Marching Ants Animation - Stroke Path Animation
Duration: 07:01
In this tutorial you will learn how to use the SVG path generator for something different than a simple self-drawing effect.
You will find a written version of this tutorial below.
In this tutorial, I will show you how to create a marching ants animation of a stroke path, using its offset and dashes properties.
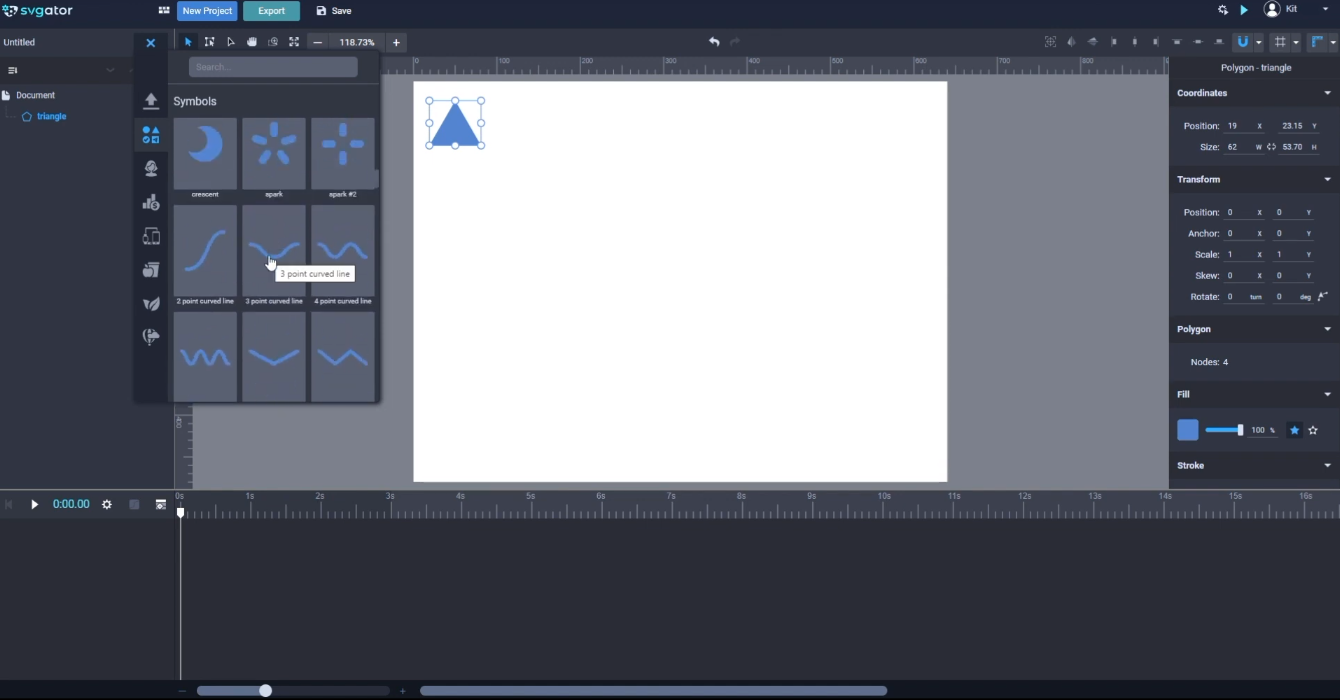
Let's start from scratch by adding a few elements that we're going to work with. I'm going to the Plus icon to open the Library and choose something from Symbols. I'm going to choose this triangle and I also need a line like this one.

