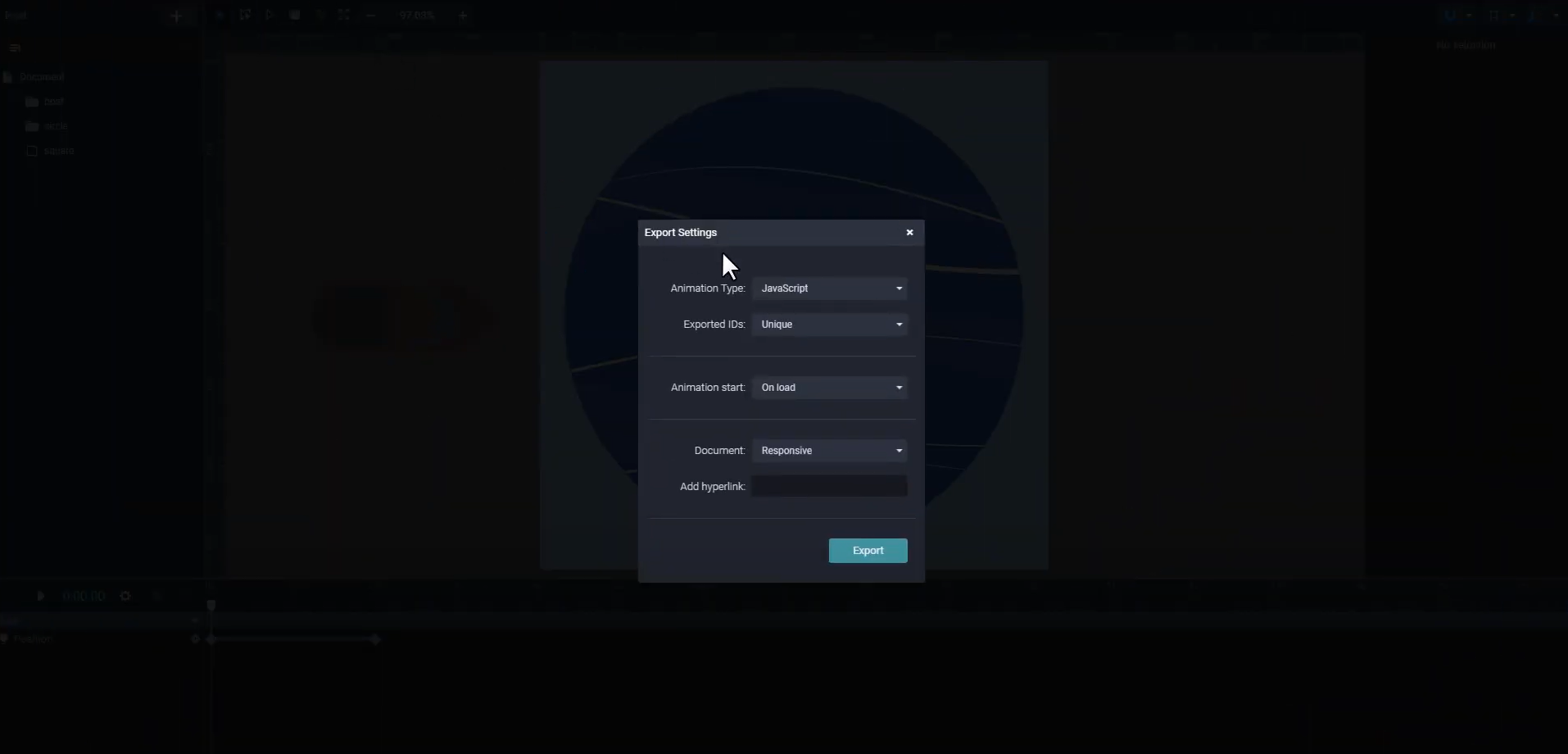
This is the export menu.

You can export Javascript or CSS only as the animation type. We usually recommend Javascript as the main animation type, especially if you're planning to export interactive animations, because those options will not work with CSS.
However, if you're using an SVG as a background on your site, you should export CSS instead of Javascript.
