Export settings
To find the export settings of your project, click on the Export button in the top right corner of the application. Alternatively, you can click the Home button in the top left corner, then select Export, or use the Ctrl+E key combination.
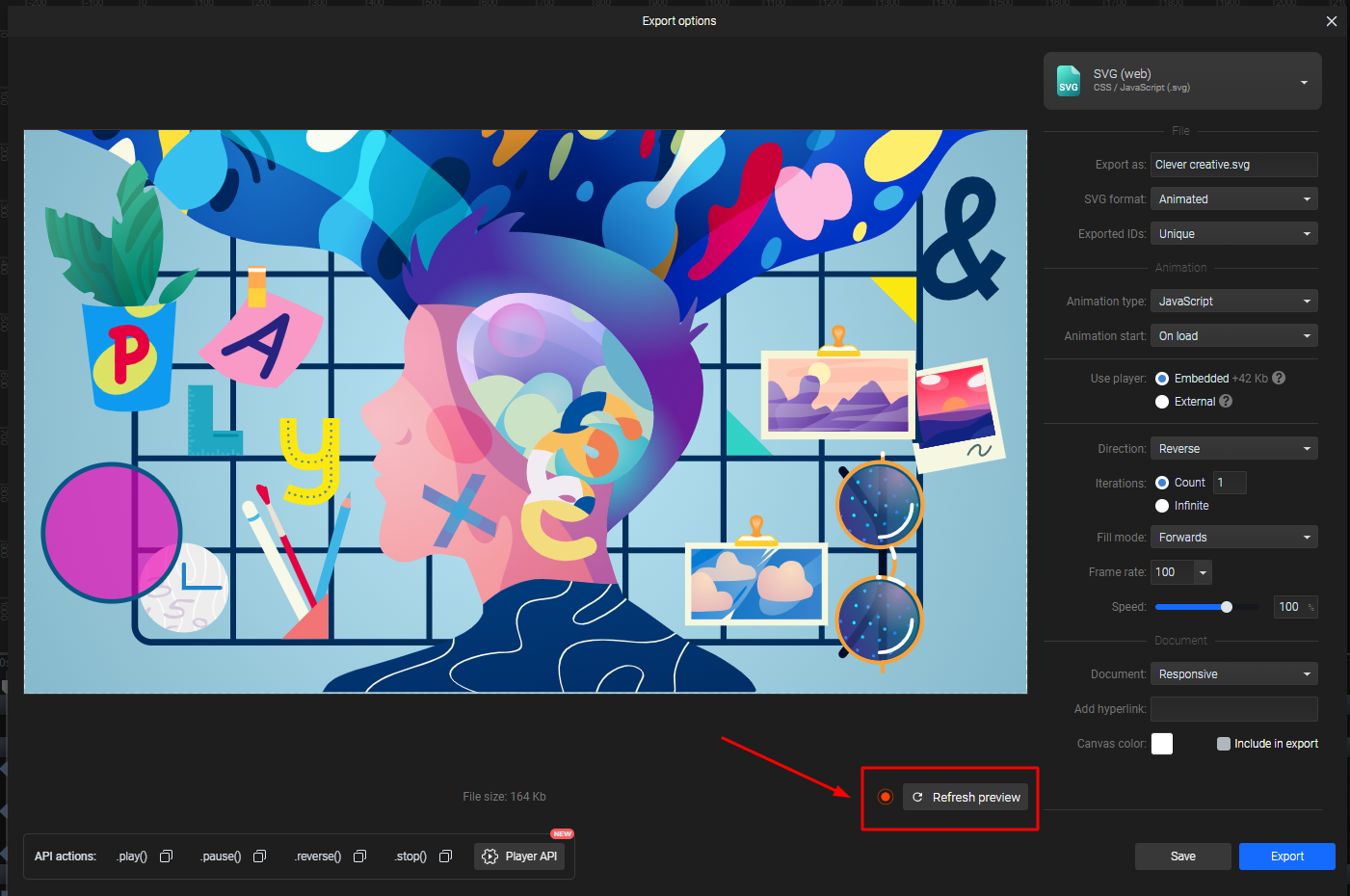
On the next screen, you can see all the available export options and how they work using the preview window on the left side of the export panel. If you make changes, don't forget to click Refresh Preview.