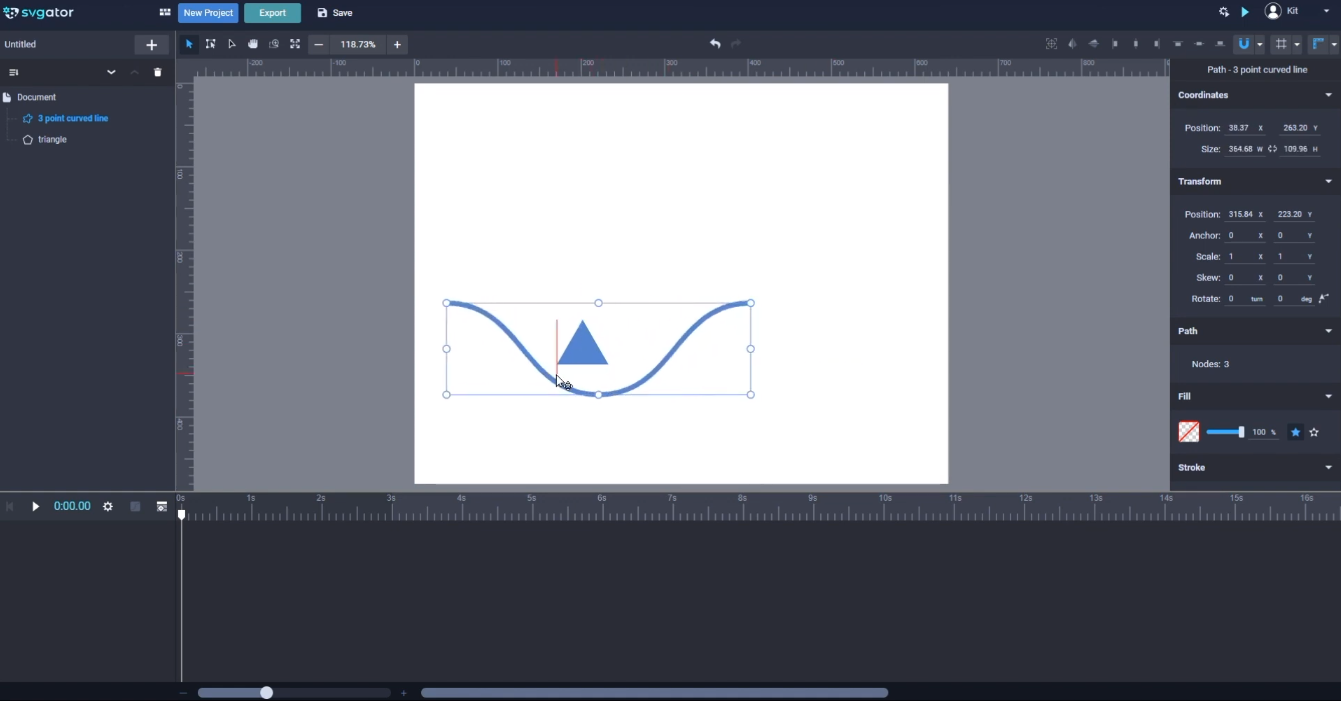
Now let's bring them all to the center. If you try to readjust the size of the line using the Select tool, it will maintain the stroke properties:

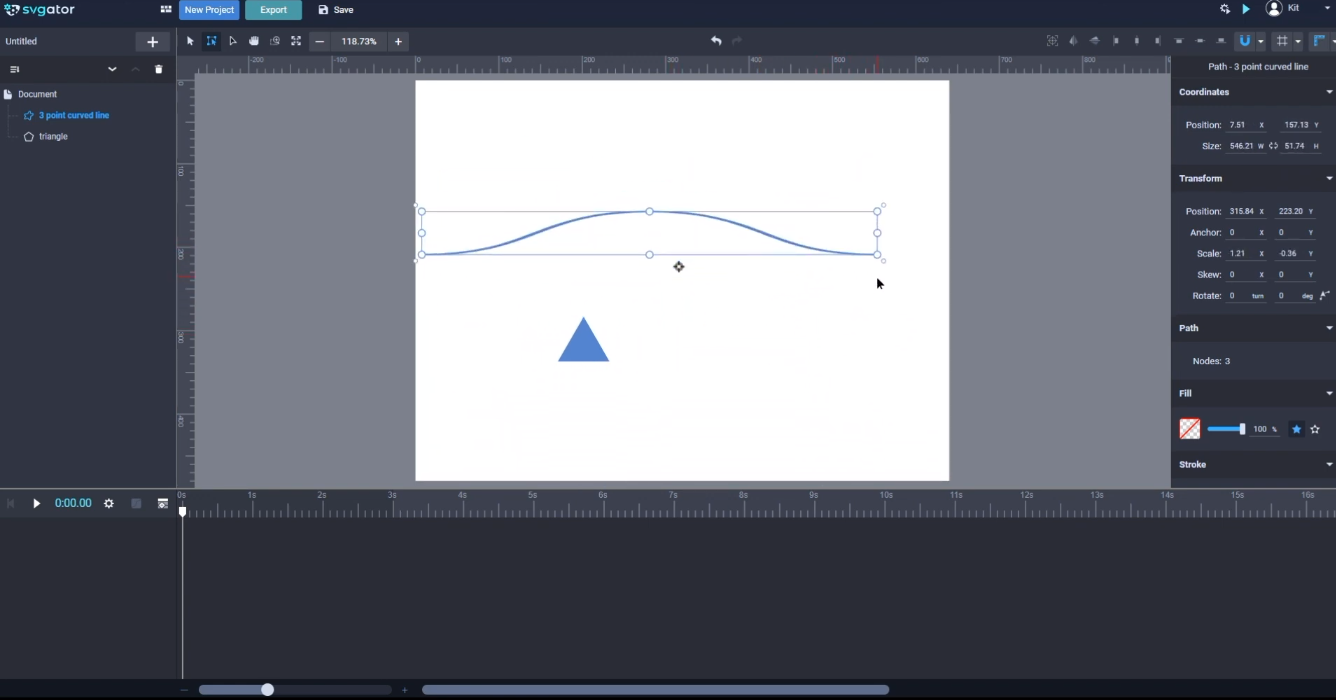
As you can see the scale and line width are not affected. Now if you use the Transform tool and drag it around, it will affect the scale of the line. As you can see, it affects the width of the line every time I move it:

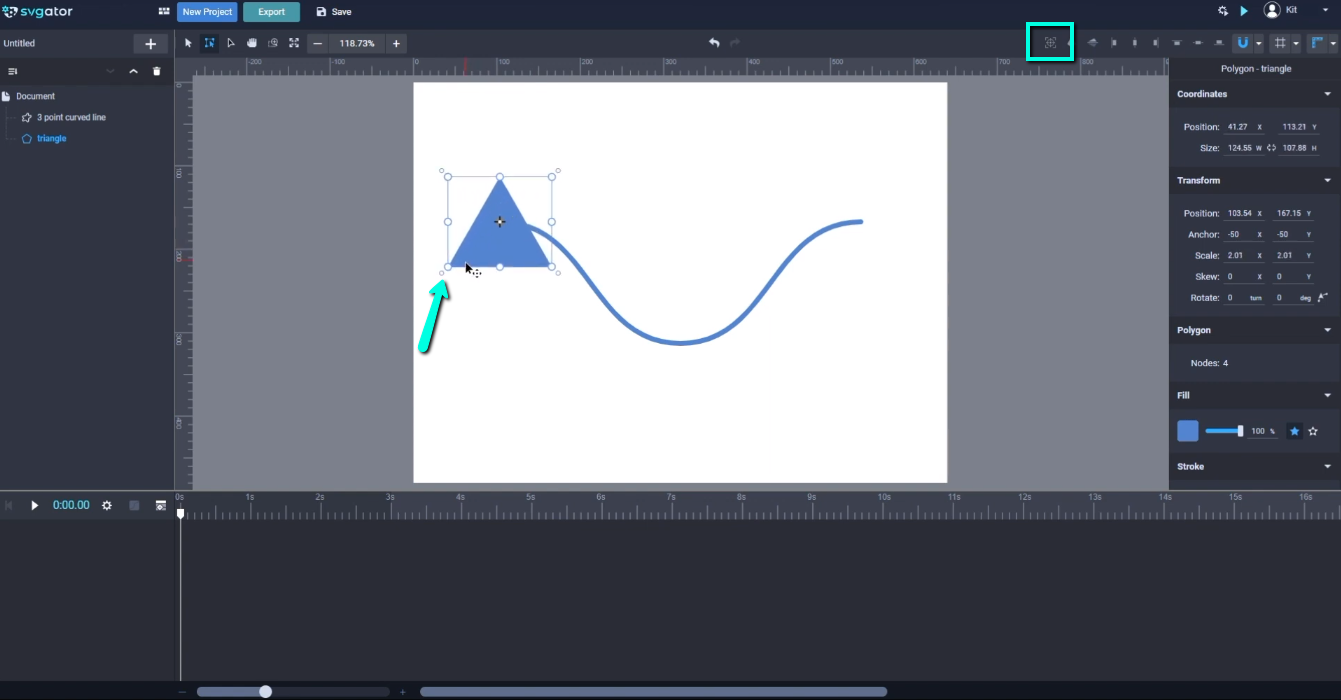
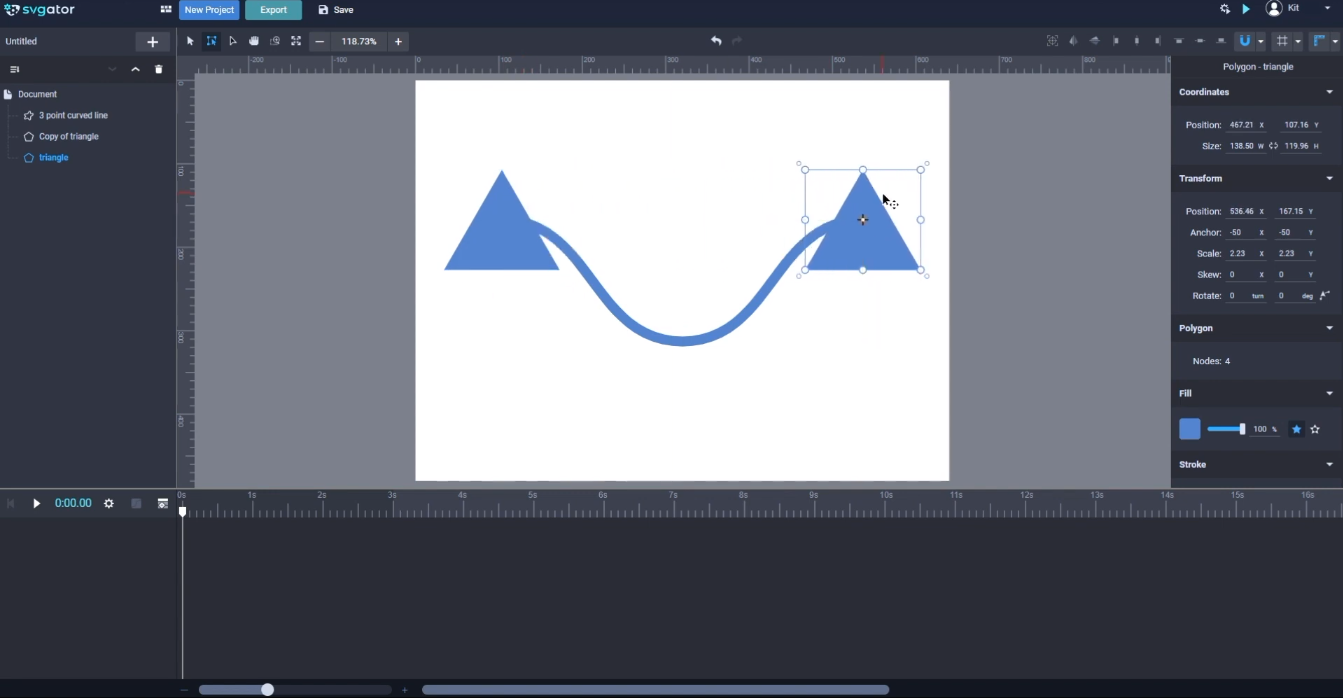
So let me Undo that, do this step, and keep adjusting slightly by using the Select tool, something like this. Select the Transform tool, you can see the origin point is off, so I'm going to place it in the center for that. And you can manually put it here or you can click on this icon. Now let's also place it exactly in the center of the canvas, and place our triangle here. Center the origin of the triangle, then hold Shift before dragging it that will scale it:

I'm also going to increase the width of my line, here in the input. A shortcut here is using the Up and Down arrows on your keyboard. I will press the Up arrow to increase the width. There that will work just fine.