You can learn more about the CSS limitations in our help center.
You can also export the project with the element's name as IDs, or you can export it with unique IDs. If you are planning to use multiple SVG files on the same page, you should use unique IDs
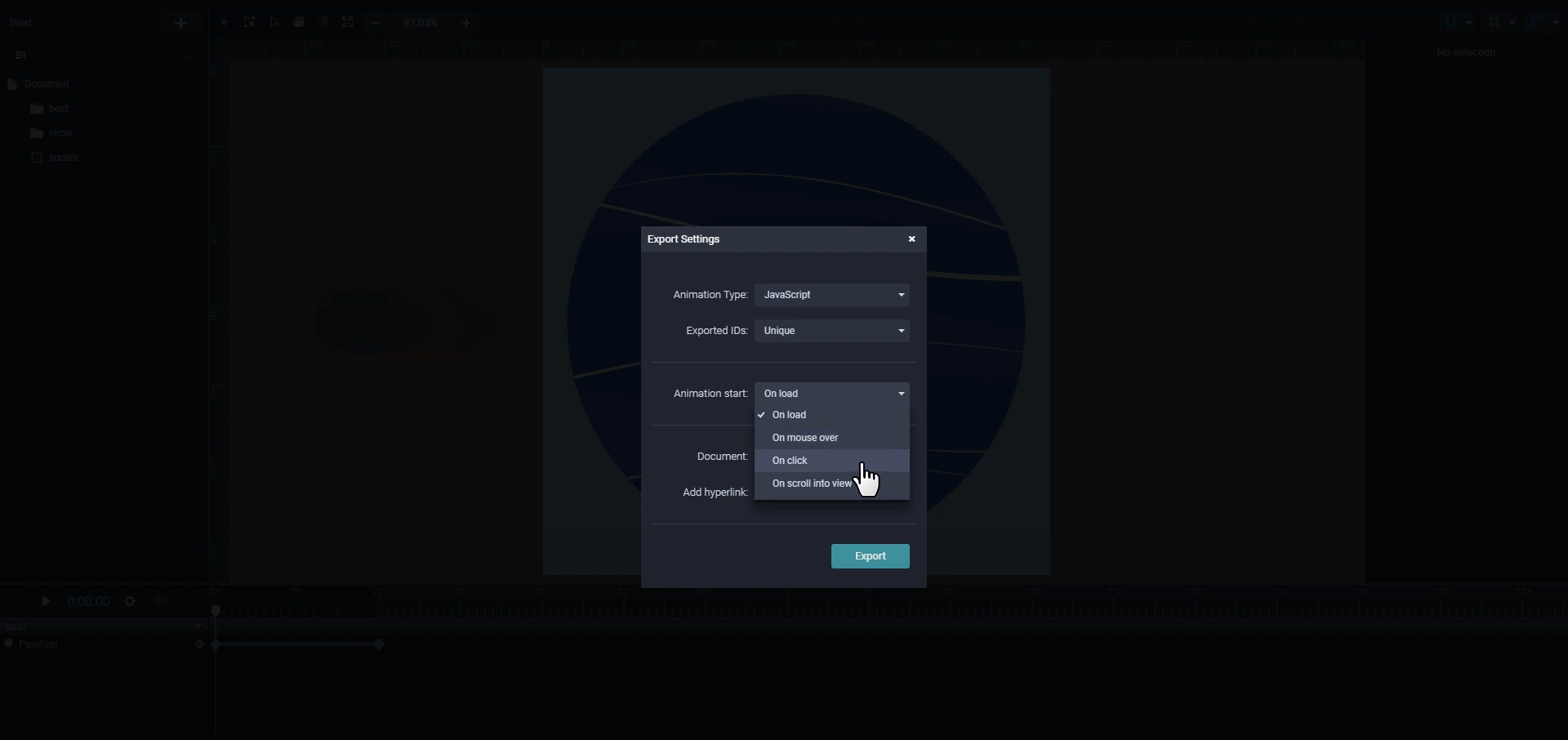