Exporting web animations
You can export a static SVG even if your file is already animated. It will export the file without any animation attributes. If you need the animated version, then the animation type is one of the most important things to select. You can choose between JavaScript and CSS Only. The difference is that CSS doesn’t support all animators and JavaScript does. Please see the compatibility table for more information.
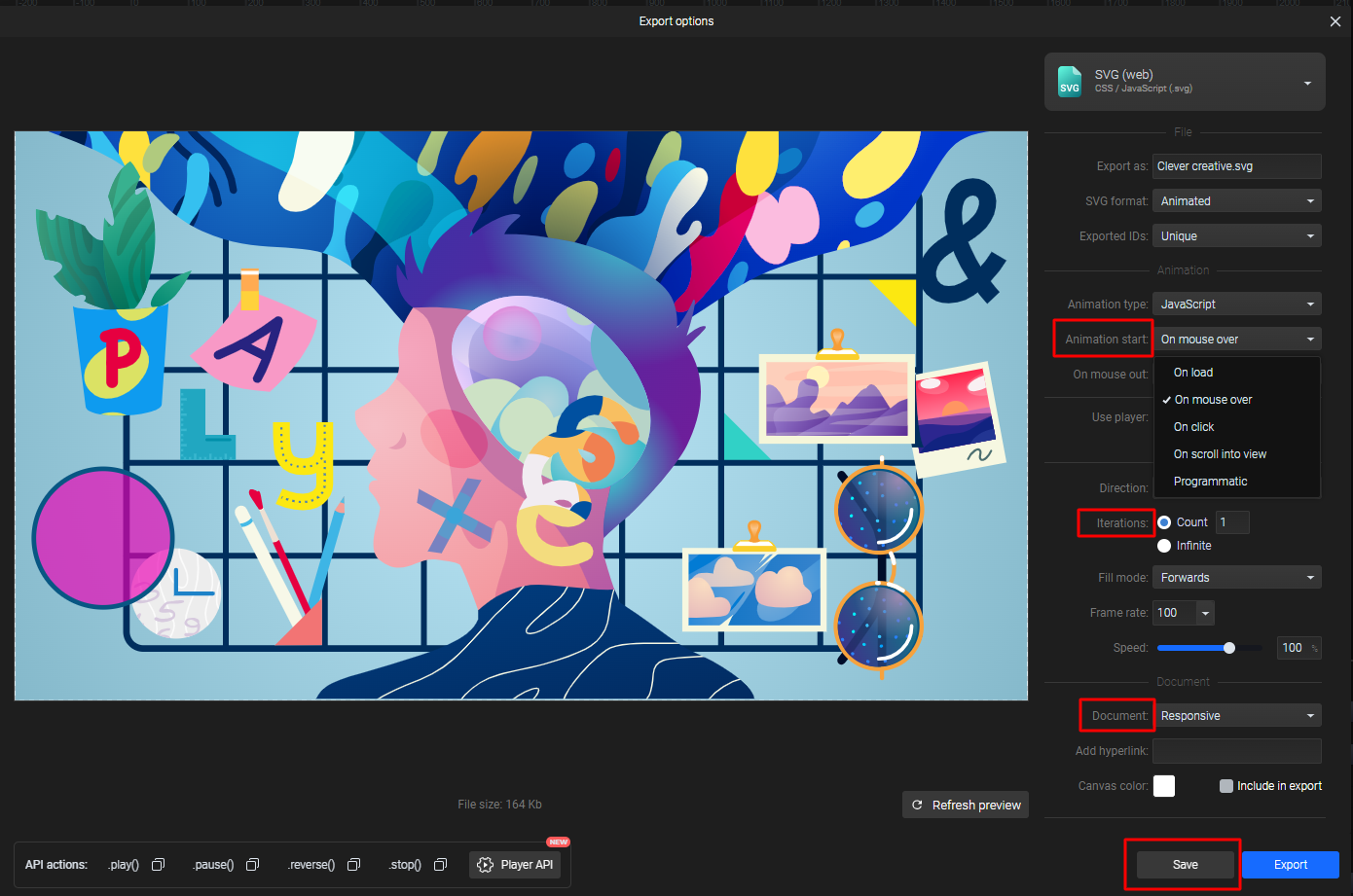
By clicking on the Save button at the bottom, you will apply the changes made on the project or you can choose to export the animation right away with the export options selected.