Right-click and duplicate this triangle and place it right over here:

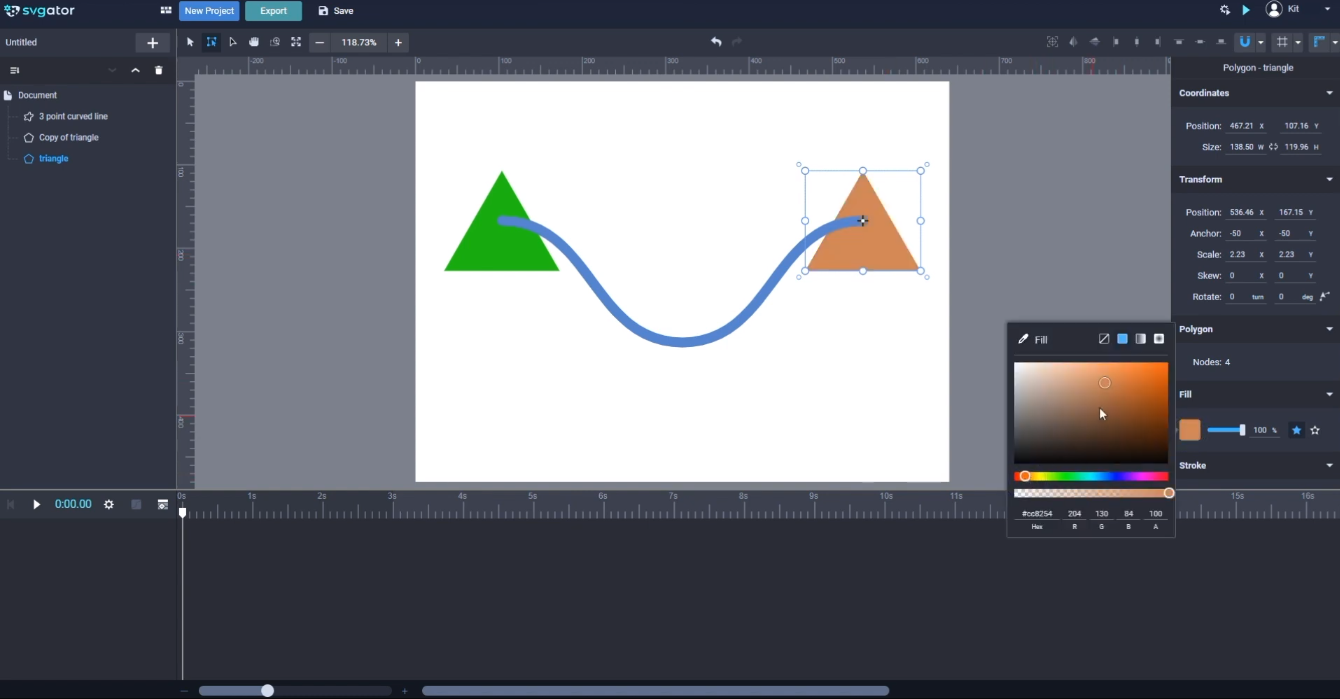
Now let's quickly change the colors of the triangles. Will make this one green and for this triangle let's go with orange:

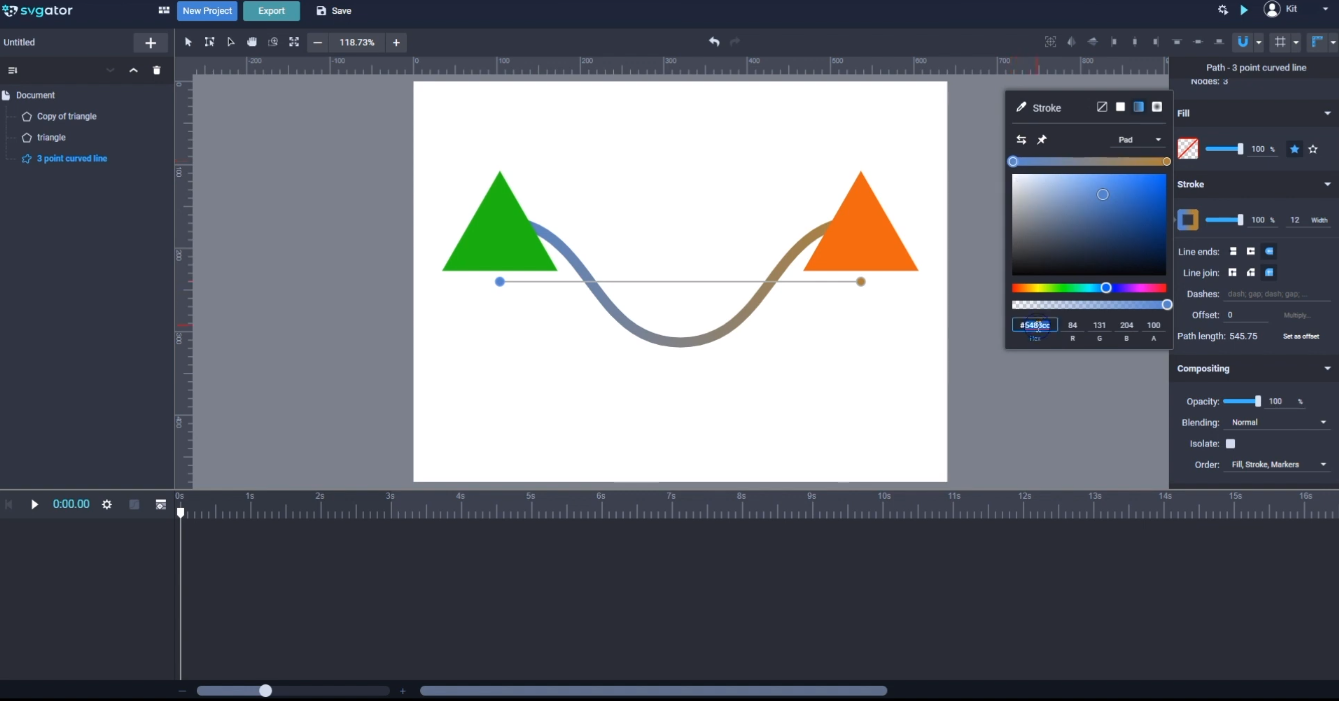
I want to place the line in the back, and to do that I just drag it down here in the elements list. And let's set a gradient for the line. We're gonna start from green, the exact same green from the triangle. To grab this green easily I'll select the green triangle, double click the hex value here, and copy it. Go back to the line, select stroke, go to the first color handle and double click the hex value, then I'll just paste in the hex numeral that I just copied from before:

For the orange we do the exact same thing. Select the orange triangle. Find the fill color, double click, and copy the hex value. Then like before, go back to the line, select stroke, select the other color handle, double-click and paste.
