Lottie format vs. SVG format
Lottie files and SVG (Scalable Vector Graphics) files are both formats used for displaying vector-based animations and graphics, but they differ in some aspects.
We've created a helpful comparison between these two file formats, which you can find below.
Lottie file format
Below you'll find useful information describing the Lottie file format:
- File Format: Lottie animations are represented in JSON (JavaScript Object Notation) format. These files contain a structured set of data that defines complex animations, including information about movement, timing, effects, and other animation details.
- Complexity: Lottie excels in handling highly complex animations created in professional motion design software. It retains the intricacy and fidelity of these animations during the export process, allowing for detailed movements, transitions, and sophisticated effects.
- Integration: To incorporate Lottie animations seamlessly across platforms like iOS, Android, React Native, Web, etc., a dedicated runtime library is necessary. This library easily integrates into websites or applications, interpreting JSON data and rendering animations natively within the above-mentioned environments.
- Interactivity: Lottie supports interactivity, allowing animations to respond to user input or events within applications. Developers can create interactive elements within the animation, enabling responses to user actions like clicks, swipes, or other gestures. Note that support for interactivity depends on the player you use (LottieFiles, Airbnb, etc.)
- Performance: Lottie animations are optimized during the motion graphic design software export process. This ensures smaller file sizes without compromising quality, enhancing the performance of Lottie animations, particularly for complex designs.
Want to learn more about the Lottie format? Check out our dedicated guide.
What Is Lottie? A Beginner’s Guide to the Lottie Format
What is the Lottie file format? Read about its main benefits, origins, use cases & comparison to other image formats. Lottie animation examples included.

SVG files
Below you'll find useful information describing the SVG file format:
- File Format: SVG (Scalable Vector Graphics) is a file format used for vector graphics. It's written in XML format, which allows for describing two-dimensional vector graphics.
- Complexity: SVG can handle a range of complexity, from simple shapes and designs to moderately complex illustrations. It's great for scalable, detailed graphics but might struggle with the complexity of advanced animations.
- Integration: SVG files can be easily integrated into HTML code. They can be included directly within HTML using the <svg> tag or referenced as an external file. This seamless integration makes it compatible with iOS, Android, React Native, Flutter, etc., and almost anything that supports HTML.
- Interactivity: SVG supports basic interactivity through CSS and JavaScript. Elements within an SVG can respond to user interactions like hover effects, clicks, or animations triggered by JavaScript. Through SVGator’s PRO player, users have full control over their animation using SVGator’s Player API which allows a developer to implement almost any interactivity into the animations.
- Performance: SVG files are lightweight and generally have good performance. They are scalable without losing quality and load quickly, making them efficient for web graphics. Lottie's performance can vary depending on how it's rendered. If it's using SVG, it's likely to perform similarly to other SVG animations. But if it's using Canvas, it might run smoother, although it might not offer as many interactive features.
Want to learn more about the advantages of SVG files? Check out our guide below.
20 Advantages of SVG Animations & Why Use Them
Welcome to the world of SVG animations! Our mission is to encourage the extensive use of SVG, as it has so many advantages.Read on to find out why SVG is an excellent choice for you!

Quick comparison between Lottie and SVG
- Complexity of Animations: Lottie excels in handling complex, high-quality animations created in motion graphic design software like After Effects, while SVG is better suited for simpler, more straightforward vector graphics and animations.
- Integration: Lottie requires a runtime library to render animations, while SVG can be embedded directly into HTML and manipulated using CSS or JavaScript.
- Performance: Lottie animations might be more optimized for complex animations than SVG, which might require additional optimization for intricate designs.
- Interactivity: Both Lottie and SVG support interactivity, but Lottie might offer more control and options for complex interactions due to its origin in motion design software.
- SEO-friendliness: SVG animations, especially those exported with CSS are SEO-friendly. CSS-exported animations show up even on image search engines as animated images. Lottie animations are not indexed by search engines, however, they may be seen on websites, depending on the website framework that's in place.
Ultimately, the choice between Lottie and SVG depends on the complexity of the animation, the platform where it will be used, and the level of interactivity required.