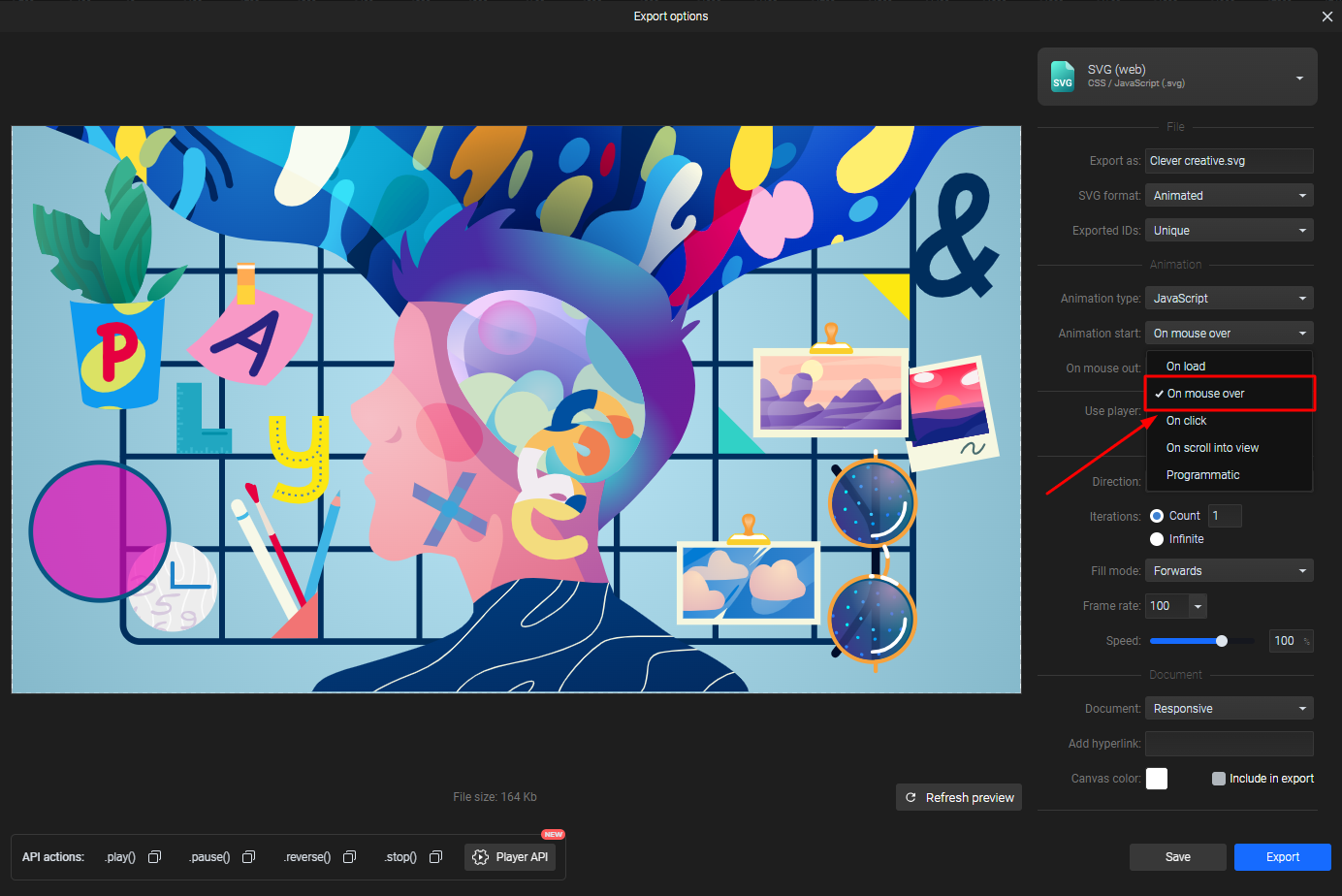
Next, you can decide how the animation starts after you export it from SVGator. For a bit of interactivity and engagement, you can create a hover animation (start the animation on mouse-over) or start the animation on click. In case you would like to start the animation on click, you will have to export JavaScript.