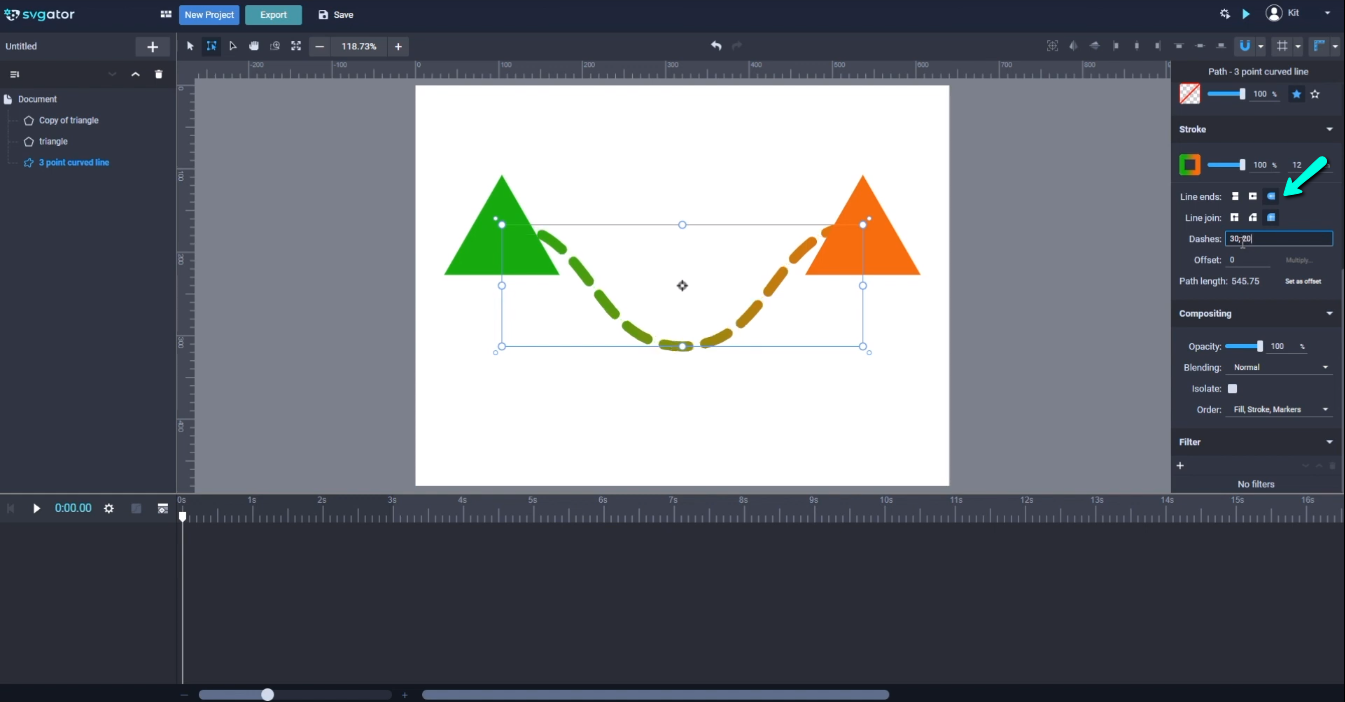
Now for the marching ant effect. We're going to set the dash array. I will use 30 for dashes, that’s the length of each dash, and 15 for the gap, maybe 20. That looks better:

At this point you can also play with these style options. You can see how this affects the style of the dashes. I'm gonna use these rounded ends for the dashes.
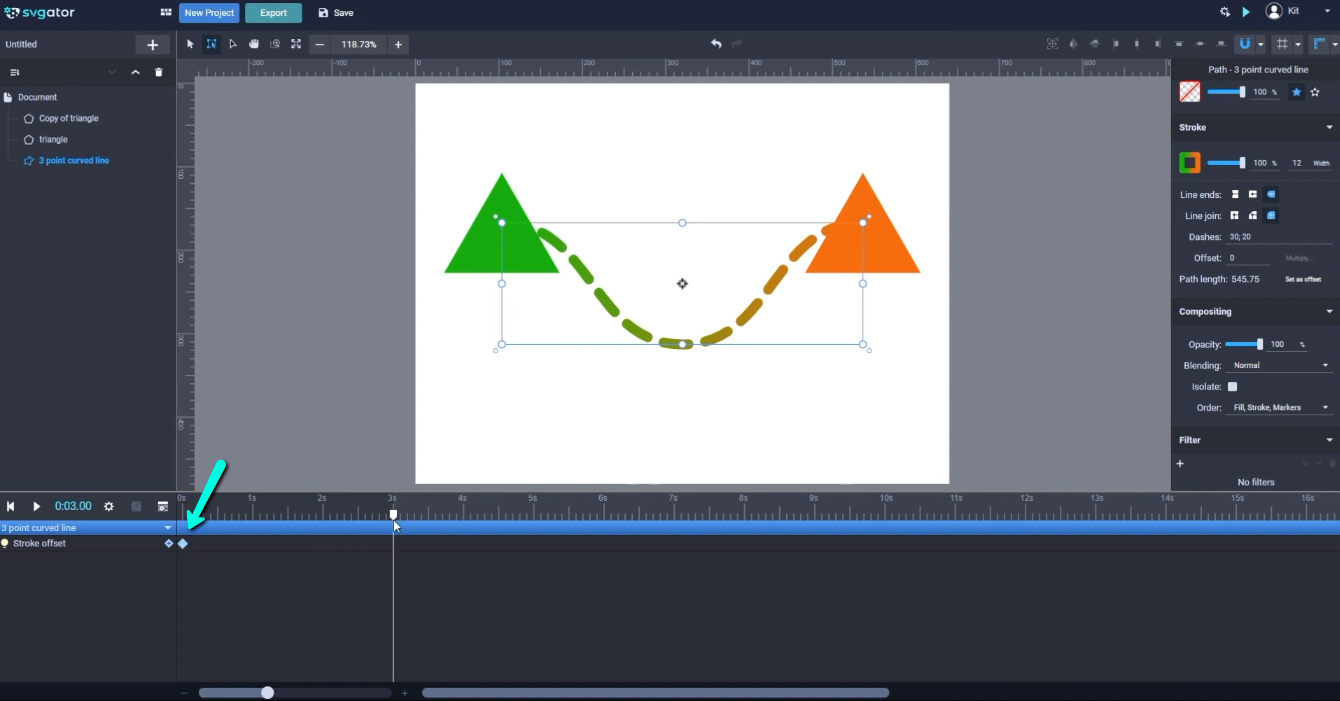
Now we are all set with the line selected. Go to Animators, and choose Stroke offset. The first keyframe is set here:

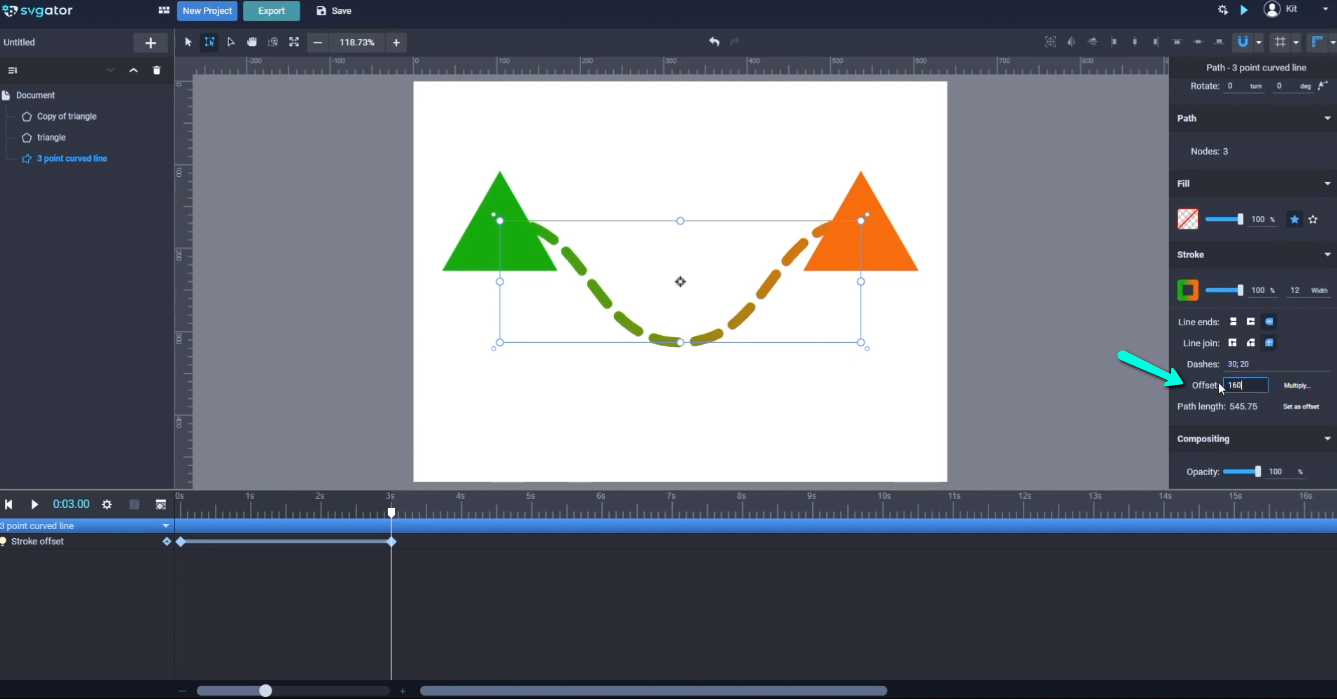
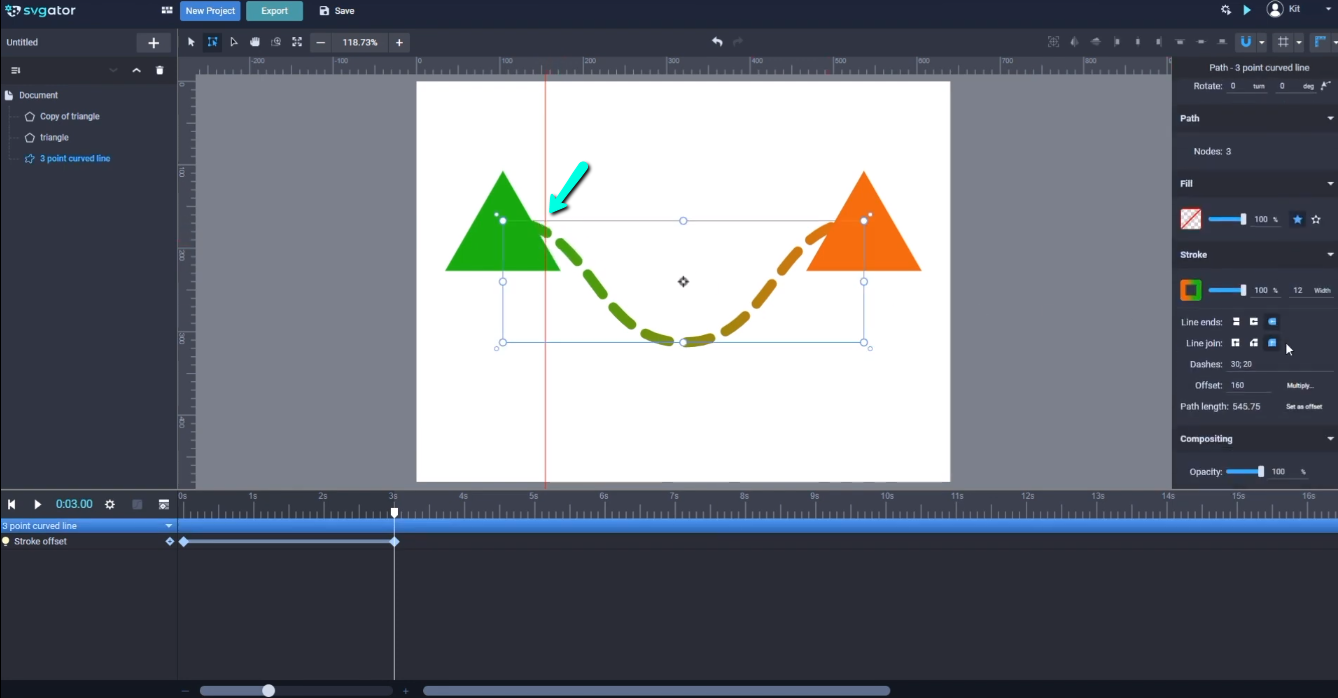
