Creating masks in Adobe Illustrator
Please note that you can also create masks in SVGator, so there's no need to use a third-party editor tool. To learn how to create one, watch the following SVG Masks Tutorial. If you would rather create the mask in Illustrator, please follow the steps below.
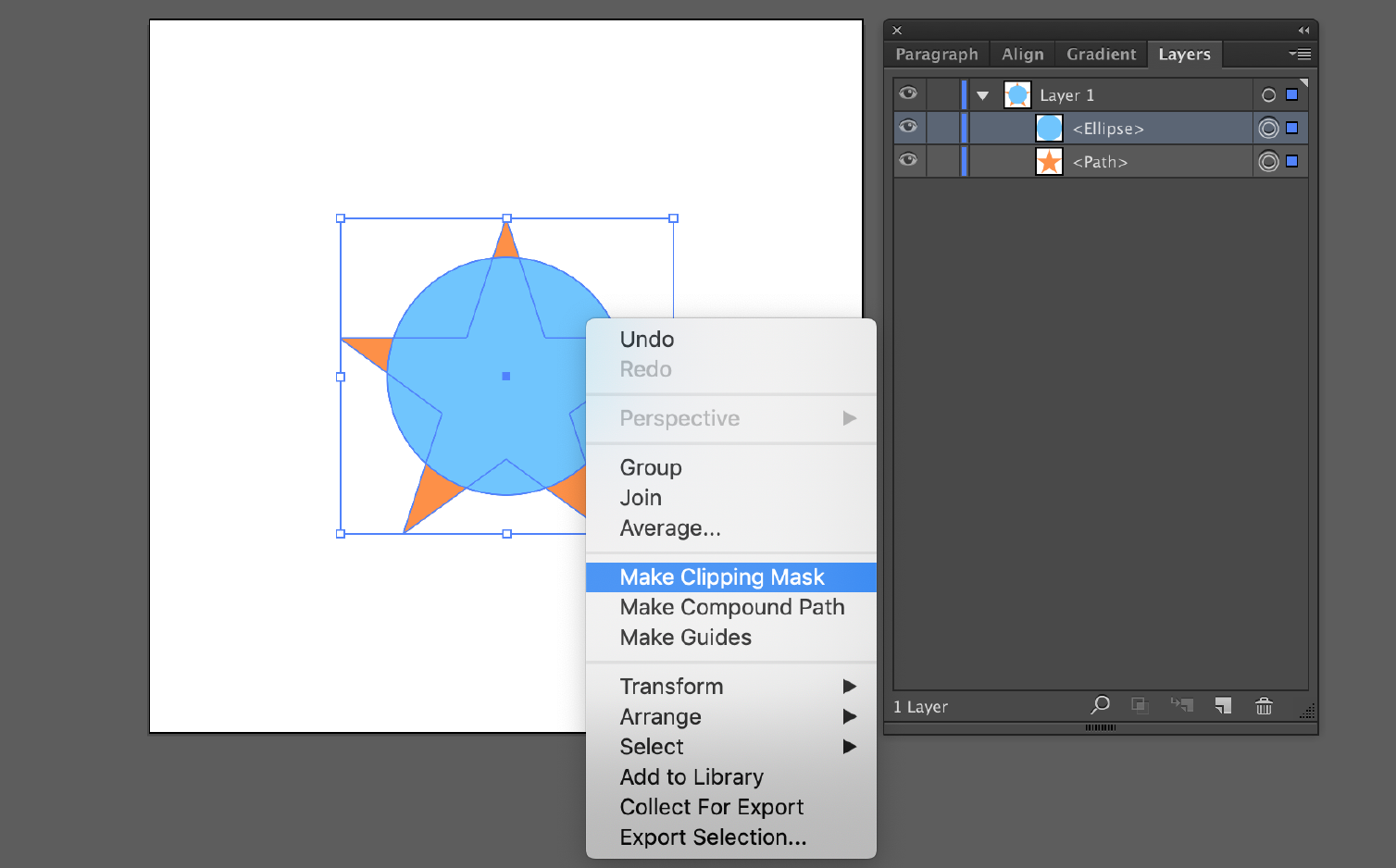
The object you want to use as a mask must be placed in front of the other element. In this case, we will use the blue circle to mask the orange star. Select both objects, right click, and choose “Make Clipping Mask”.