With the Programmatic option and our player API, you can add advanced interactivity to your animation. See our live demo in action.

You can also set a direction for your animation, it can be Normal or Reversed.
Reversed means that the animation you've created will be played backwards after you export it. To use the Alternate or Alternate reversed options you must set the Iterations to Infinite or Count number to more than 1.
Alternate means that your animation will be played normally first and then backwards. Alternate reversed means the same thing, but it will be played backwards first and then normally.
To choose the number of iterations for the animation, select Infinite to export it with an infinite loop, or choose Count to set how many times the animation will be repeated.
If you would like your animation to stop as your animation should end normally then pick Forwards as Fill mode. If you would prefer it to stop on the first keyframe, as it looks before the animation would start, set the Fill mode to Backwards.
To control the speed of the animation, you can set the Speed percentage value to a lower value in order to slow down the exported animation or to a higher value to speed up the animation.
You will also find two different Document options, Fixed size and Responsive.

Fixed-size means that we will add the width and height properties to the exported file, so you will see only what’s on the canvas during the animation.
Responsive means that we will not include width and height properties in the code, so you will export the animation as it is, even with the elements in the grey area that are not on the canvas.
Exporting Lottie JSON files
From SVGator, you can export .JSON files as Animated or Static. In the export settings, you can choose to obtain either Optimized JSON or regular JSON. You can modify your JSON file’s frame rate from 1 fps up to 100 fps, although the system recommends 100 fps by default. The animation speed can also be set from 1% up to 1000%, with the default setting at 100%. Additionally, you can choose whether to include the canvas color in your exported JSON.
If you prefer to review the different export settings before clicking the Export button, you can preview the modifications by clicking the "Preview with Lottie Player" button right below the project.
Mobile animations
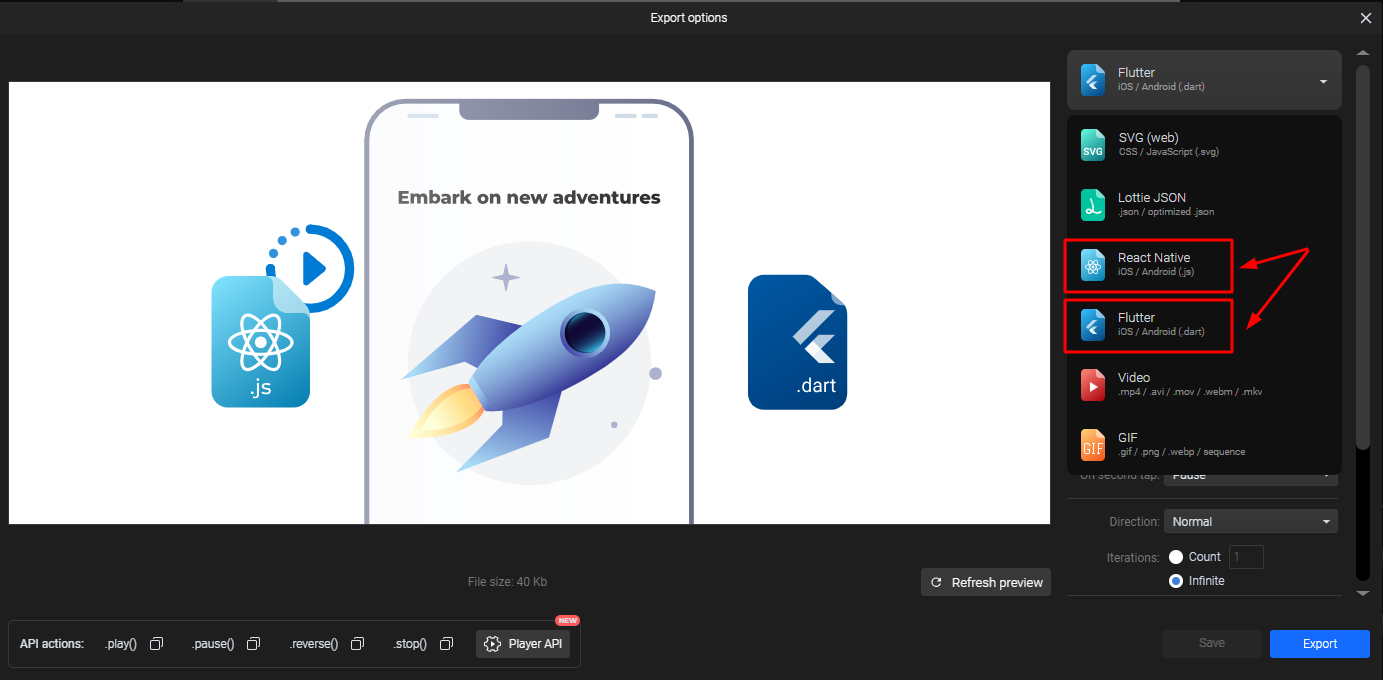
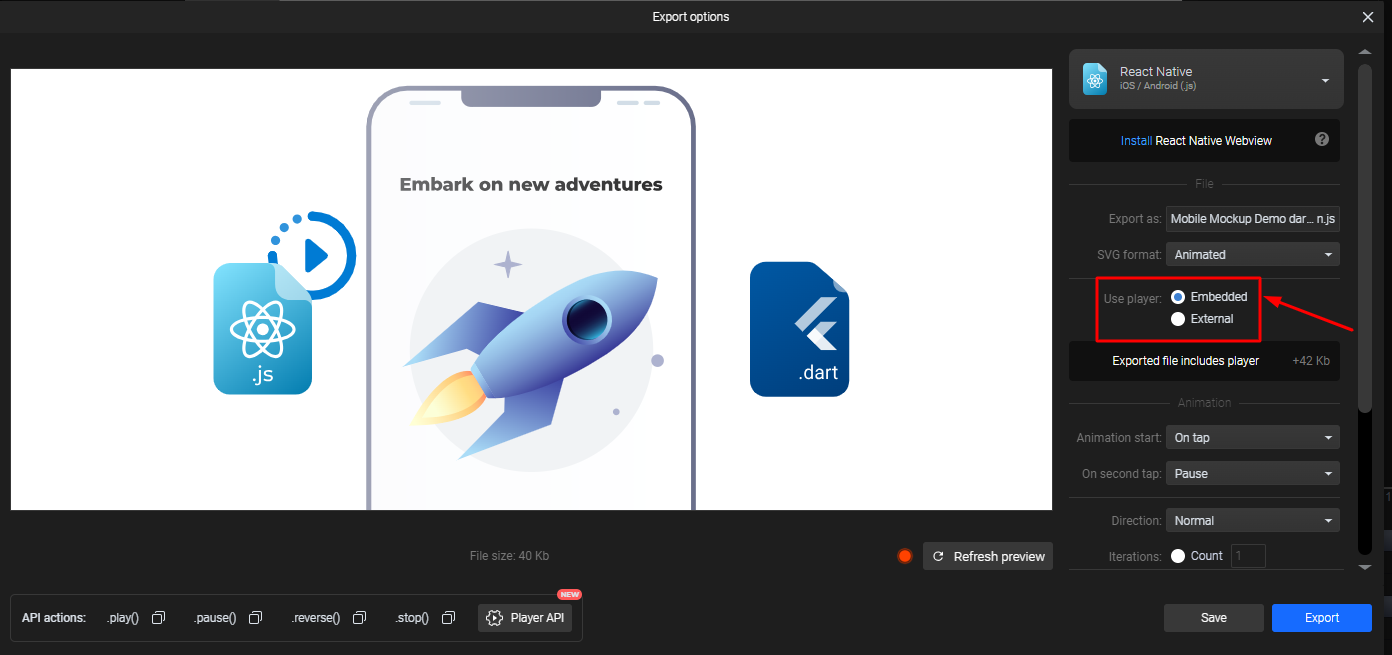
To export animations for mobile apps, you have to choose the Framework you want to export to. The options will be React Native or Flutter.