Discover other helpful articles:
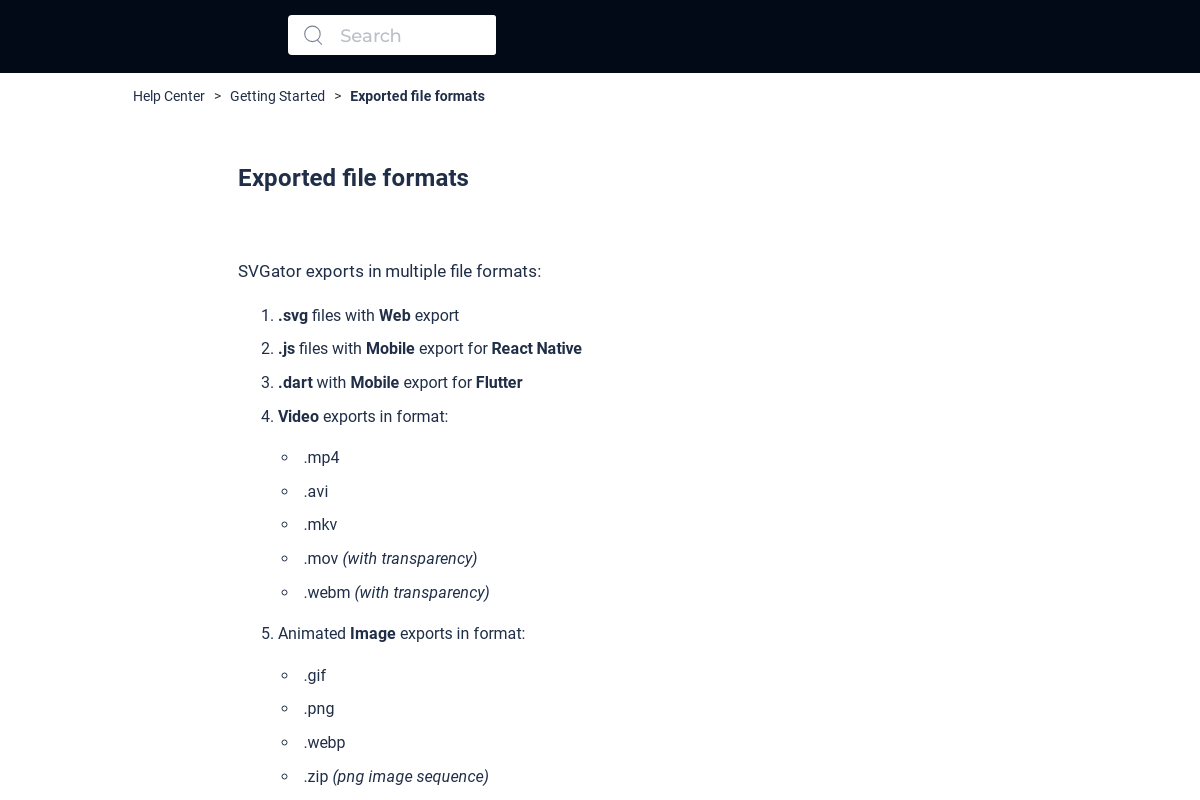
What File Format does SVGator Export? | SVGator Help
Learn what file formats SVGator exports. We support formats: .svg files, .js files, .dart files, and various video and animated image formats.

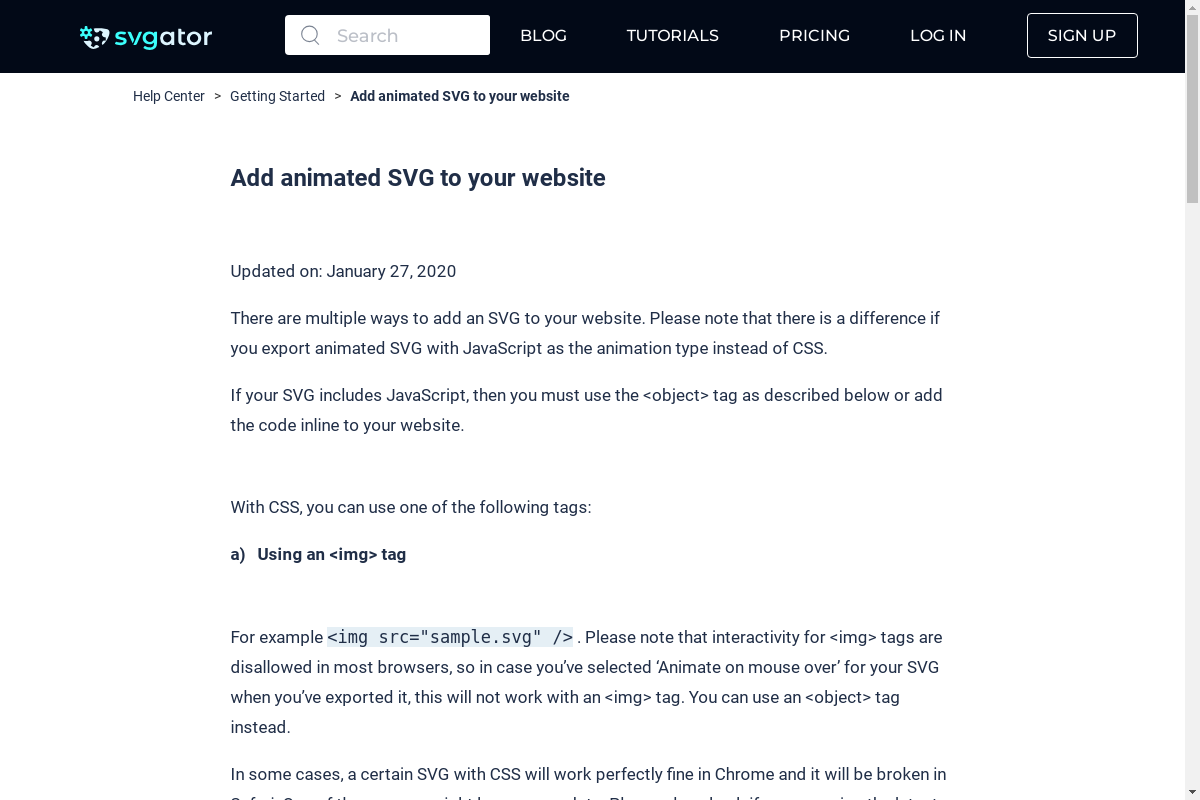
How to Add Animated SVG to Your Website | SVGator Help
You can use an <img> or an <object> tag, or you can simply place the SVG code on your site. If it’s an interactive SVG, you should use the <object> tag.