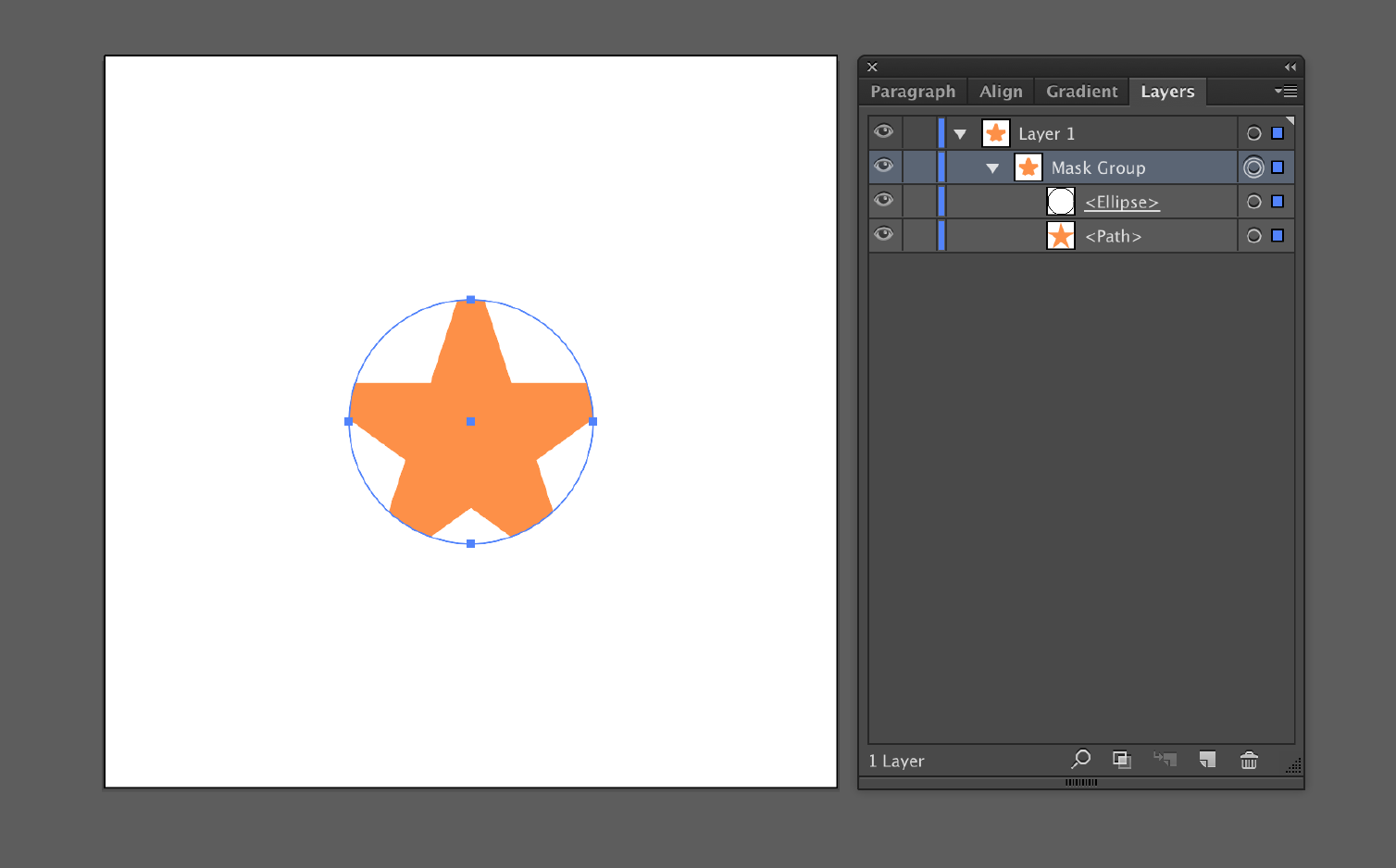
Make sure you rename the <Clip Group> from the Layers panel with something similar as in the image below. Untitled groups and layers will not be exported.