From this drop down menu you can select when the animation starts:

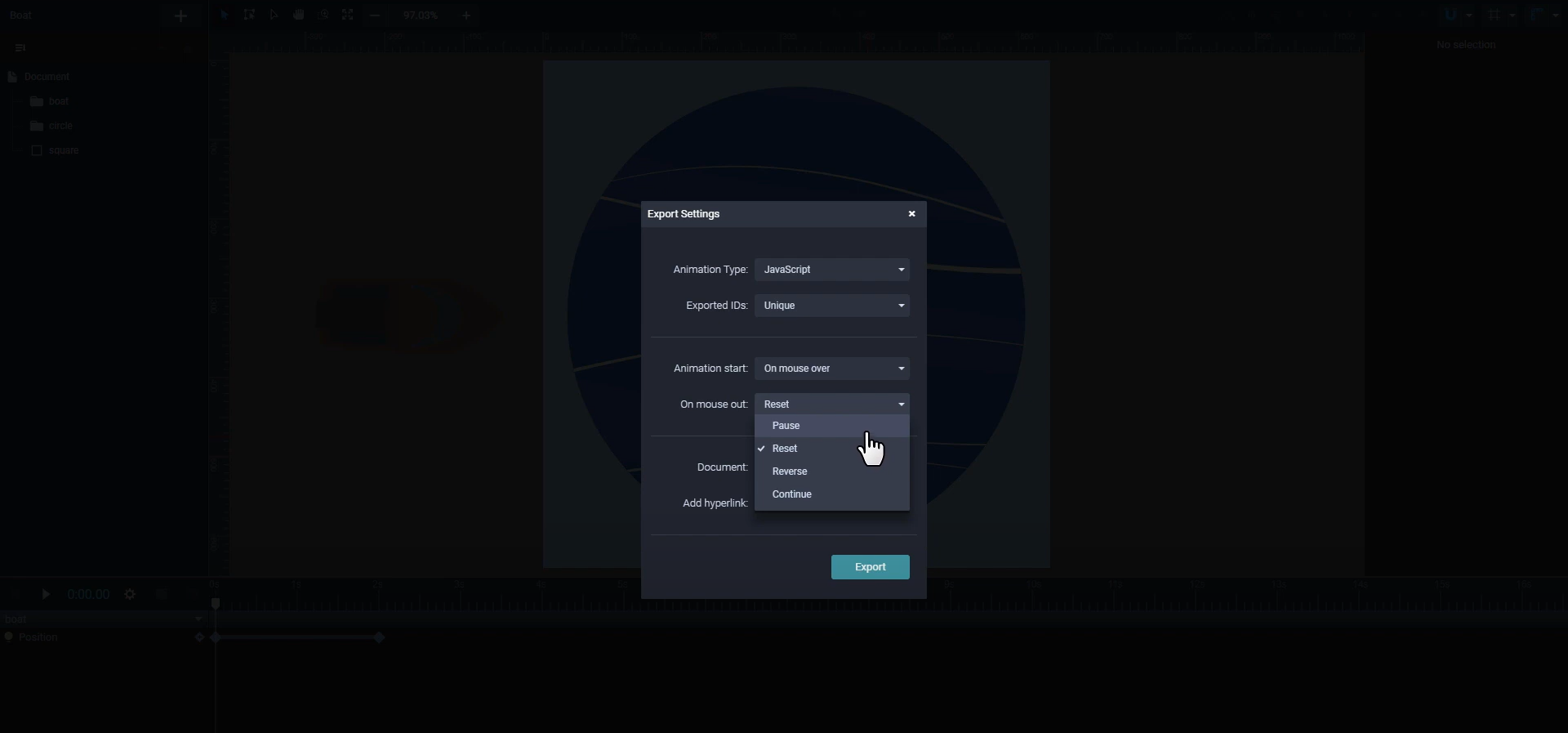
And from here you can select how the animation will work on second click or mouse out:

Let's view the effect of those settings in the preview window:
For this instance the animation will pause on mouse out.