Depending on which Framework option you choose, you’ll see that the file extension in the “Export as:” field changes to .js when you choose React Native or .dart when you choose Flutter.
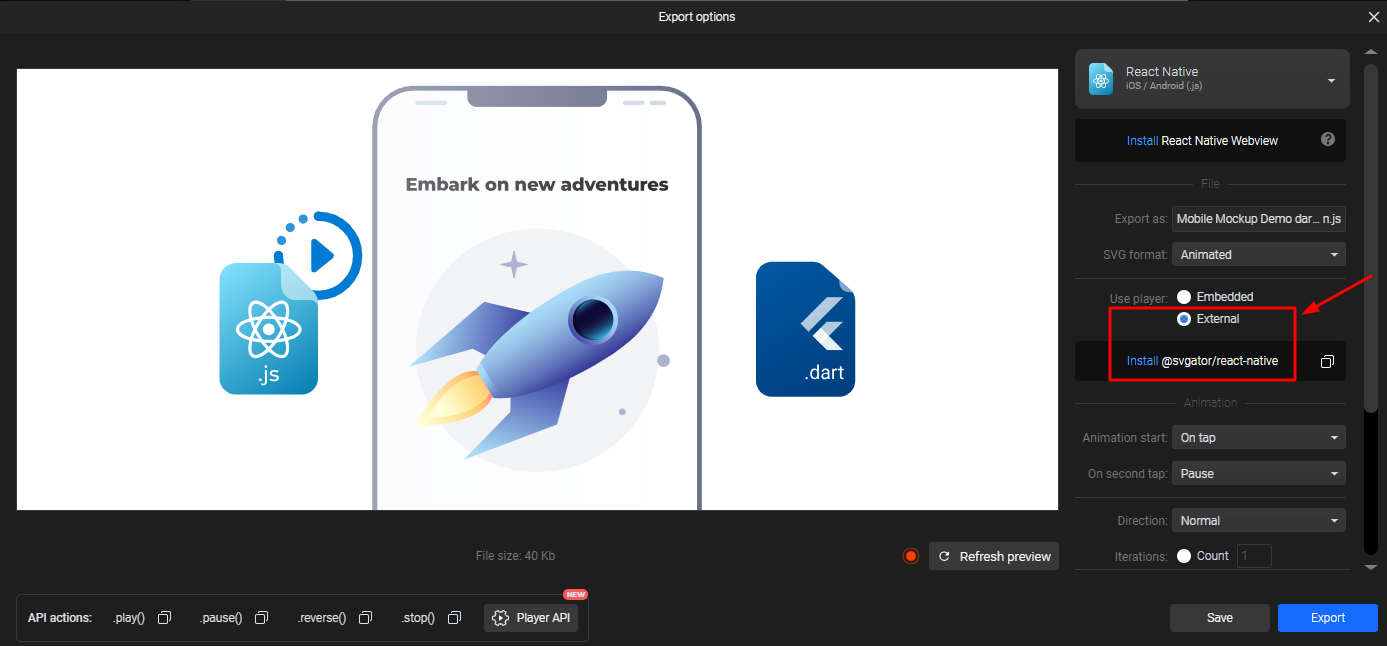
You can choose if you want to include the player in the exported file.