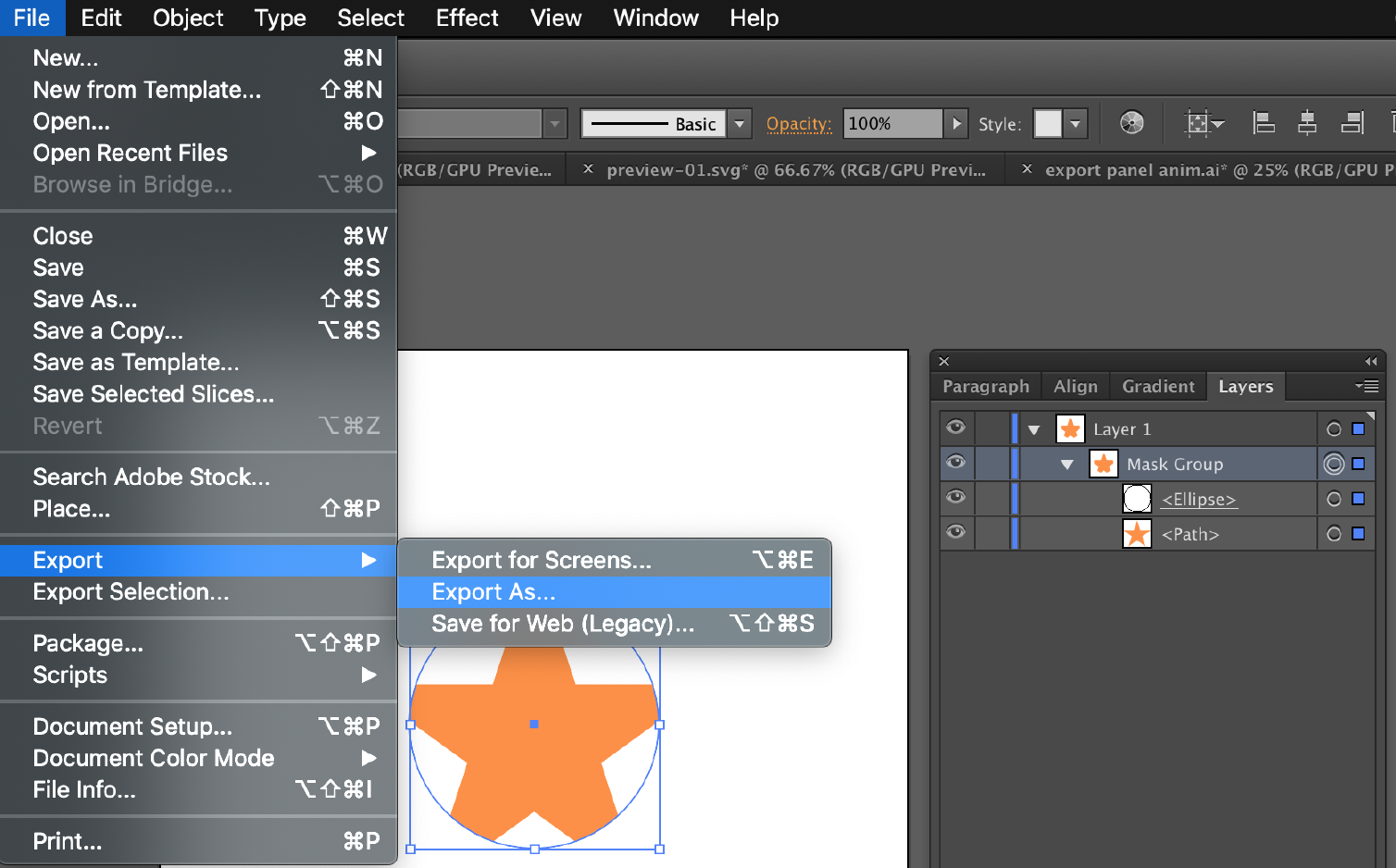
To export, go to File, Export, Export as…

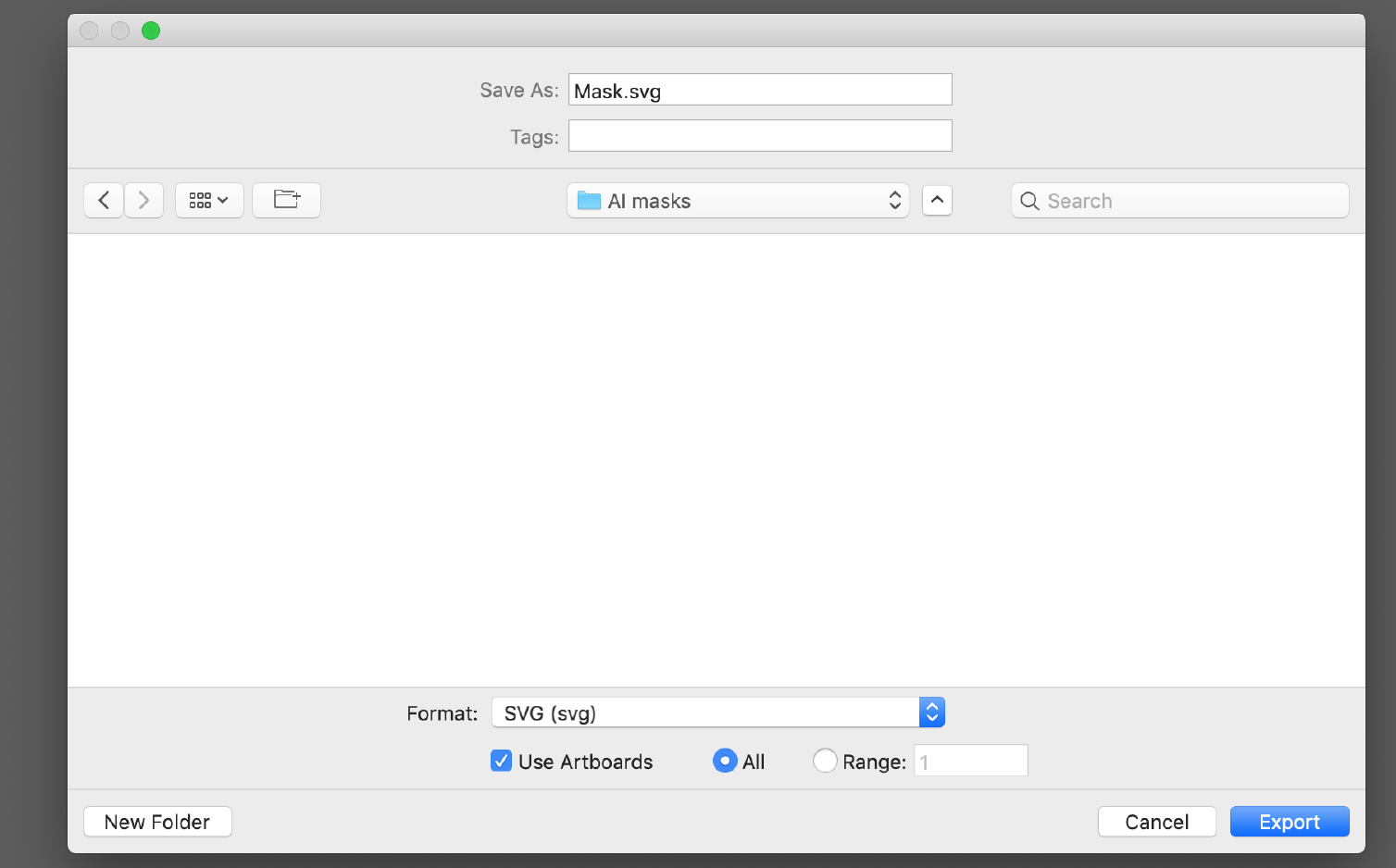
Choose SVG format and select the destination folder

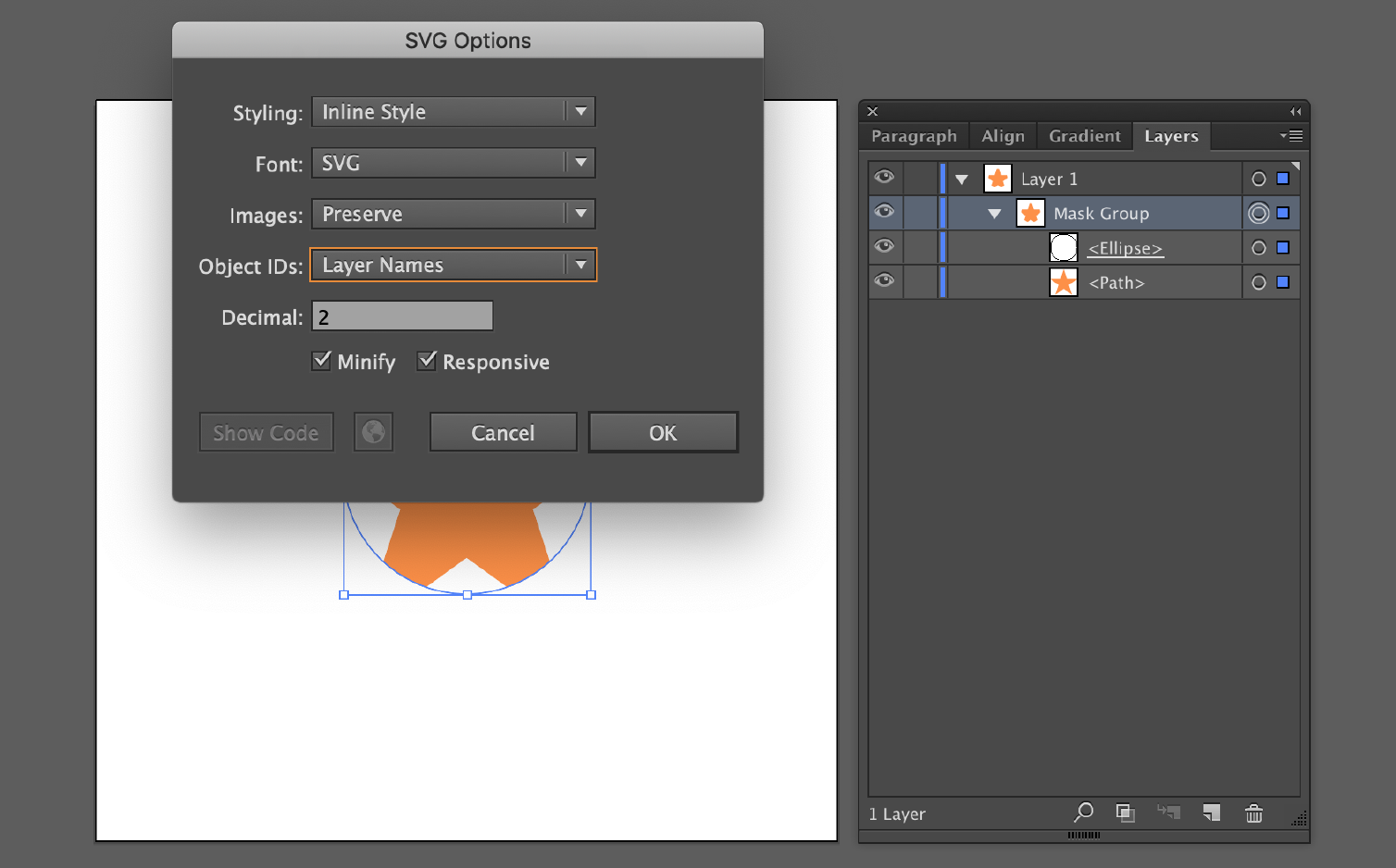
Set the export options from the SVG Options panel like in the image below and click OK.

Import the SVG file into SVGator.
Please note that there's a browser compatibility error with Safari. In case you are running SVGator in Safari, the clipping mask will not be visible after the import. You can read more about this here.
More articles:
Creating masks in Gravit Designer
Creating masks in Affinity Designer
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.