Drag this to the 3-second mark. Here at the Offset properties you can increase the number here to move the dashes. As I raise the number you can already see the line moving. I will go ahead and try 40 as the offset input and see how it looks. We press play. Ok it's moving but a little slower than I like. To speed things up I'm gonna up a higher value here, let's go with 160 and check it again:

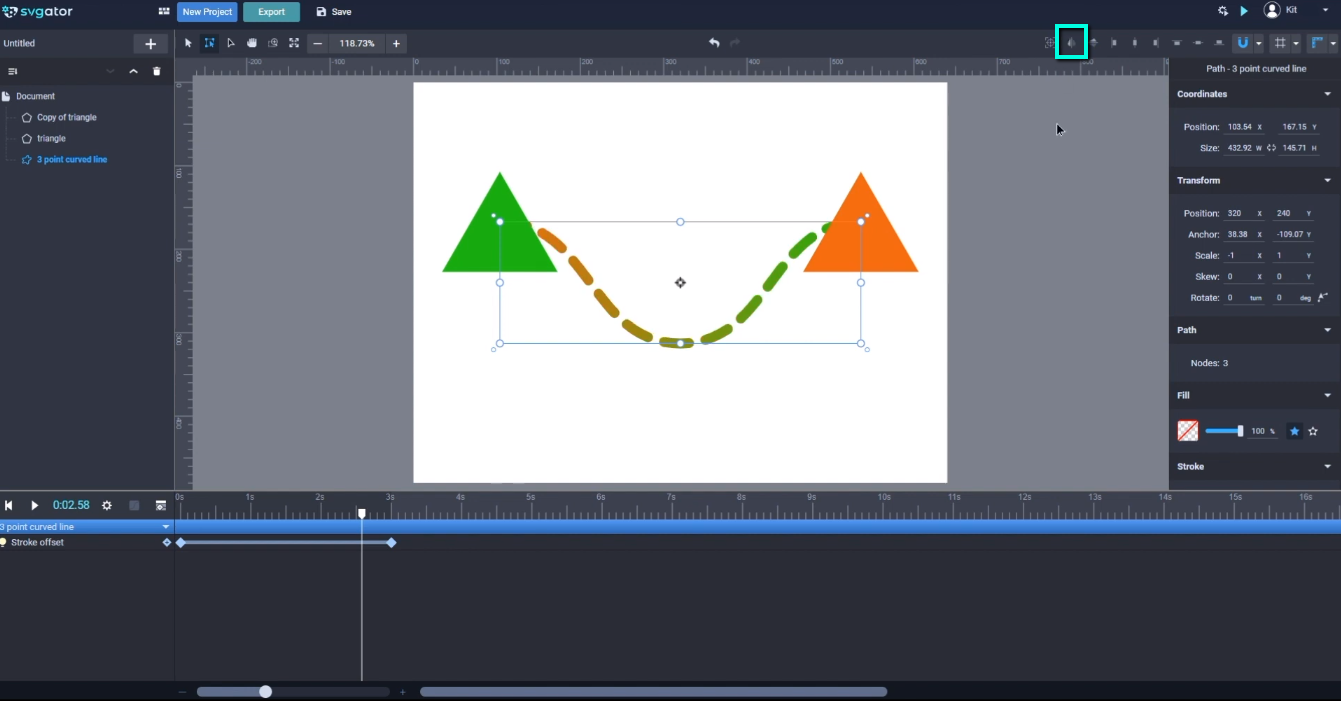
That's better but I want the dashes to move in the opposite direction and have the dashes move from left to right. So in this case, because the line is symmetrical, and I have the origin in the center. I can simply click on this button, flip on the horizontal axis, and it flips the dashes to travel the desired direction:

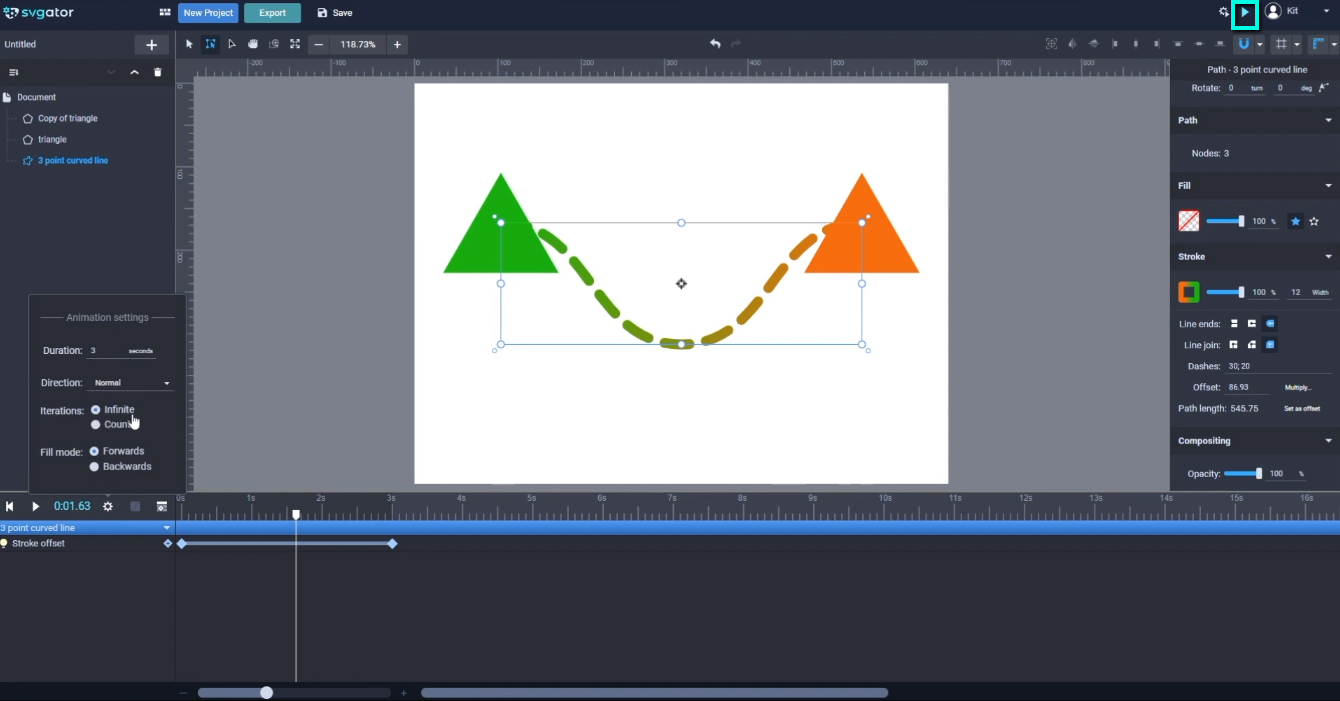