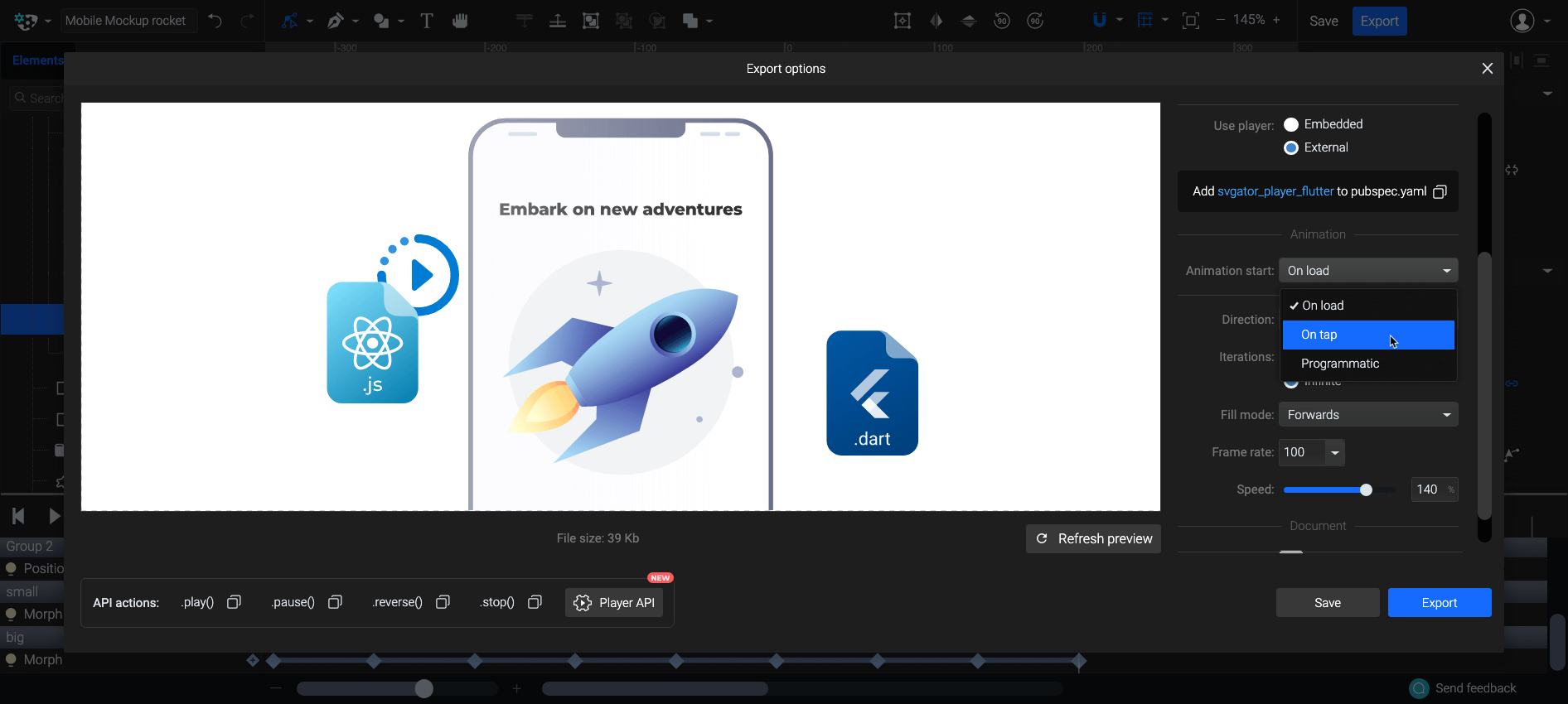
To have improved performance when using multiple animations, you can choose to download the player and install it in the app.

Mobile animations can also be interactive, so you can choose to start the animation on tap or on load add programmatic control with our player API.

More articles:
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.