Create a morph animation
With the Morph generator, you can change a shape's form and animate the transition between the original form and the new one. Morph animation might seem complicated, but you will see that it's actually very easy to create with SVGator.
Please note that the Morph animator isn't available for other types of elements than path. If your element isn't a path, you can transform it by using the shift + cmd/ctrl + P shortcut. Unfortunately, you can't convert text to path in SVGator.
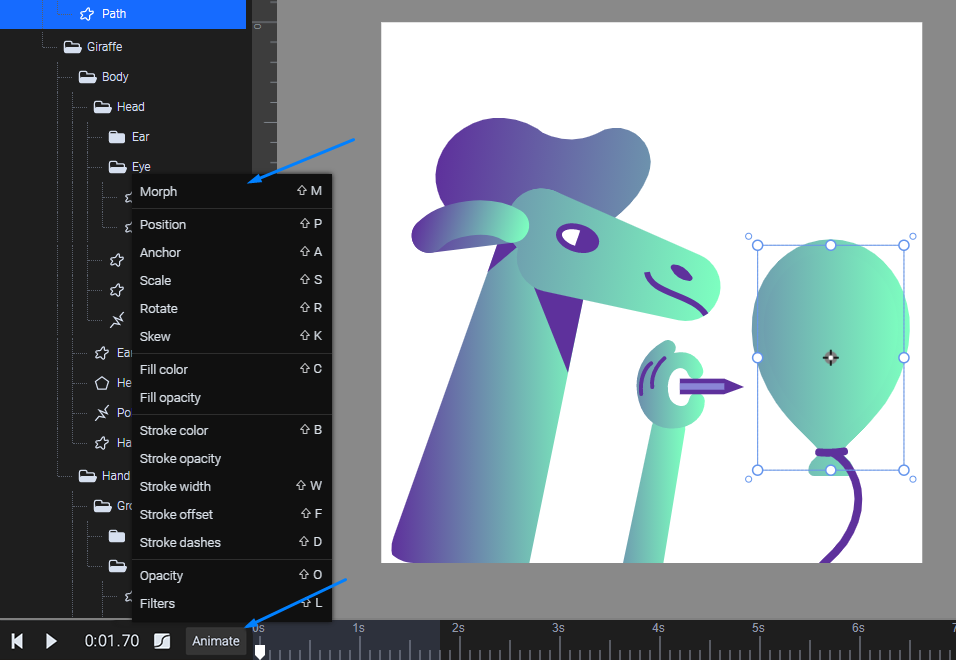
If your element is a path, select it on the canvas and click on the animators list here:

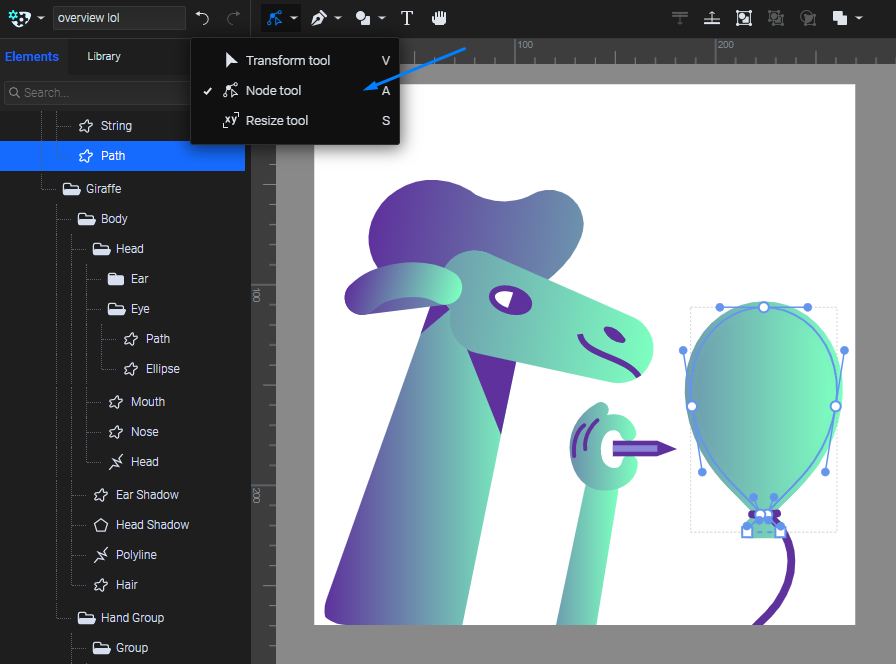
Once you've added the element to the timeline with the Morph animator and the first keyframe, select the Node tool.

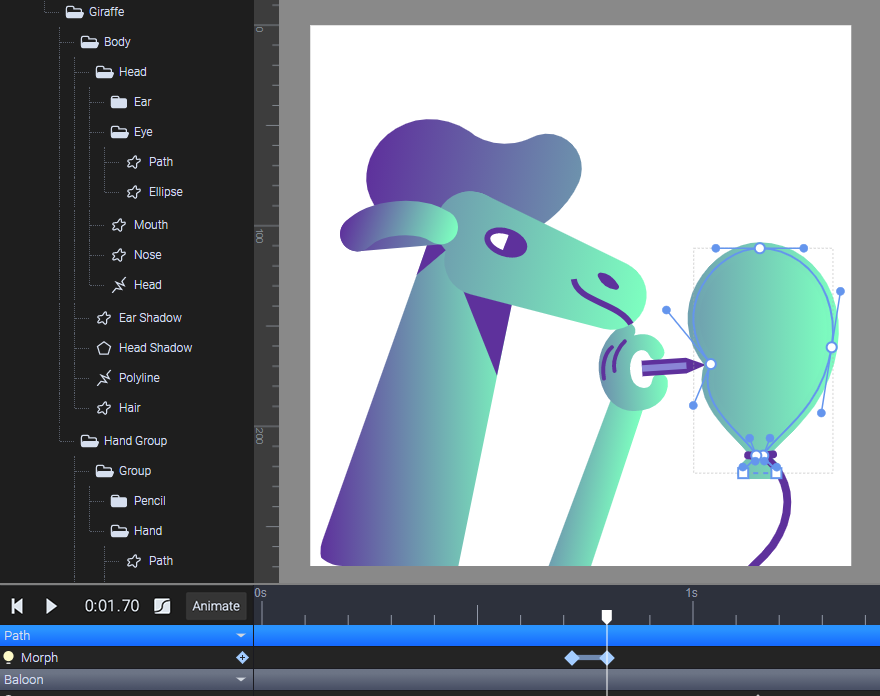
With this tool you can see the element's nodes. Move the playhead to the next second and try changing the nodes' position by dragging them with your mouse. You can even out the shape by moving the beziers too. In this case, we've transformed the balloon to this:

You can multiselect nodes by using the cmd/ctrl keys.
Play the animation from the beginning to see how your element changes its shape. Please note that CSS doesn't support morphing, so you must select JavaScript as the animation type before you would export your file.
More articles:
Advanced morph animation tutorial
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.