Also, since I flipped the line, I have to go back and invert the colors of the gradient. But that it's easy to do, there. Now, make sure you have infinite iteration checked here under Options:

Check that, and let's take a look at the preview.
It looks good, but there is a glitch after the third second. Did you see it? It's just the timeline resetting every 3 seconds because the timing of the animation doesn't quite sync up. Because the last frame doesn't sync with the first frame, it looks like there's a little bit of a glitch in the loop. Luckily there is a simple way to fix it. To do that go to the start or the 0 second where the animation begins, and notice how much this first dash comes out from the triangle. To mark that, I'm gonna drag in a guideline from the left ruler, and place it right here at the edge of the first dash:

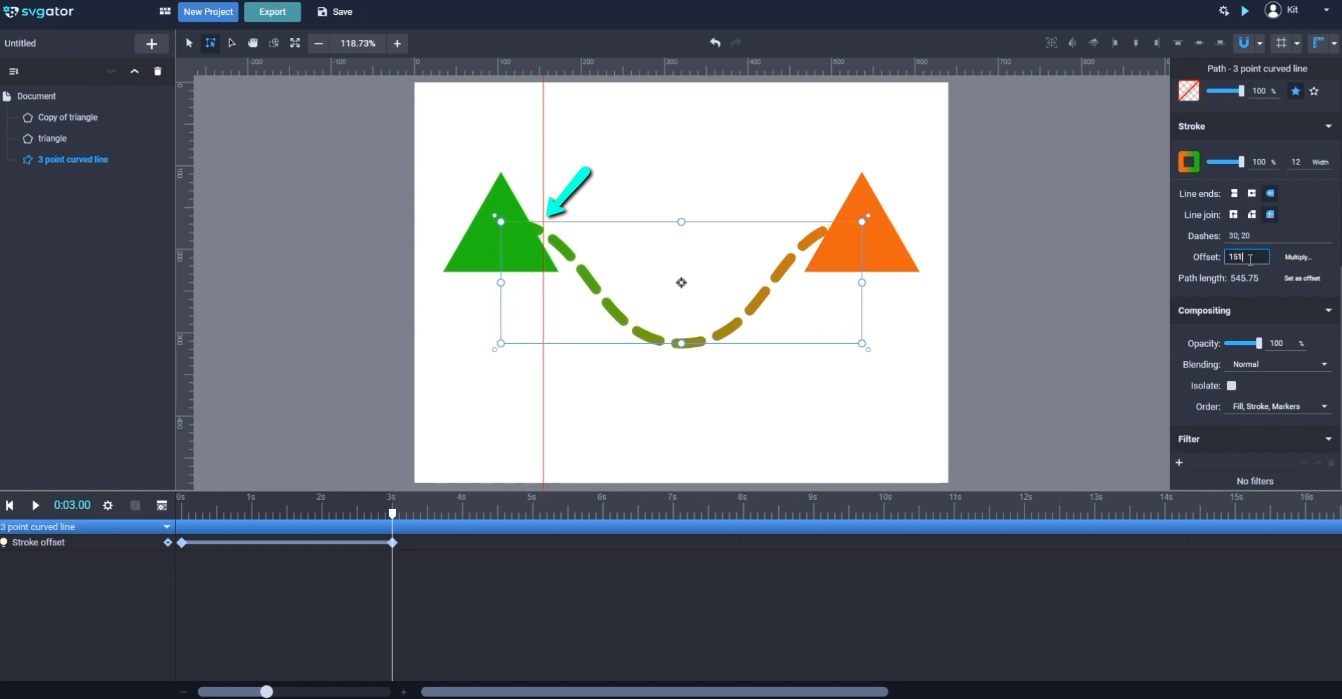
Then I'm gonna drag the play head to the 3-second mark and see the difference. To sync this up I have to fit the first dash to be at the same position to mimic the first dash from the 0-second frame. To do that I'm going to select the stroke and go down to the Offset property, and decrease the value until the first dash lines up with the guideline:

So, now if we preview it should be just right. As you can see, the loop doesn't have any more glitches.
Thanks for watching.
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.