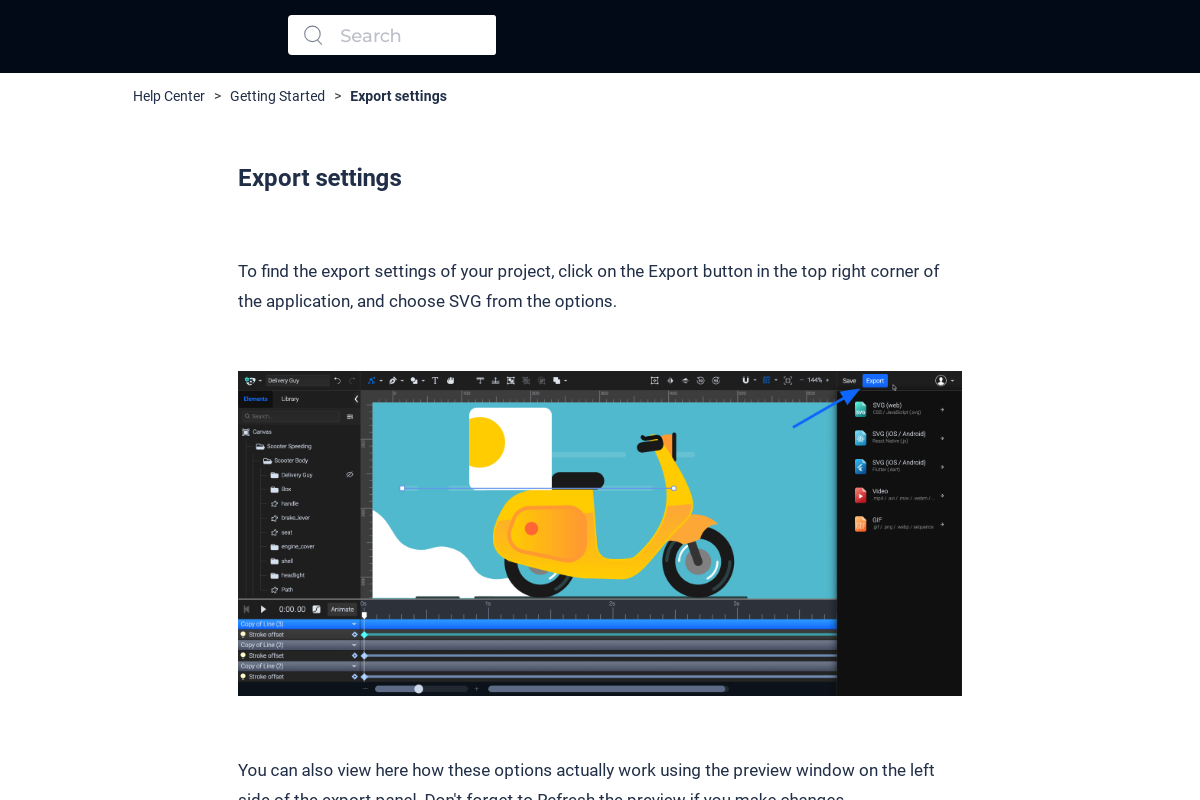
What Export Settings are Available? | SVGator Help
Everything you need to know about export settings in SVGator. Create ready to use SVG animations for your website or mobile app and export with a single click.