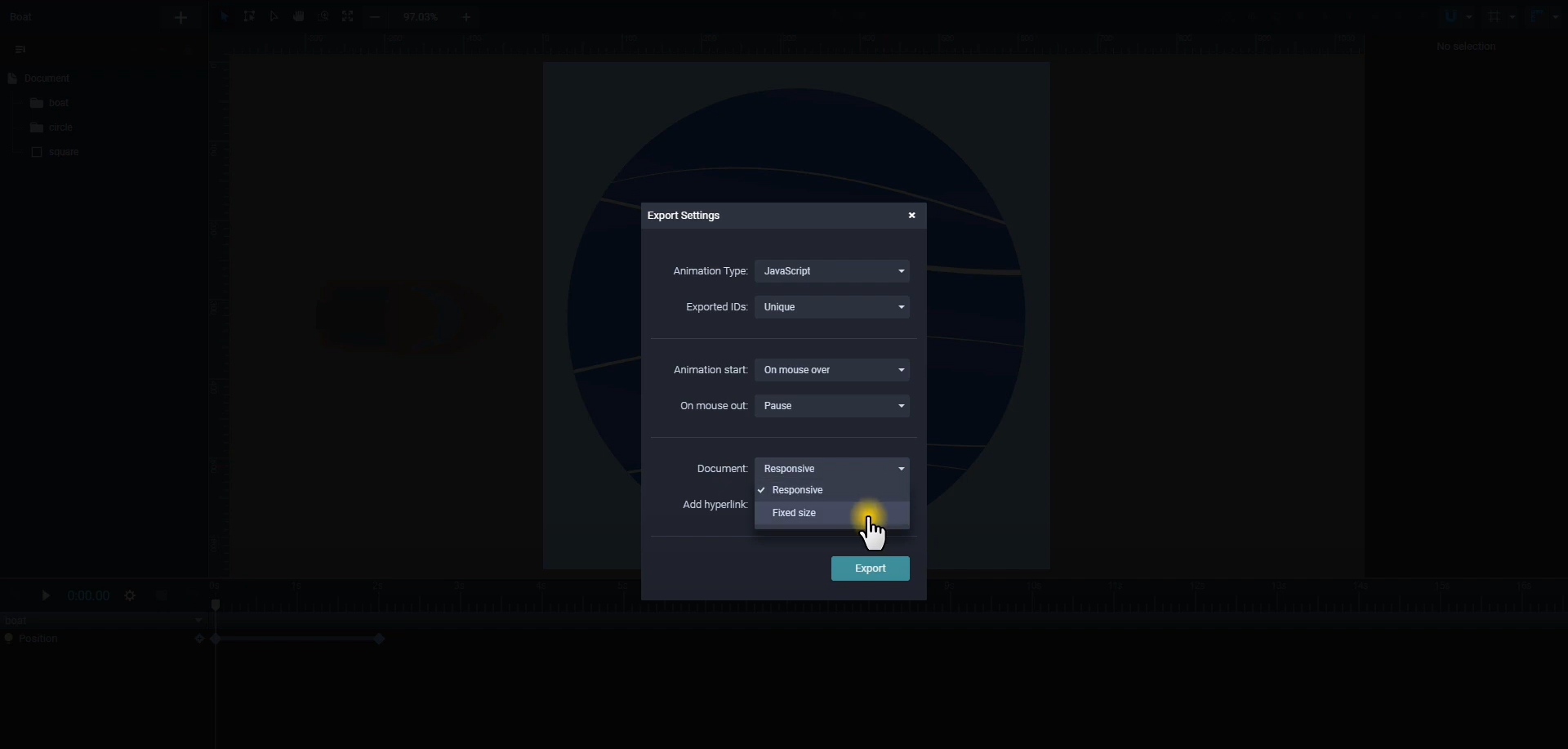
The last option is the Document type which can be either Fixed or Responsive. Fixed means that it will maintain the size of the canvas and responsive means that it will fit the size of the container on your website.

You can also add a hyperlink to your animation unless you didn't set it to start on click.

More articles:
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.